云函数就是运行在云端(服务器端)的函数,运行在云端的nodejs中,当我们的云函数被客户端调用的时候,定义的代码会被放在nodejs的运行环境中去执行。
那么我们可以在云函数中去做什么事情呢?
基本上我们普通的JS能做什么,他都可以去完成的。
这个方法里面有两个参数:
event:
触发云函数的事件,就是当客户端调用云函数的时候传入的参数,我们可以通过event拿到客户端传入的所有参数
comtext:
包含了调用信息和运行状态,用它来了解服务器的运行情况,uniCloud会自动将客户端的操作系统和运行平台应用信息等都会注入到context之中。然后我们可以通过context去获取每次调用的上下文
例子:
1.组件中创建一个按钮:

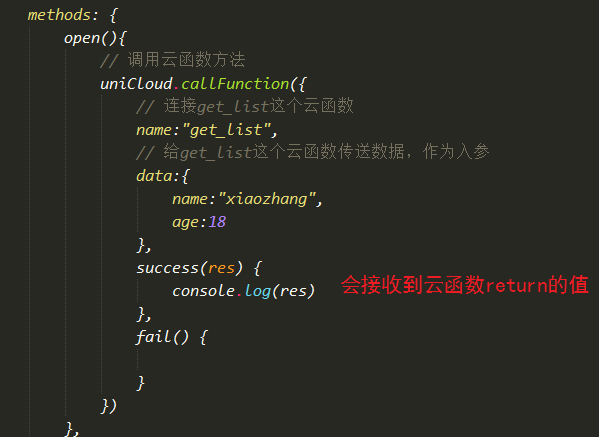
2.open方法中调用云函数API,连接get_list这个云函数

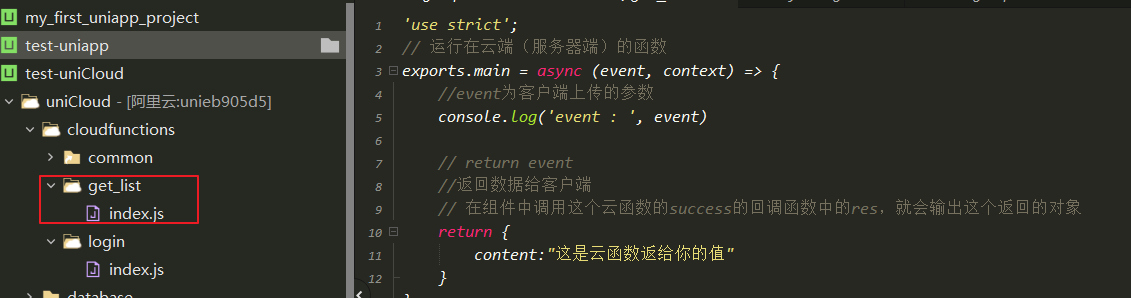
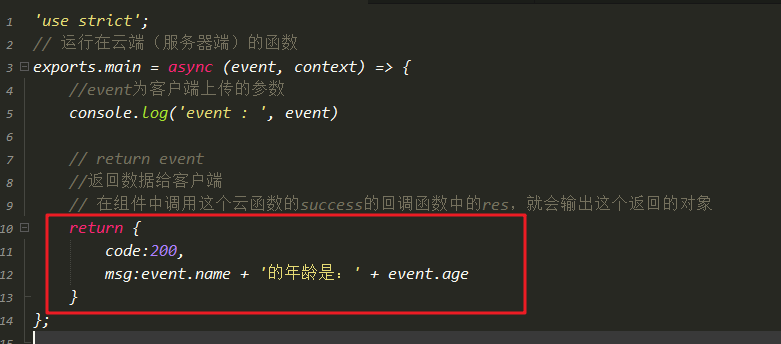
3.get_list云函数:

