HTTP content-type
Content-Type(内容类型),一般是指网页中存在的 Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,这就是经常看到一些 PHP 网页点击的结果却是下载一个文件或一张图片的原因。
Content-Type 标头告诉客户端实际返回的内容的内容类型。
语法格式:
Content-Type: text/html; charset=utf-8
Content-Type: multipart/form-data; boundary=something
常见的媒体格式类型如下:
text/html : HTML格式
text/plain :纯文本格式
text/xml : XML格式
image/gif :gif图片格式
image/jpeg :jpg图片格式
image/png:png图片格式
以application开头的媒体格式类型:
application/xhtml+xml :XHTML格式
application/xml: XML数据格式
application/atom+xml :Atom XML聚合格式
application/json: JSON数据格式
application/pdf:pdf格式
application/msword : Word文档格式
application/octet-stream : 二进制流数据(如常见的文件下载)
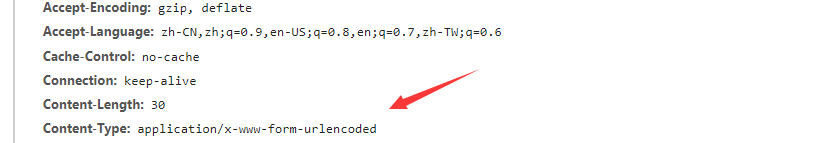
application/x-www-form-urlencoded : 中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式)
另外一种常见的媒体格式是上传文件之时使用的:
multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式
formdata和json的区别:
看下面的图就明白了。
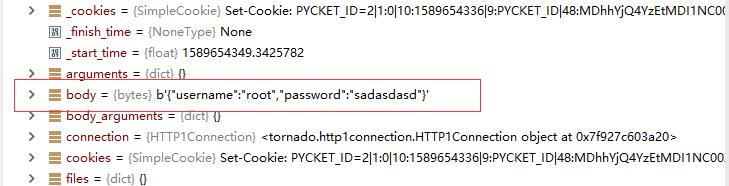
从前端传来的都是二进制数据
1、content-type是不同的
2、json我们已经序列化好了,而formdata还是需要进行处理,虽然说后端框架已经帮我们处理好了。
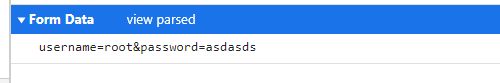
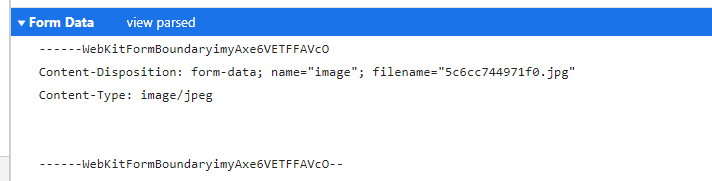
formdata:


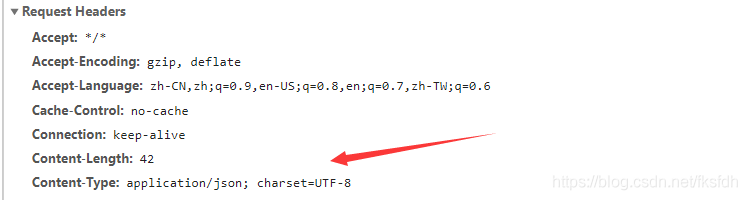
json:



在formdata中有种特殊的格式:multipart/form-data



这种格式是传递的一条消息,相当于在消息体里面套消息, 给文件上传提供了便利,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。当上传的字段是文件时,会有Content-Type来表名文件类型;content-disposition,用来说明字段的一些信息;
由于有boundary隔离,所以multipart/form-data既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件。
multipart/form-data:既可以上传文件等二进制数据,也可以上传表单键值对,只是最后会转化为一条信息;x-www-form-urlencoded:只能上传键值对,并且键值对都是间隔分开的。
总结:
在Form元素的语法中,EncType表明提交数据的格式,用 Enctype 属性指定将数据回发到服务器时浏览器使用的编码类型。
下边是说明:
application/x-www-form-urlencoded : 表单数据被编码为名称/值对。这是标准的默认编码格式。
multipart/form-data : 表单数据被编码为一条消息,页上的每个控件对应消息中的一个部分。
application/json: JSON数据格式,将数据进行序列化的一种方式,后端可以直接使用。
text/plain : 窗体数据以纯文本形式进行编码,其中不含任何控件或格式字符。
补充
form的enctype属性为编码方式,常用有两种: application/x-www-form-urlencoded 和 multipart/form-data , 默认为application/x-www-form-urlencoded 。
当action为get时候,浏览器用x-www-form-urlencoded的编码方式把form数据转换成一个字串(name1=value1&name2=value2…),然后把这个字串append到url后面,用?分割,加载这个新的url。
当action为post时候,浏览器把form数据封装到http body中,然后发送到server。
如果没有 type=file 的控件,用默认的 application/x-www-form-urlencoded 就可以了。
但是如果有 type=file 的话,也就是需要上传文件,就要用到 multipart/form-data 了。浏览器会把整个表单以控件为单位分割,并为每个部分加上Content-Disposition(form-data或者file)、Content-Type(默认为text/plain)、name(控件name)等信息,并加上分割符(boundary)。