先说结论:定时器的第三个参数可以作为第一个函数的参数使用
function timeout(ms) {
return new Promise((resolve, reject) => {
setTimeout(resolve, ms, 'done');
});
}
timeout(100).then((value) => {
console.log(value);
});
for(var i = 0; i<6; i++){
setTimeout(function(){
console.log(i);
},1000);
}
直接打印出来6次6,这并不是我们想要的,我们想让其依次输出
通过闭包修改:
for(var i=0; i<6; i++){
(function(j){
setTimeout(function(){
console.log(j);
},j*1000);
})(i);
}
通过闭包,将i的变量驻留在内存中,当输出j时,引用的是外部函数A的变量值i,i的值是根据循环来的,执行setTimeout时已经确定了里面的的输出了。
重点来了:利用定时器的第三个参数
for(var i=0;i<6;i++){
setTimeout(function(j){
console.log(j);
},i*1000,i);
}
由于每次传入的参数是从for循环里面取到的值,所以会依次输出0~5。 看了上面的代码,相信你对这个setTimeout的第三个参数作用大概了解了,是的,它就是给setTimeout第一个函数的参数。 翻一下MSDN文档,里面确实有记录setTimeout第三个及后面的参数的。下面我们来看看这个代码
function sum(x,y,z){
console.log(x+y+z);
}
setTimeout(sum,1000,1,2,3);
输出为6
第三个参数作为函数
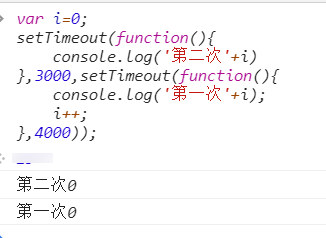
var i=0;
setTimeout(function(){
console.log('第二次'+i)
},3000,setTimeout(function(){
console.log('第一次'+i);
i++;
},1000));
最后依次输出为 第一次0, 第二次1, 可以看到第三个参数还可以是先执行,然后再执行函数。
var i=0;
setTimeout(function(){
console.log('第二次'+i)
},3000,function(){
console.log('第一次'+i);
i++;
}());
上面输出结果:立即先输出 第一次0 , 3秒后输出 第二次1
我们发现我们可以利用定时器的第三个参数这个特性,去做一些有意思的处理,比如控制输出顺序。
下面这个是要看时间了,谁快谁先输出