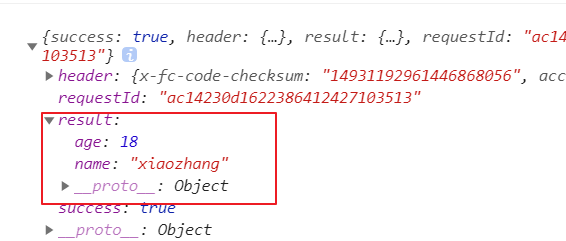
4.运行:
注意:如果我们每次修改了云函数文件,需要重新上传部署一次,否则不会生效,会点击按钮打印出本身传给云函数的入参。

此时下面调整为“连接本地云函数” 再次点击按钮: 这样才正确


把本地云函数文件上传部署一下:

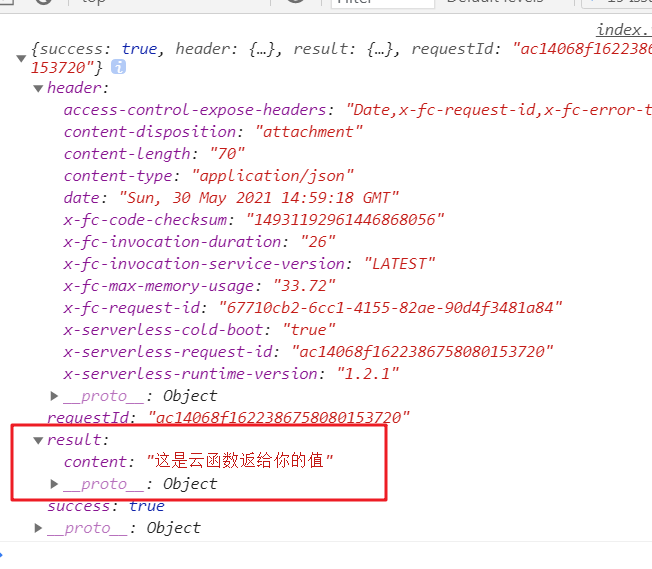
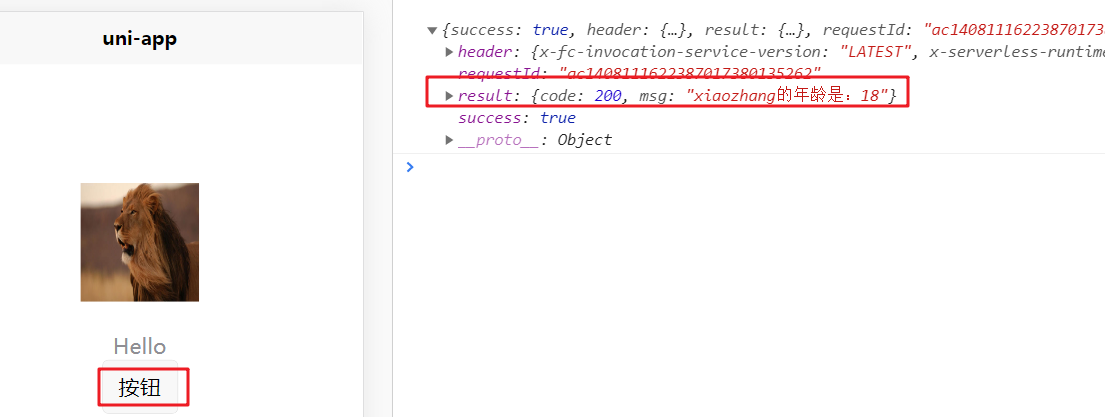
再选择连接云端云函数,后点击按钮:会发现这次生效了,并且还会返回给你一些头部信息。

我们在云函数中把客户端的入参通过event接收到,并做拼接后再返回给客户端的success钩子函数中:

上传部署云函数后,点击页面按钮输出:

