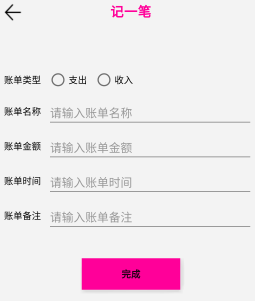
先创建一个空的Activity,将其命名为AddActivity,效果如下:

代码如下:
activity_add.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:orientation="vertical" 8 android:background="@color/grey"> 9 10 <RelativeLayout 11 android:layout_width="match_parent" 12 android:layout_height="50dp"> 13 14 <ImageView 15 android:id="@+id/back" 16 android:layout_width="wrap_content" 17 android:layout_height="match_parent" 18 android:src="@mipmap/back" 19 android:layout_marginLeft="10dp"/> 20 21 <TextView 22 android:layout_width="wrap_content" 23 android:layout_height="match_parent" 24 android:text="记一笔" 25 android:textColor="@color/pink" 26 android:textSize="20dp" 27 android:textStyle="bold" 28 android:layout_marginTop="10dp" 29 android:layout_centerHorizontal="true"/> 30 </RelativeLayout> 31 <RadioGroup 32 android:layout_width="wrap_content" 33 android:layout_height="wrap_content" 34 android:layout_marginTop="50dp" 35 android:orientation="horizontal"> 36 <TextView 37 android:id="@+id/type" 38 android:layout_width="wrap_content" 39 android:layout_height="40dp" 40 android:layout_marginTop="8dp" 41 android:layout_marginLeft="12dp" 42 android:gravity="center" 43 android:text="账单类型" 44 android:textColor="@color/black" 45 app:layout_constraintStart_toStartOf="parent" 46 app:layout_constraintTop_toTopOf="parent" /> 47 <RadioButton 48 android:id="@+id/disburs" 49 android:layout_width="wrap_content" 50 android:layout_height="wrap_content" 51 android:layout_marginTop="8dp" 52 android:layout_marginLeft="10dp" 53 android:text="支出"/> 54 <RadioButton 55 android:id ="@+id/income" 56 android:layout_width="wrap_content" 57 android:layout_height="wrap_content" 58 android:layout_marginTop="8dp" 59 android:layout_marginLeft="10dp" 60 android:text="收入"/> 61 </RadioGroup> 62 <RelativeLayout 63 android:layout_width="match_parent" 64 android:layout_height="wrap_content"> 65 66 <TextView 67 android:id="@+id/name" 68 android:layout_width="wrap_content" 69 android:layout_height="40dp" 70 android:layout_marginTop="8dp" 71 android:layout_marginLeft="12dp" 72 android:gravity="center" 73 android:text="账单名称" 74 android:textColor="@color/black" 75 app:layout_constraintStart_toStartOf="parent" 76 app:layout_constraintTop_toTopOf="parent" /> 77 78 <EditText 79 android:id="@+id/editname" 80 android:layout_width="match_parent" 81 android:layout_height="wrap_content" 82 android:layout_marginTop="8dp" 83 android:layout_marginLeft="10dp" 84 android:layout_marginRight="20dp" 85 android:layout_toRightOf="@+id/name" 86 android:hint="请输入账单名称" /> 87 88 </RelativeLayout> 89 <RelativeLayout 90 android:layout_width="match_parent" 91 android:layout_height="wrap_content"> 92 93 <TextView 94 android:id="@+id/money" 95 android:layout_width="wrap_content" 96 android:layout_height="40dp" 97 android:layout_marginTop="8dp" 98 android:layout_marginLeft="12dp" 99 android:gravity="center" 100 android:text="账单金额" 101 android:textColor="@color/black" 102 app:layout_constraintStart_toStartOf="parent" 103 app:layout_constraintTop_toTopOf="parent" /> 104 105 <EditText 106 android:id="@+id/editmoney" 107 android:layout_width="match_parent" 108 android:layout_height="wrap_content" 109 android:layout_marginTop="8dp" 110 android:layout_marginLeft="10dp" 111 android:layout_marginRight="20dp" 112 android:layout_toRightOf="@+id/money" 113 android:hint="请输入账单金额" /> 114 115 </RelativeLayout> 116 <RelativeLayout 117 android:layout_width="match_parent" 118 android:layout_height="wrap_content"> 119 120 <TextView 121 android:id="@+id/time" 122 android:layout_width="wrap_content" 123 android:layout_height="40dp" 124 android:layout_marginTop="8dp" 125 android:layout_marginLeft="12dp" 126 android:gravity="center" 127 android:text="账单时间" 128 android:textColor="@color/black" 129 app:layout_constraintStart_toStartOf="parent" 130 app:layout_constraintTop_toTopOf="parent" /> 131 132 <EditText 133 android:id="@+id/edittime" 134 android:layout_width="match_parent" 135 android:layout_height="wrap_content" 136 android:layout_marginTop="8dp" 137 android:layout_marginLeft="10dp" 138 android:layout_marginRight="20dp" 139 android:layout_toRightOf="@+id/time" 140 android:hint="请输入账单时间" /> 141 142 </RelativeLayout> 143 <RelativeLayout 144 android:layout_width="match_parent" 145 android:layout_height="wrap_content"> 146 147 <TextView 148 android:id="@+id/note" 149 android:layout_width="wrap_content" 150 android:layout_height="40dp" 151 android:layout_marginTop="8dp" 152 android:layout_marginLeft="12dp" 153 android:gravity="center" 154 android:text="账单备注" 155 android:textColor="@color/black" 156 app:layout_constraintStart_toStartOf="parent" 157 app:layout_constraintTop_toTopOf="parent" /> 158 159 <EditText 160 android:id="@+id/editnote" 161 android:layout_width="match_parent" 162 android:layout_height="wrap_content" 163 android:layout_marginTop="8dp" 164 android:layout_marginLeft="10dp" 165 android:layout_marginRight="20dp" 166 android:layout_toRightOf="@+id/note" 167 android:hint="请输入账单备注" /> 168 </RelativeLayout> 169 <Button 170 android:layout_width="150dp" 171 android:layout_height="wrap_content" 172 android:layout_marginTop="40dp" 173 android:text="完成" 174 android:textStyle="bold" 175 android:background="@color/pink" 176 android:layout_gravity="center"/> 177 178 </LinearLayout>
