JTable是将数据以表格的形式显示给用户看的一种组件,它包括行和列,其中每列代表一种属性,例如:学号,姓名,成绩等等。而每行代表的是一个实体,例如一个学生。在JTable中,默认情况下列会平均分配父容器的宽度,你可以通过鼠标改变列的宽度,还可以交换列的排列顺序,当然,这些都可以通过代码进行限定和修改。一下就进入正题,介绍JTable的一些构造函数,JTable有许多构造函数,具体的请查看API文档,这里只对部分构造函数和功能进行介绍:
1.JTable(Object[][] rowData,Object[] columnNames) :
构造一个 JTable 来显示二维数组rowData 中的值,其列名称为 columnNames。
下面是例子的源代码:
public class JTableTest extends JFrame
{
public JTableTest()
{
intiComponent();
}
/**
* 初始化窗体组件
*/
private void intiComponent()
{
/*
* 设置JTable的列名
*/
String[] columnNames =
{ "姓名", "学号", "性别", "工期", "学院", "学校" };
/*
* 初始化JTable里面各项的值,设置两个一模一样的实体"赵匡义"学生。
*/
Object[][] obj = new Object[2][6];
for (int i = 0; i < 2; i++)
{
for (int j = 0; j < 6; j++)
{
switch (j)
{
case 0:
obj[i][j] = "赵匡义";
break;
case 1:
obj[i][j] = "123215";
break;
case 2:
obj[i][j] = "男";
break;
case 3:
obj[i][j] = "两年";
break;
case 4:
obj[i][j] = "计算机技术学院";
break;
case 5:
obj[i][j] = "北京理工大学";
break;
}
}
}
/*
* JTable的其中一种构造方法
*/
JTable table = new JTable(obj, columnNames);
/*
* 设置JTable的列默认的宽度和高度
*/
TableColumn column = null;
int colunms = table.getColumnCount();
for(int i = 0; i < colunms; i++)
{
column = table.getColumnModel().getColumn(i);
/*将每一列的默认宽度设置为100*/
column.setPreferredWidth(100);
}
/*
* 设置JTable自动调整列表的状态,此处设置为关闭
*/
table.setAutoResizeMode(JTable.AUTO_RESIZE_OFF);
/*用JScrollPane装载JTable,这样超出范围的列就可以通过滚动条来查看*/
JScrollPane scroll = new JScrollPane(table);
scroll.setSize(300, 200);
add(scroll);
this.setVisible(true);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.pack();
}
public static void main(String[] args)
{
new JTableTest();
}
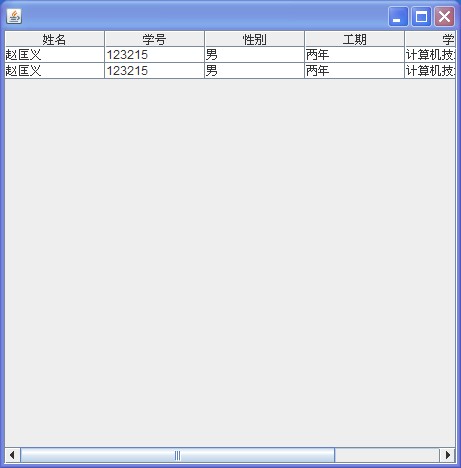
}界面如下:

以上这种构造方法,看起来没有用到TableModel,其实是系统帮我们自动生成了一个DefaultModel的实例,DefaultModel是TableModel的子类。每个JTabel都会有一个TableModel,这个TabelModel管理表格的数据,下面就来介绍定义自己的TableModel来实现自己的JTable.
2. JTable(TableModel dm) : 构造一个JTable,使用数据模型dm、默认的列模型和默认的选择模型对其进行初始化。
下面是例子的源代码:
public class JTableTest extends JFrame
{
public JTableTest()
{
intiComponent();
}
/**
* 初始化窗体组件
*/
private void intiComponent()
{
JTable table = new JTable(new MyTableModel());
/* 用JScrollPane装载JTable,这样超出范围的列就可以通过滚动条来查看 */
JScrollPane scroll = new JScrollPane(table);
add(scroll);
this.setVisible(true);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.pack();
}
private class MyTableModel extends AbstractTableModel
{
/*
* 这里和刚才一样,定义列名和每个数据的值
*/
String[] columnNames =
{ "姓名", "学号", "年龄", "成绩", "选择" };
Object[][] data = new Object[2][5];
/**
* 构造方法,初始化二维数组data对应的数据
*/
public MyTableModel()
{
for (int i = 0; i < 2; i++)
{
for (int j = 0; j < 5; j++)
{
if (0 == i)
{
switch (j)
{
case 0:
data[i][j] = "邓光侨";
break;
case 1:
data[i][j] = "2008415";
break;
case 2:
data[i][j] = "18";
break;
case 3:
data[i][j] = "90";
break;
case 4:
data[i][j] = new Boolean(false);
break;
}
}
if (1 == i)
{
switch (j)
{
case 0:
data[i][j] = "李洁璇";
break;
case 1:
data[i][j] = "2008321";
break;
case 2:
data[i][j] = "18";
break;
case 3:
data[i][j] = "63";
break;
case 4:
data[i][j] = new Boolean(false);
break;
}
}
}
}
}
// 以下为继承自AbstractTableModle的方法,可以自定义
/**
* 得到列名
*/
@Override
public String getColumnName(int column)
{
return columnNames[column];
}
/**
* 重写方法,得到表格列数
*/
@Override
public int getColumnCount()
{
return columnNames.length;
}
/**
* 得到表格行数
*/
@Override
public int getRowCount()
{
return data.length;
}
/**
* 得到数据所对应对象
*/
@Override
public Object getValueAt(int rowIndex, int columnIndex)
{
return data[rowIndex][columnIndex];
}
/**
* 得到指定列的数据类型
*/
@Override
public Class<?> getColumnClass(int columnIndex)
{
return data[0][columnIndex].getClass();
}
/**
* 指定设置数据单元是否可编辑.这里设置"姓名","学号"不可编辑
*/
@Override
public boolean isCellEditable(int rowIndex, int columnIndex)
{
if (columnIndex < 2)
return false;
else
return true;
}
/**
* 如果数据单元为可编辑,则将编辑后的值替换原来的值
*/
@Override
public void setValueAt(Object aValue, int rowIndex, int columnIndex)
{
data[rowIndex][columnIndex] = aValue;
/*通知监听器数据单元数据已经改变*/
fireTableCellUpdated(rowIndex, columnIndex);
}
}
public static void main(String[] args)
{
new JTableTest();
}
}
下面是程序界面:

这里要指出的是每个数据单元的都有个cell renderer根据其数据类型将数据进行绘画显示出来。默认情况下boolean类型对应的是CheckBox对象,Object类型是将对象的字符显示出来,ImageIcon是将图片以lable形式显示出来等等.具体的可以查看API文档.