云数据库的添加和删除:
uniCloud中的源数据库是什么样的数据库?
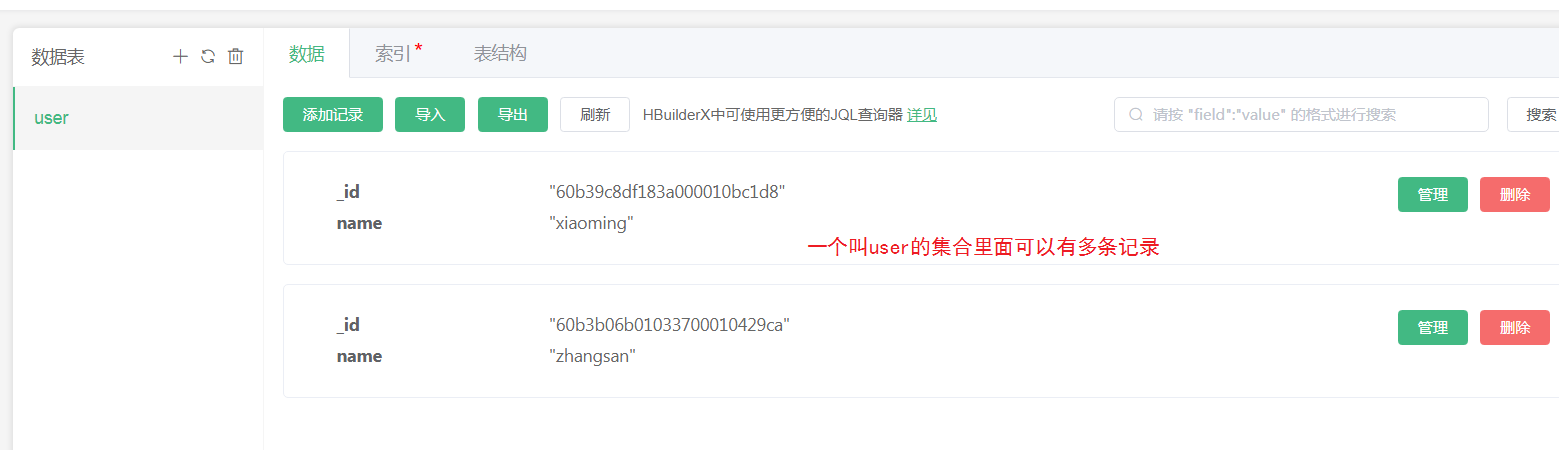
uniCloud为我们提供了json格式的文档型数据库,数据库中的每条记录都JSON格式的一个对象。一个数据库可以有多个集合,也就是可以有多个数据表,相对于关系型中数据表呢,集合可以看做是一个JSON数组,数组中的每个对象就是一条记录,记录的格式就是我们的json对象,

