响应式开发与移动web开发的比较
| 开发方式 | 移动web开发+pc开发 | 响应式开发 |
|---|---|---|
| 引用场景 | 一般已经有了PC端网站,只需要端独开发移动端网站即可 | 针对一些新建网站,并且要求适配移动端 |
| 开发 | 针对性强,开发效率高 | 兼容各种终端,效率低 |
| 适配 | 只能适配移动端或者PC端,pad上体验比较差 | 可以适配各种终端 |
| 效率 | 代码简洁,加载快 | 代码相对复杂,加载慢 |
响应式开发现状:
- 如果已经存在PC的网站了,那么一般不会使用响应式开发,而是针对移动端再开发一套系统(比如京东、淘宝)
- 在新建站点 上采用响应式开发的越来越多。
- 在国内,响应式开发还不是特别的流行。但响应式开发是大势所趋,会越来越流行。
<!-- 需求:
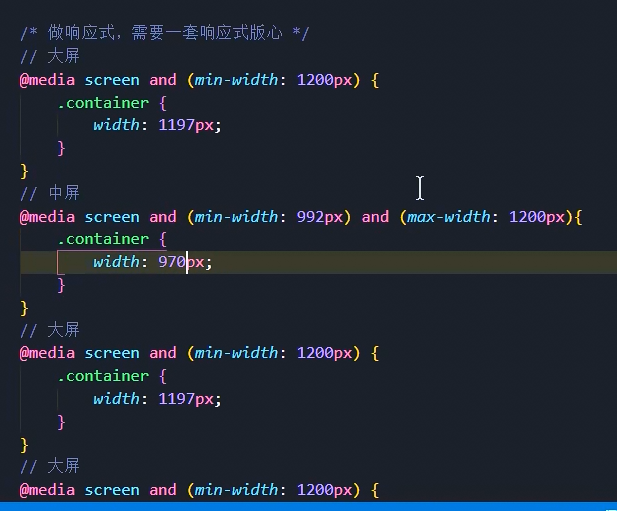
大屏设备(>1200px) 版心:1170px 背景色:红色
中屏设备(992-1200) 版心:970px 背景色:蓝色
小屏设备(768-992) 版心:750px 背景色:黄色
超小屏设备(<768px) 版心:100% 背景色:绿色 -->
响应式布局的核心原理就是媒体查询,让其在不同的设备宽度加载不同的样式
bootstrap就是为了减轻我们自己用媒体查询去做响应写大量样式的苦闷,bootstrap响应式最核心的就是栅格系统
写bootstrap布局最核心的是从小写到大,什么意思?
就是比如假设移动端和PC端想要布局比例一毛一样,那么就用移动端的xs去划分12份,因为在最小的都是整个比例,那么不管小屏,中屏,大屏还都会保持这个比例。就只需要用xs去写就行,不用写sm/md/lg了去划分比例,跟着最小的走。
换言之,比如中屏幕想和大屏幕比例保持一致,那么就写md中屏的,不写大屏的,大屏跟着中屏的比例走。
如果只写大屏的,如只有两列1:1的比例,lg-6,那么在中屏下就会乱了不是这个比例了。
其实这可以看做是“向下兼容”,以最保底的写,最差的都可以,那么好的肯定也可以咯~
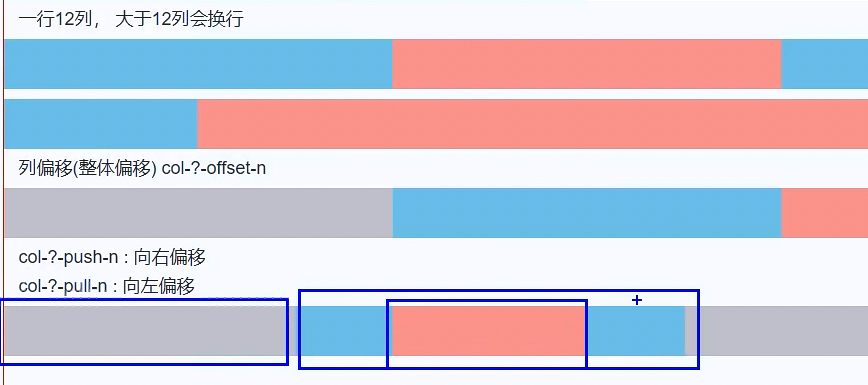
bootstrap偏移:
col-(lg/md/sm/xs)-offset-n --> 向右偏移,会影响到其他元素,把其他元素挤出去
col-?-push-n --> 向右偏移 :不会影响其他元素,重叠的话,哪个元素短,哪个元素就会在上面,长的那个元素在下面
col-?-pull-n --> 向左偏移 : 同 push一样

