
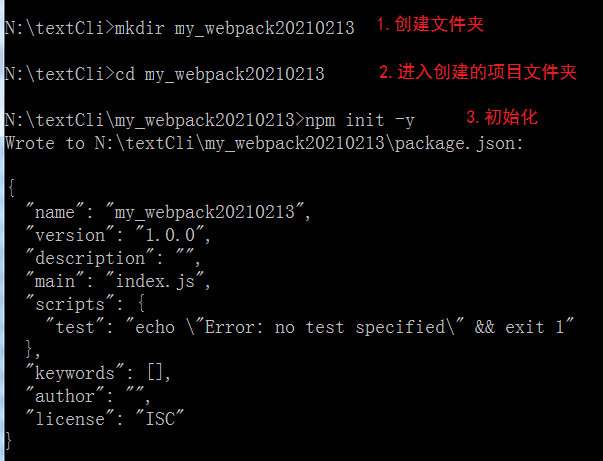
安装webpack,推荐使用局部安装,如果全局安装的话,每个项目可能不一定用的是一个webpack的版本

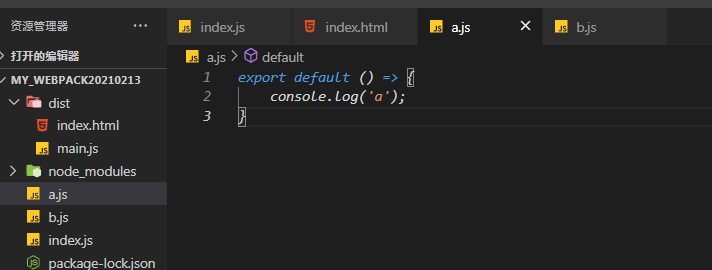
创建a.js和b.js文件,并在入口文件index.js中引入,在打包后的dist文件夹中创建index.html,引入dist文件夹中的打包后的出口文件main.js:



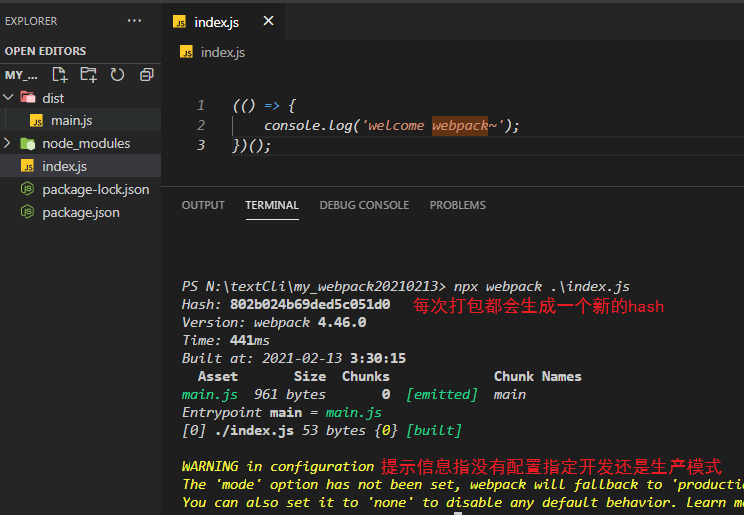
用npx webpack index.js打包, 运行(双击即可)dist中的index.html 控制台输出:


如果使用自定义的配置文件,那么运行的时候是 npx webpack --config 自定义配置文件.js 。这样就是使用了自定义配置文件进行打包。而不用默认配置。
这里配置了bundle是 webpack,以后启动运行的时候就不用npx webpack了 ,只需要npm run bundle 即可。

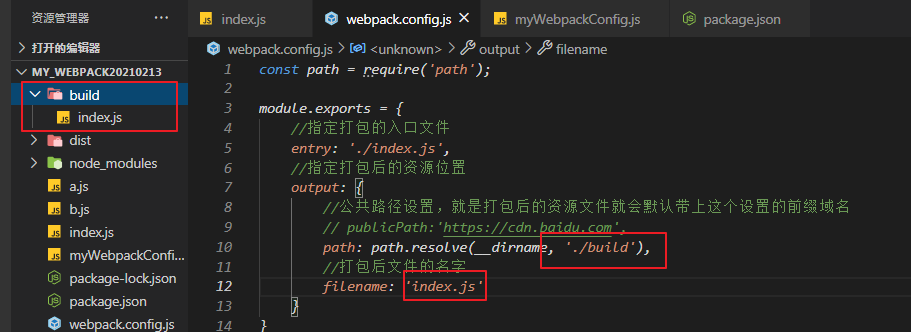
指定入口文件和出口文件目录及文件名字,使用npm run bundle进行打包:生成build文件夹和index.js文件,而不再是dist文件夹