当然我们极少直接在web 控制台中去手动添加记录,我们都是在云函数中去连接数据库,获取某个集合,对其增删操作

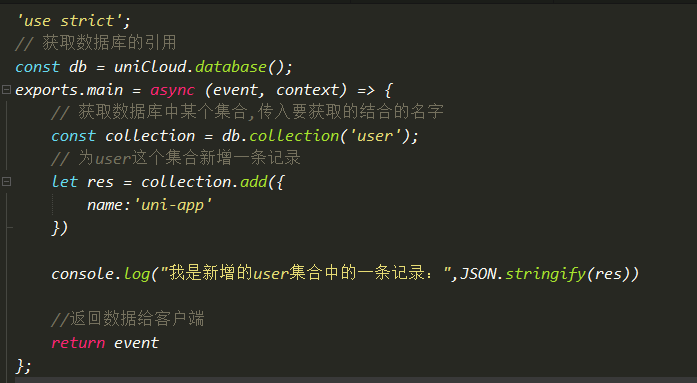
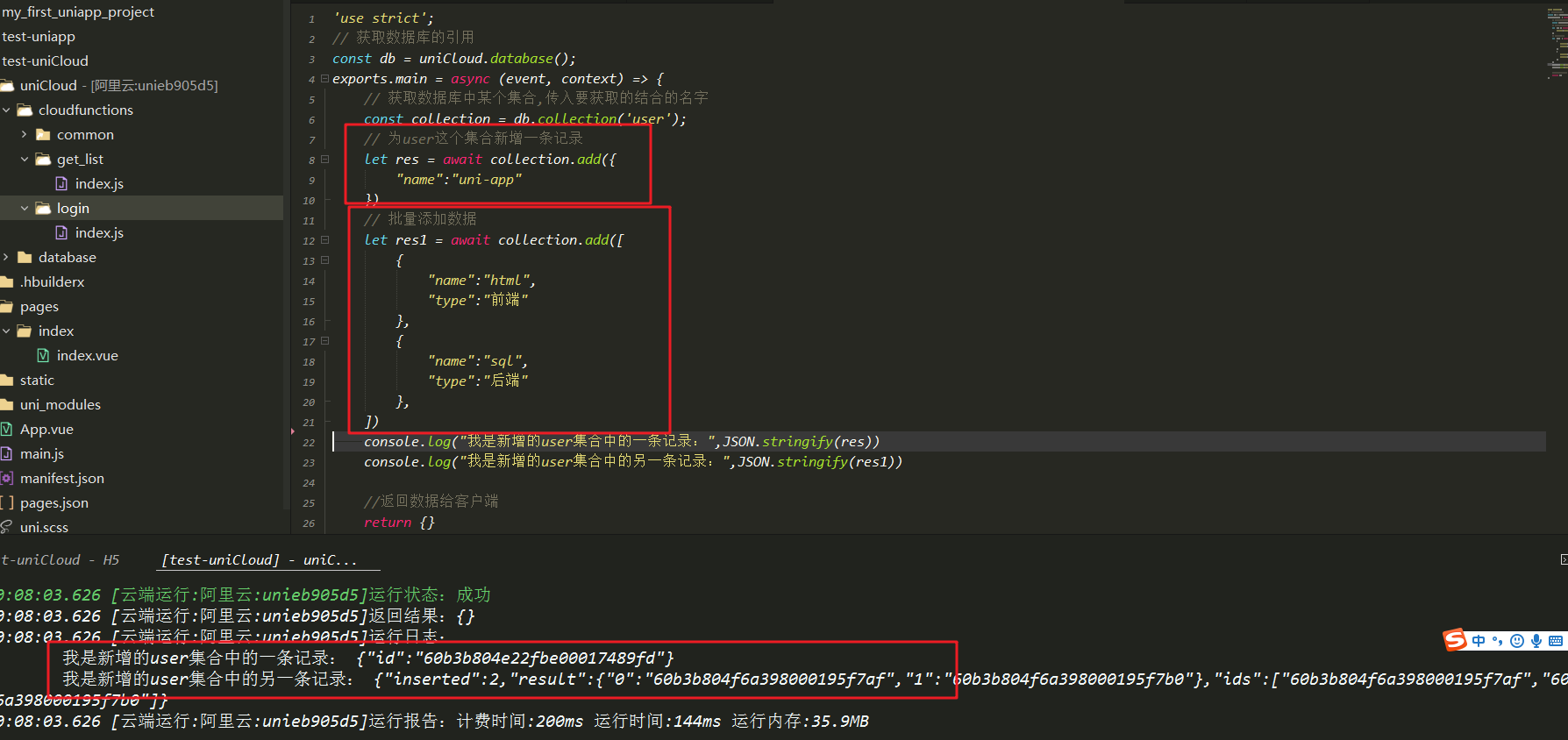
我们想要直接看到运行的结果,而不是非要像之前那样还要上传部署后,return 给客户端,客户端(vue文件中调用云函数,通过success看到运行结果),这样太麻烦了,我们直接想在控制台看到结果:

运行结果:

添加多条:

