什么是2倍屏,3倍屏?
原本在PC端1物理像素对应1px。现在:
2倍屏 -> 2个物理像素 - 1px
3倍屏 -> 3个物理像素 - 1px
这说明什么了?
-说明原来1px的元素放在2倍屏要被拉大2倍去填充这2个物理像素。
原来1px的元素放在3倍屏要被拉大3倍去填充这3个物理像素。
拉大了会怎样?
-会变模糊!(都有放大图片的经验)
为了不模糊怎么做?
-原来1px的图要变成2px
-原来1px的图要变成3px
这样才能继续对应1px就对应1物理像素。
比如原来PC端设计稿中一张图片是100px*100px,那么我们在写样式的时候,也是理所应当的写100*100,因为我们的设定是要呈现于电脑屏幕,1px确实对应电脑屏幕的1物理像素。
我们这样思考:
-既然原来设计稿是按照电脑屏幕的宽度去做的,作图的时候就是1px对应1电脑屏幕物理像素,我们PC端通常会有一个居中盒子,如1200px作为版心。那么设计稿也应该以1200px的宽开始设计。这样是完全1:1对应的关系。
那么好了,现在是移动端2倍屏,以ipone6为例他的逻辑分辨率是375*667。375可以理解为375个内容点,内容点才是真正用来显示内容的范围。
他的物理分辨率是750*1334px,上面不是说了么,我们做设计图要像PC端那样,1px对应1物理像素这样才能正常不失真。按照这个思路,对应ipone6来说我们做设计图就是750的宽。没毛病。
但是为什么我们在浏览器中切换成小手机发现ipone6的宽度是375呢?
![]()
因为这就是逻辑像素,何谓逻辑像素?
-我认为,正常情况下ipone6是750px的物理像素,如果他要按照电脑屏哪样,那他这个手机屏真的做成那么大的,但是可能吗?做成等比的,能装兜里,携带方便吗?
-所以他就把物理像素750/2 = 375 这下一下子就小了一半,所以使用携带方便的逻辑,缩小后的375px就是这个所谓的逻辑像素。
那么问题来了:你让我小了一半,但是我设计时候还是750物理像素,不能让我品质下来啊,你要能有技术给我解决小了后品质不能变我才愿意变小。
然后呢?这375的逻辑像素他说也可以理解理解成是375个内容点,那么意思就是375个内容点要等价于原来的750物理像素,所以得出:
1个内容点 = 2个物理像素 -> 那么这就是所谓的2倍屏把。上图中DPR就是写的2.0 。 我们又想到750物理像素就应该是750px的设计稿。
所以根据上面的这些信息,我自己可以造一个公式:
手机内容点个数 * X倍屏 = 实际物理像素 = 实际设计稿大小
375个内容点 * 2倍屏 = 750分辨率 => 750px设计稿
内容点个数就是我们浏览器小手机中的宽,后面也有DPR几倍屏,一乘不就齐活得到设计稿了?
所以我们在写页面的时候,拿上面公式计算得到设计稿大小后,在实际开发写样式的时候,要全部缩小为原来的一半(2倍屏)?why?
因为我们上面计算的是设计稿应该做多大是要依靠实际物理像素去做
但是对于实际写样式宽高时,我们不能按照实际物理像素进行书写。因为实际实际物理像素在不同的设备大小是不一样的。
比如小米手机屏幕的1个物理像素 是不等于 苹果手机的1物理像素。如果我们按照华为的物理像素去写,那么可能苹果的1物理像素=3个华为的1物理像素。
所以为了解决这个问题:在web中就推出了我们平时用的px单位。
使用CSS像素布局可以解决物理像素导致不同屏幕盒子宽高不一致的问题。
在2倍屏中,我们的1px就是等于2个物理像素。对于图片来说,我们css写的1px要装填到2个物理像素中,为了能让图片不拉伸变模糊,
我们图片要做成跟物理像素一样大的,但是我们上面所说的逻辑分辨率375也可以说内容点,应该对应成我们实际的写css的大小。1个内容点相当于我们的写css的1px
1内容点 = 写css的1px =2个物理像素 -> 实际写样式要1/2 设计稿中元素大小
所以,我们css设置图片大小的时候,比如设计稿中图片200px*200px,这个200是物理像素,但是css中装这个图片的盒子要设置为100*100,并加载200*200的这张图,
这就相当于 1px的大小 = 2个物理像素。 100px的css盒子 对应 200px的物理像素/图片
三倍图同理:css的1px = 3 个物理像素。 100px的css盒子 对应 300px的物理像素/图片
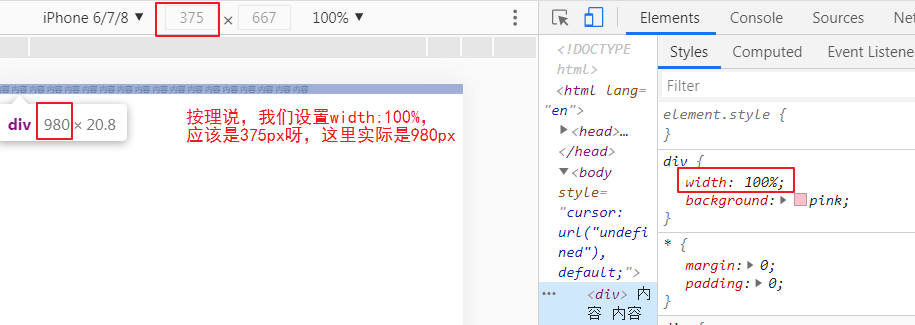
我们写样式页面中设置div的宽度为100%,在移动端发现:

这个是有历史原因的,因为在移动设备刚流行的时候,网站大多都是pc端的,pc端的页面宽度一般都比较大,移动设备的宽度比较小,如果pc端页面直接在移动端显示的话,页面就会错乱。为了解决这个问题,移动端html的大小直接就定死成了980px(因为早起的pc端网站版心就是980px居多)。
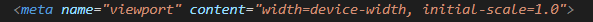
视口参数设置
width 设置视口的宽度
width=device-width 设置视口宽度为设备的宽度(常用)。
initial-scale 设置初始缩放比例
initial-scale=1.0 表示不缩放
user-scalable 设置是否允许用户缩放
user-scalable=no 不允许用户缩放
maximum-scale 设置允许的最大缩放比例
maximum-scale=1.0 可以不设置,因为都禁止用户缩放了。
minimum-scale 设置允许最小缩放比
minimum-scale=1.0 不设置,因为都禁用用户缩放了。
标准写法:
快捷键: meta:vp + tab键 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0">
我们加上了:

就变成:我们写样式设置的100%宽就是设备的宽了。