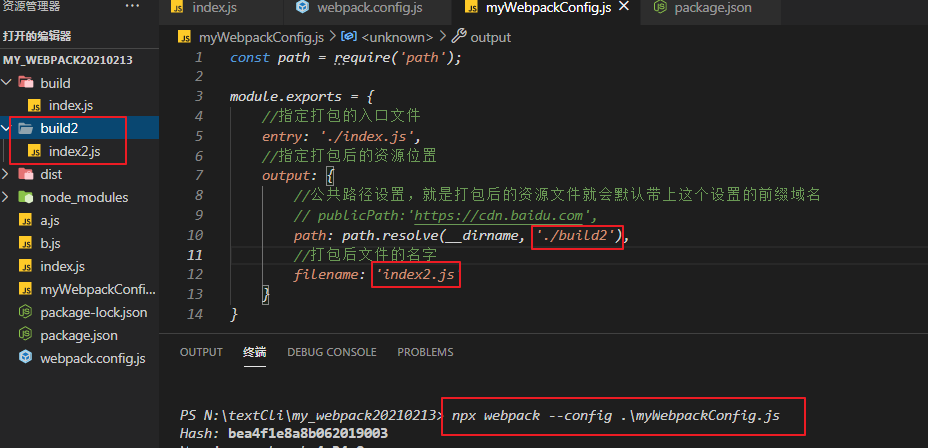
使用自定义打包配置,生成自定义文件夹及文件名,运行 npx webpack --config ./myWebpackConfig.js, 生成build2文件夹及index2.js文件(注意,自定义打包运行时候不能写成npm run bundle --config '自定义配置文件',这样是不起作用的)

webpack默认只支持js进行打包,所以我们在处理其他文件或者es6语法时候就要安装各种loader进行处理。
一、处理图片:

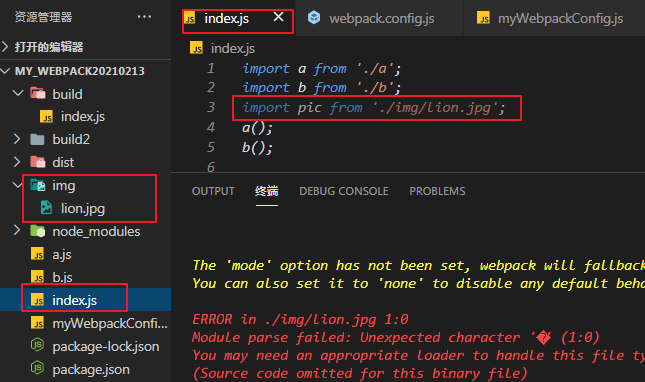
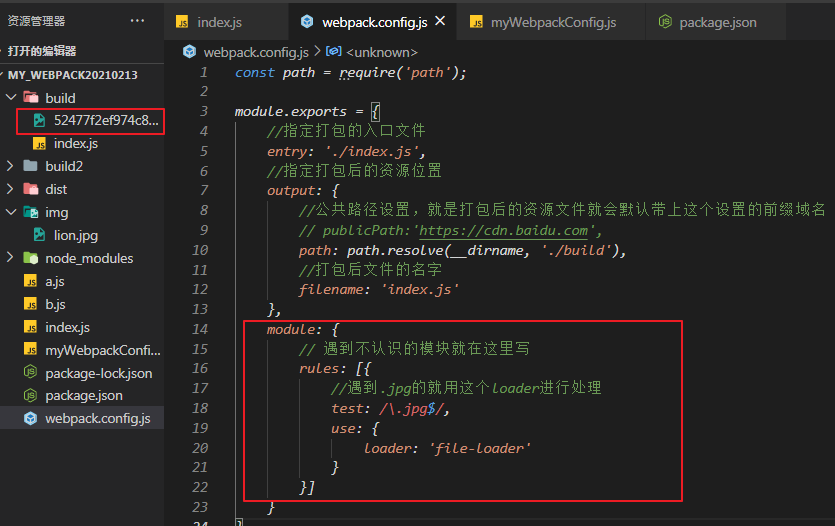
webpack遇到不认识的模块就用各种loader去解决,在配置文件中module:{}中配置各种规则
1. file-loader:安装后,配置完入口文件index.js文件不变,再打包,就不会再报错了,就会看到build中出现了一张图片。说明打包成功了