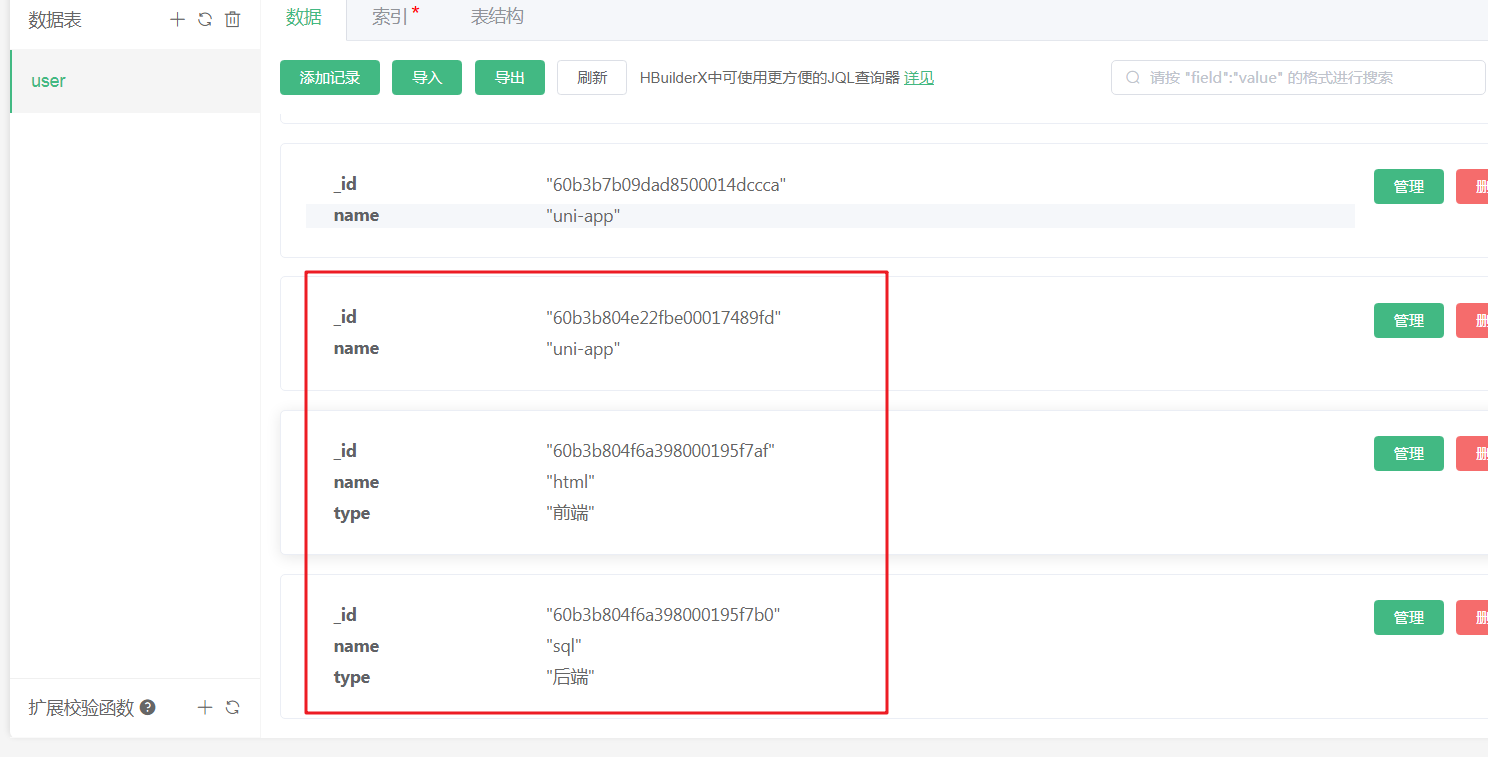
