设置选中指定节点:

this.$refs.treeRef.setCurrentKey('要设置节点对应的id');
通常我们在设置完选中的节点的时候要触发这个节点的node-click事件,显示该节点对应的详情信息,要想调用handleClick事件,我们需要用:
let node = this.$refs.treeRef.getNode('节点id');
既然能拿到当前节点的node(节点信息)那就能拿到data。所以在执行this.handleClick的时候就传入需要的参数。
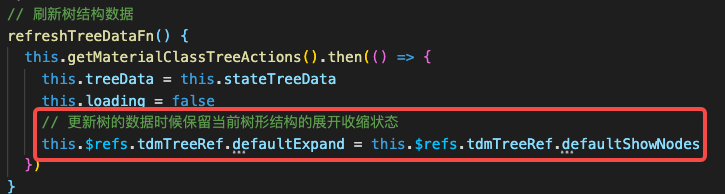
操作tree数据后刷新数据后保留原来的收缩展开状态
简单的说就是对当前一个树做了增删改上下移动后原数据发生了变化, 发生了变化就得重新调用回显树的接口。那么重新调用接口就会造成树节点初始化设置的要么全部展开要么全部折叠,所以我们记录到操作之前节点的状态
主组件中:(引入了tree组件)

树组件:
<el-tree
ref="tree"
@node-expand="handleNodeExpand"
@node-collapse="handleNodeCollapse"
></el-tree>
// 保存当前展开的节点
handleNodeExpand(data) {
let flag = false
this.defaultShowNodes.some(item => {
if (item === data.id) {
// 判断当前节点是否存在, 存在不做处理
flag = true
return true
}
})
if (!flag) {
// 不存在则存到数组里
this.defaultShowNodes.push(data.id)
}
},
// 树节点关闭,实时更新defaultShowNodes存储展开的节点数组
handleNodeCollapse(data) {
this.defaultShowNodes.some((item, i) => {
if (item === data.id) {
// 删除关闭节点
this.defaultShowNodes.length = i
}
})
},