什么是跨域:
一个域名下的文档或者脚本试图请求另外一个域名的下的资源
广义的跨域:
资源跳转:a链接、重定向、表单提交
资源嵌入:<link> <script> <img>等dom标签
脚本请求:js发起的ajax请求,dom和js的跨域操作
其实就是浏览器的同源策略导限制的一类请求场景
什么是同源策略:
他是浏览器最核心的安全功能,所谓的同源策略就是:协议+域名+端口,三者相同,即便两个相同的不同的域名指向相同的ip,也非同源
同源测略限制了以下几种行为:
cookie、localSotorage无法读取
Dom和js对象无法获得
ajax请求不能发送
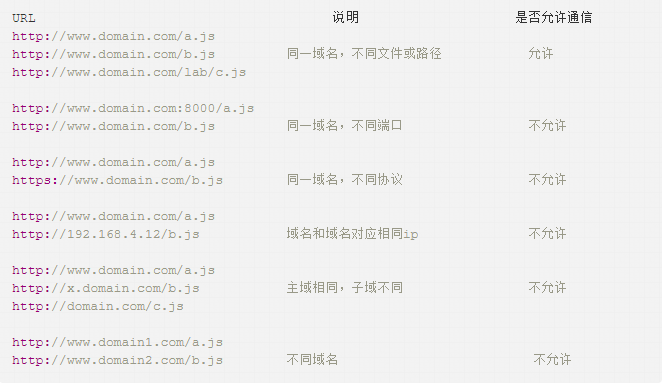
常见的跨域场景

跨域解决方案:
1、 通过jsonp跨域
2、 document.domain + iframe跨域
3、 location.hash + iframe
4、 window.name + iframe跨域
5、 postMessage跨域
6、 跨域资源共享(CORS)
7、 nginx代理跨域
8、 nodejs中间件代理跨域
9、 WebSocket协议跨域
一、通过jsonp跨域
为了减轻web服务器的负载,我们把js、css、img等静态资源分离到一台独立的域名的服务器上,在html特免中在通过相应的标签从不同的域名下加载静态资源,而被浏览器允许,基于此原理。我们可以通过动态创建script。再请求一个带有网址的实现跨域通讯。
1)原生实现
<script>
var script=document.creatElement('script');
script.type='text/javascript';
//传参并指定回调执行函数为onback
script.src='
http://www.domain2.com:8080/login?user=admin&callback=onBack'
document.head.appendChild(script);
//回调执行函数
function onback(res){
console.log(JSON.stringify(res));
}
</script>
服务器返回如下(返回时就执行全局函数)
onback({‘status’:true,'user':'adimin'})
2)jquery ajax
$.ajax({
url:'
http://www.domain2.com:8080/login',
type:'get',
dataType:'jsonp', //请求方式为jsonp
jsonpCallback:"onback" //自定义回调函数名
data:{}
})
3)vue
this.$http.jsonp('
http://www.domain2.com:8080/login',{
params:{},
jsonp:'onback'
}).then((res)=>{
console.log(res)
})