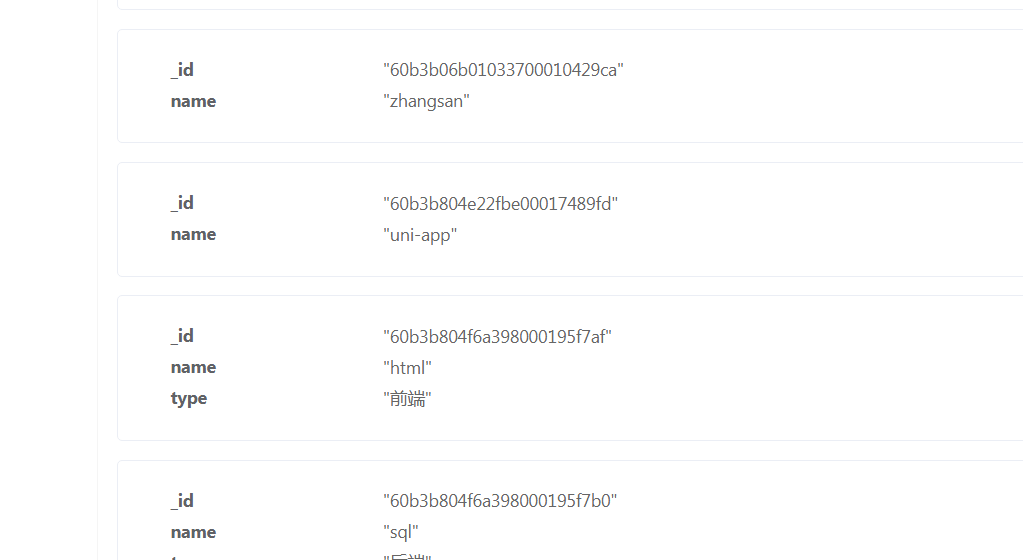
打开web控制台可以看到:新增的都在这显示出来了。