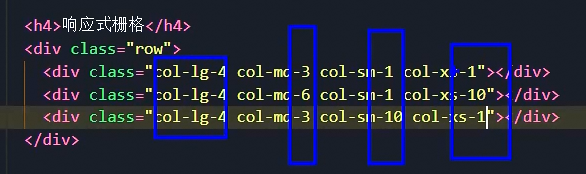
动态栅格:响应式栅格,相当于自己写的媒体查询,在不同的屏幕分辨率下,划分12份所占的比例
在大屏下:1 : 1 : 1; 在中屏幕下:3 : 6 : 3;
在小屏下:1:1:10的布局; 在手机端:1:10:1;

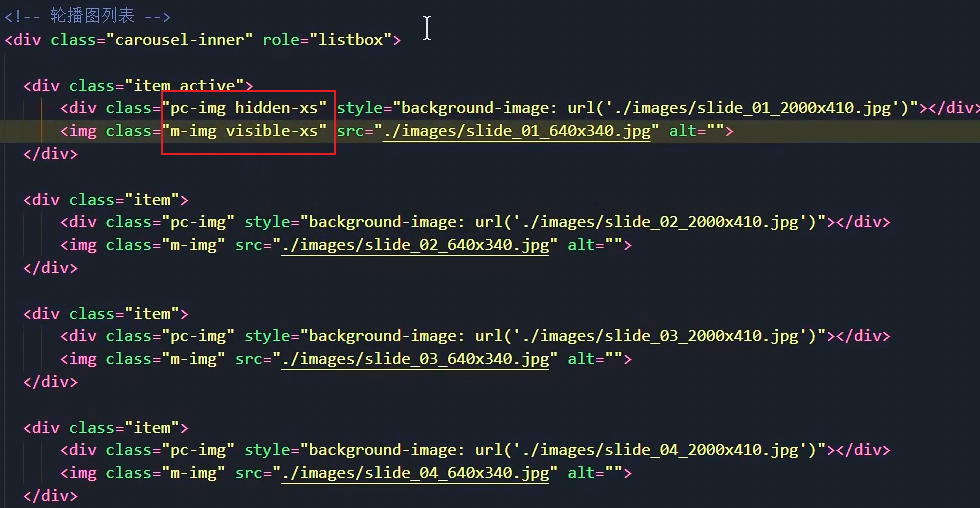
针对不同屏幕尺寸隐藏后者显示页面内容

在bootstrap中,所有的data-自定义属性都和 js效果相关
这写自定义属性背后都有JS去帮助实现了效果,自定义属性就相当于一个方法。
meta标签:设置网页原信息

字体图标:可以用伪类中的content

在bootstrap中如果想要改变原有的样式,首先找到原有样式的源码文件,把相关涉及到的样式拷贝一下,到自己的css文件中,把原来用人家的lclass名给换成自己的class,自己的这个class名替换掉原有拷贝样式的那些class名,对应的就是样式还是拷贝的那些样式(就是换个名,用他们的芯),这样就能实现还在用别人的样式的基础上,但是不会更改源文件,自己又能控制。懂啥意思把~
对于框架没法满足,单独想在手机屏尺寸上,调整元素高度,我们可以自己利用媒体查询去写样式去控制:

轮播图响应式写法:在不同的屏幕下显示不同大小的图片对应PC和移动端

样式技法:统一给两个元素设置样式,然后再单独设置另一个,top:auto 先让top失效,再让bottom生效

bootstrap的栅格系统响应式原理:
1.本质还是通过媒体查询,决定一行放几个元素
2.然后通过浮动,设置宽度百分比去划分宽度百分比。
下图就是用的bootstrap,通过查看样式印证了我们上面说的那两条

自己实现响应式,就是通过媒体查询,根据不同的分辨率设置不同的版心


然后划分比例:1:5:1:3 ->一共划分了10份。

然后就会根据不同的版心宽度去自适应各个尺寸的屏幕,这就知道为什么要设置版心了吧?因为你设置的是百分比,需要有一个参照物,必须要是一个具体的值。
@media screen and(min- 1024px){ body{font-size: 12px} } /*>=1024的设备屏幕*/ @media screen and(min- 1100px) { body{font-size: 14px} } /*>=1100的设备屏幕*/ @media (min- 1280px) { body{font-size: 18px;} } /*>=1280的设备屏幕*/ @media screen and(min- 1366px) { body{font-size: 20px;} } /*>=1366的设备屏幕*/ @media screen and(min- 1440px) { body{font-size: 24px !important;} } /*>=1440的设备屏幕*/ @media screen and(min- 1680px) { body{font-size: 26px;} } /*>=1680的设备屏幕*/ @media screen and(min- 1920px) { body{font-size: 30px;} } /*>=1920的设备屏幕*/