原文地址:http://weblogs.asp.net/scottgu/archive/2010/10/22/asp-net-mvc-3-layouts.aspx
ASP.NET MVC 3 带来了一个新的名为 Razor 的视图引擎,同时也支持已经存在的 .aspx 视图引擎。
什么是布局?
典型情况下,一个网站中所有的页面都有着一致的观感,ASP.NET 2.0 提供了称为“母版页”的技术来帮助基于 .aspx 的页面解决这个问题。Razor 使用称为“布局”的技术来解决同样的问题。这样你可以定义一个公共的站点模板,然后在整个网站中继承它的观感。
在 Razor 中使用布局
没有使用布局的页面如下所示:

控制器的源码如下所示:

Razor 视图中的源码如下所示:

目前还没有使用布局,所以,程序员不得不在每一个页面中复制同样的观感。
使用布局进行重构
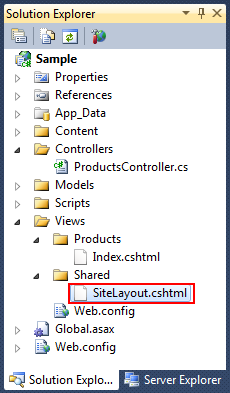
Razor 的布局使得这一切变得简单,首先,我们在 \Views\Shared 文件夹下增加一个公共的布局模板。默认的公共视图和模板都被保存在这个文件夹中。

这个布局文件的内容如下所示:

对于这个文件需要注意以下几点:
- 在文件开头的 @inherits 指令不再是必须的。如果你愿意的话,仍然可以保留,例如你希望使用一个自定义的基类。这样使得文件更加易读。
- 我们通过调用 @RenderBody() 方法来指示填充的内容。
- 在 head 中,我们使用 “@View.Title” 来输出标题。
在网站中,我们通过布局来保持统一的观感。
现在,我们使用这个布局来更新原来的视图。

注意到下面的三个问题:
- 不需要使用标记来包围内容,默认情况下,Razor 就会将整个内容作为部分的内容部分,如果在布局中存在多个区域,你仍然可以通过命名的区域来指定区域,这样,Razor 使得 90%的工作变得简单。
- 我们通过代码设置了 View.Title 的属性, Index.cshtml 中的代码将在布局之前执行,所以,我们可以通过编程来设置传递给布局的值。这个技术典型地应用在 header 中,例如 meta 中的设置内容。
- 我们通过设置 Layout 属性来设置 Index.cshtml 使用的布局。
生成的结果如下:

在上面的代码中,我们通过设置 Layout 属性来设置 Index.cshtml 使用的布局,这样可以工作,但是,每一个页面都将需要重复这些代码。好消息是 Razor 允许我们不在视图中显式设置 Layout,通过为所有的视图定义一个统一的逻辑来完成这个任务。
可以删除设置 Layout 的代码。

在项目的 Views 文件夹下增加一个名为 _ViewStart.cshtml 的文件。

_ViewStart 用来定义公共的视图代码,例如,为所有的视图定义同样的布局。

这些代码将在每一个视图之前执行。所以,你就不再需要为每一个视图设置布局了。
注意:由于可以在 ViewStart 中写程序,所以,你可以不是简单的设置布局属性。例如,根据用户设备的不同,采用不同的布局模板,这样,视图的灵活性变得大大增强了。
你还可以在控制器和 Action 的过滤器中设置布局。
完成之后的例子
完成之后的页面如下:

控制器的内容:

Index.cshtml 视图的内容

SiteLayout.cshtml 布局的内容

_ViewStart.cshtml 的内容如下:

生成的 HTML 如下:

高级问题:
可以在布局中嵌套布局吗?
在布局中存在多个不连续的区域,在视图文件中可以填充吗?
这两个问题的答案都是可以。