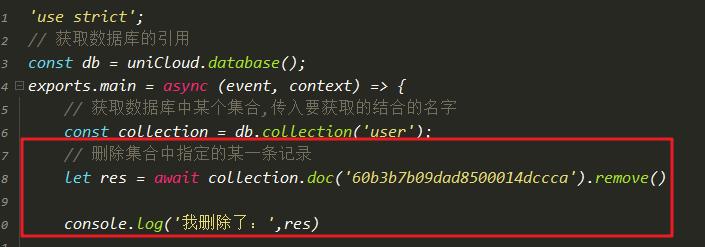
删除上面中重复了name:uniapp那一条数据:

打印输出:影响了一条,删除了一条
![]()
刷新控制台中的数据表:多出的那条name:'uniapp' 已经看不到了。

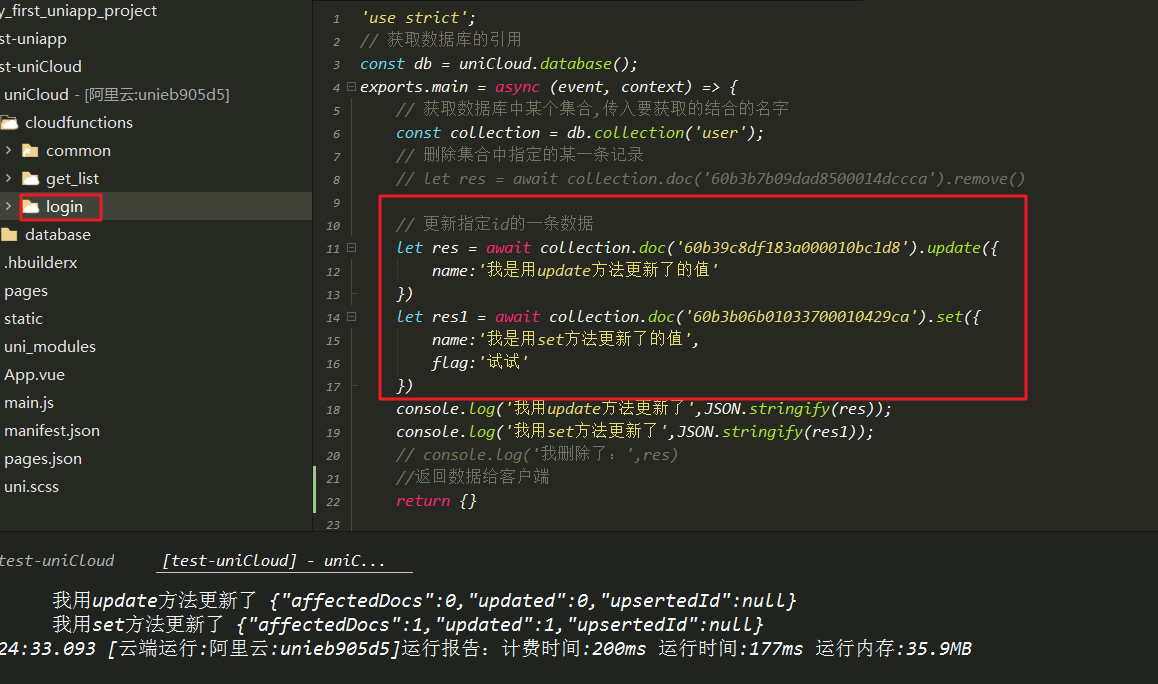
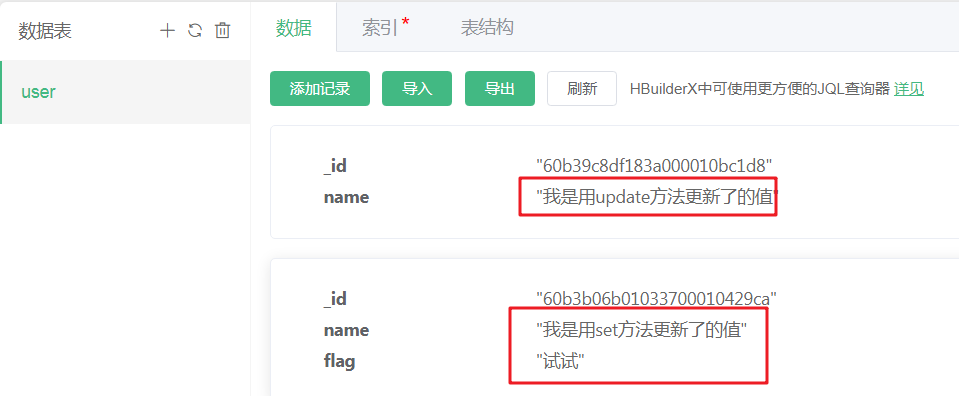
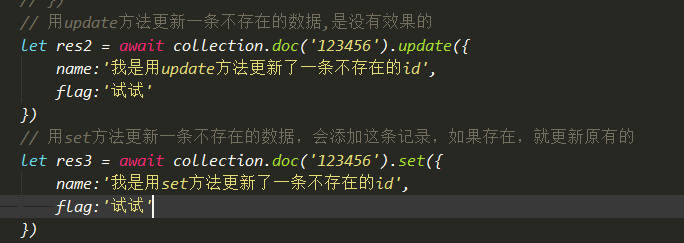
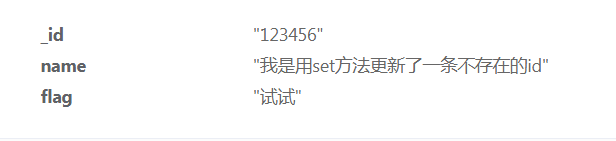
新增:


那么add新增和set有什么区别?