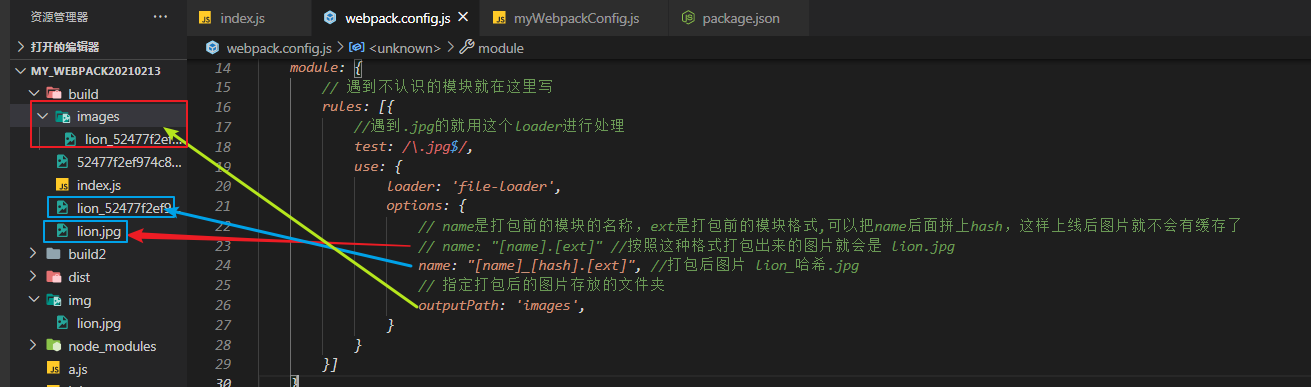
一些配置:经过不同配置的分别打包

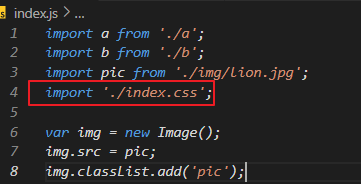
我们在入口文件index.js中输出引入的那个图片:
![]()
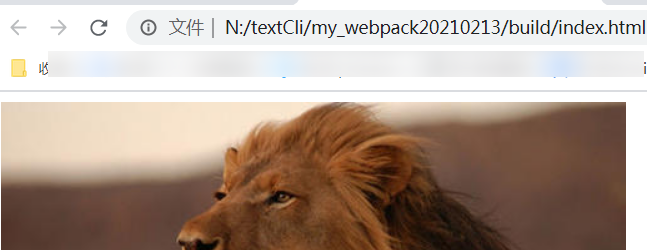
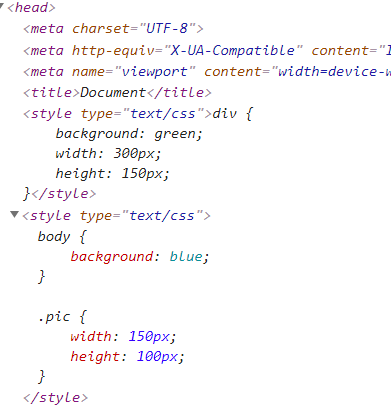
在build中新建index.html,引入打包后生成的index.js文件,双击运行index.html文件,打开控制台看输出结果:

