Layout 布局
依赖
- panel
- resizable
用法示例
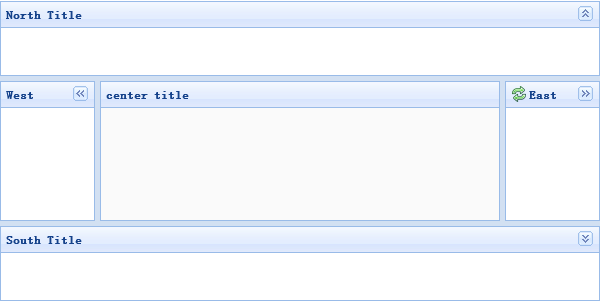
创建 Layout
经由标记创建 Layout 。添加 'easyui-layout' 类到 <div/> 标记。
1. <div id="cc" class="easyui-layout" style="600px;height:400px;">
2. <div region="north" title="North Title" split="true" style="height:100px;"></div>
3. <div region="south" title="South Title" split="true" style="height:100px;"></div>
4. <div region="east" iconCls="icon-reload" title="East" split="true" style="100px;"></div>
5. <div region="west" split="true" title="West" style="100px;"></div>
6. <div region="center" title="center title" style="padding:5px;background:#eee;"></div>
7. </div>
在整个页面上创建 Layout。
1. <body class="easyui-layout">
2. <div region="north" title="North Title" split="true" style="height:100px;"></div>
3. <div region="south" title="South Title" split="true" style="height:100px;"></div>
4. <div region="east" iconCls="icon-reload" title="East" split="true" style="100px;"></div>
5. <div region="west" split="true" title="West" style="100px;"></div>
6. <div region="center" title="center title" style="padding:5px;background:#eee;"></div>
7. </body>
折叠 Layout Panel
1. $('#cc').layout();
2. // 折叠 west panel
3. $('#cc').layout('collapse','west');
Layout Panel 选项
名称 | 类型 | 说明 | 默认值 |
title | string | Layout panel 的标题文字。 | null |
region | string | 定义 layout panel 的位置,其值是下列之一:north、south、east、west、center。 |
|
border | boolean | True 就显示 layout panel 的边框。 | true |
split | boolean | True 就显示拆分栏,用户可以用它改变panel 的尺寸。 | false |
iconCls | string | 在panel 头部显示一个图标的CSS 类。 | null |
href | string | 从远程站点加载数据的 URL 。 | null |
方法
名称 | 参数 | 说明 |
resize | none | 设置 layout 的尺寸。 |
panel | region | 返回指定的 panel,'region' 参数可能的值是:'north'、'south'、'east'、'west'、'center'。 |
collapse | region | 折叠指定的 panel,'region' 参数可能的值是:'north'、'south'、'east'、'west'。 |
expand | region | 展开指定的 panel,'region' 参数可能的值是:'north'、'south'、'east'、'west'。 |