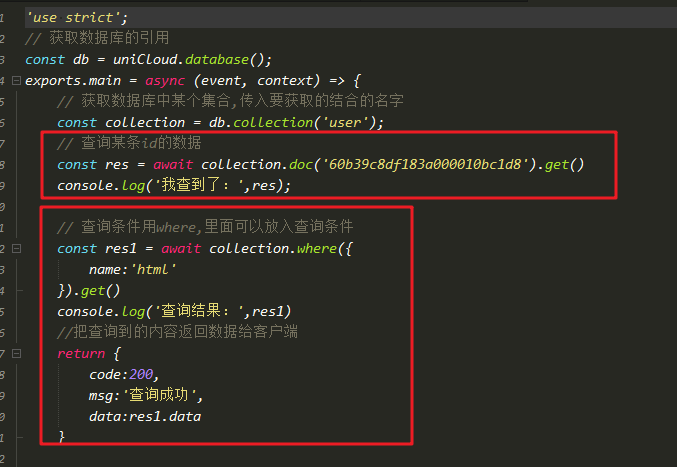
数据库的查找
通过where去包裹查询条件,然后调用.get()

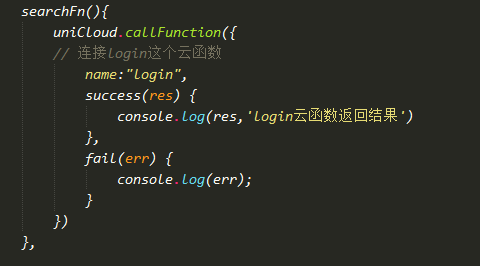
客户端vue文件中:

 输出结果:
输出结果:
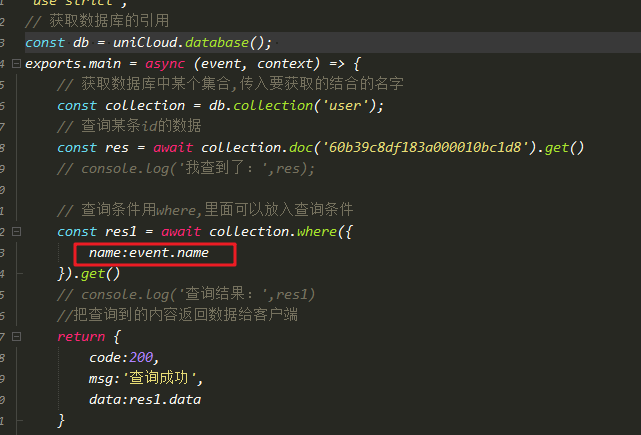
一般情况下,我们的查询条件都是前端传过来的:
云函数中where查询的条件为event.name

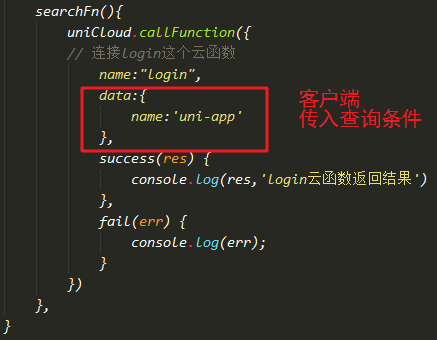
客户端:

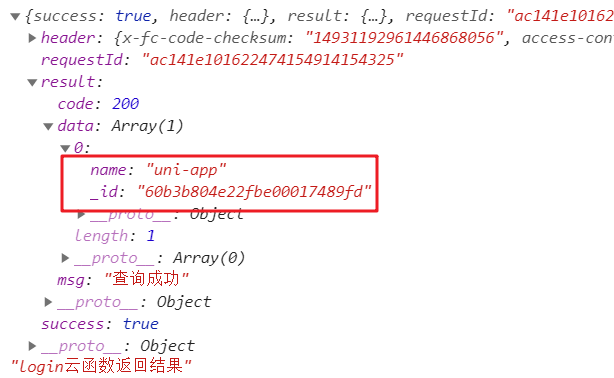
输出:

这样的话,客户端就可以根据需要传递给云函数查询条件,云函数去负责查询数据库,查询完成返回给客户端。