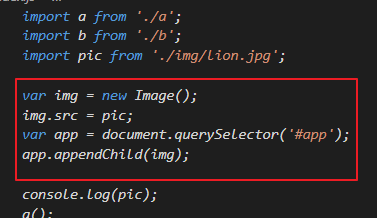
在入口文件中创建img标签,并插入主容器, 打包后运行index.html文件,就可以显示出来图片


file-load所做的事情:把原有文件拷贝一份,可以改了个名字,扔在了另一个文件目录下,并且把位置给我们返回了回来,比如直接需要展示的,不需要额外对其进行操作的,如excel,图片,音频,视频,第三方字体,svg等等就可以用file-loader。
2.url-load 是file-load的加强版
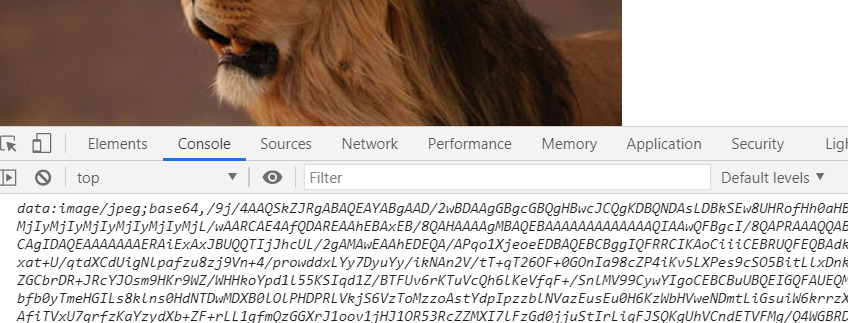
我们把上面的file-loader改为了url-loader,其他不变,发现build中并没有生成新的图片,也没有创建指定的图片文件夹,但是在浏览器中还是能看到图片,并且输出出来的图片路径是个base64格式的。DOM中引入也是引入的这个base64格式的图片路径。


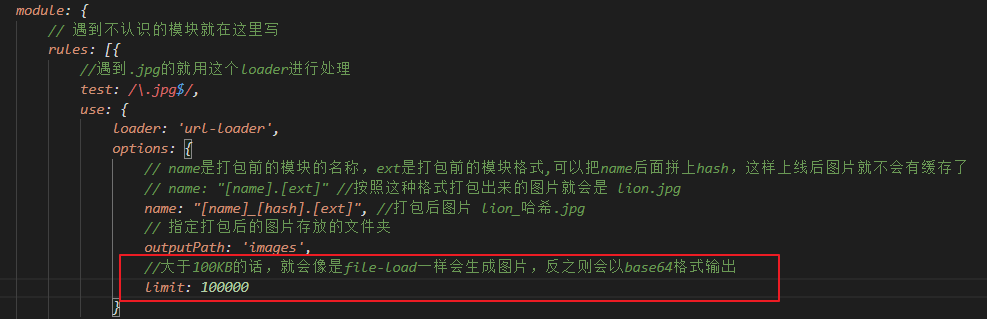
在使用url-loader时,用limit做大小判定决定图片以哪种形式输出

url-load 可以限定模块的体积,根据提交判断是否需要转换为base64,减少http请求
图片转换成base64格式的优缺点
1. 优点
(1)base64格式的图片是文本格式,占用内存小,转换后的大小比例大概为1/3,降低了资源服务器的消耗;
(2)网页中使用base64格式的图片时,不用再请求服务器调用图片资源,减少了服务器访问次数。
2. 缺点
(1)base64格式的文本内容较多,存储在数据库中增大了数据库服务器的压力;
(2)网页加载图片虽然不用访问服务器了,但因为base64格式的内容太多,所以加载网页的速度会降低,可能会影响用户的体验。
(3)base64无法缓存,要缓存只能缓存包含base64的文件,比如js或者css,这比直接缓存图片要差很多,而且一般HTML改动比较频繁,所以等同于得不到缓存效益。




三、处理scss(less同理)
安装:npm install sass-loader node-sass --save-dev

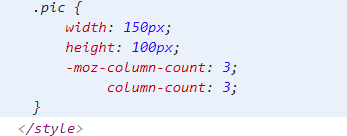
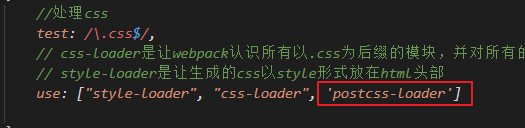
四、post-loader : 样式自动添加浏览器前缀的loader
需要额外在根目录创建一个postcss.config.js配置文件
module.exports = {
plugins: [require("autoprefixer")]
};

这时在css文件中写入一个需要加前缀的样式:就会看到打包后的html文件中,就看到了加上了前缀。