引子
开发中,经常遇到类似下面的需求:

一个图片,正常是灰色,按下时是绿色。
实现方法
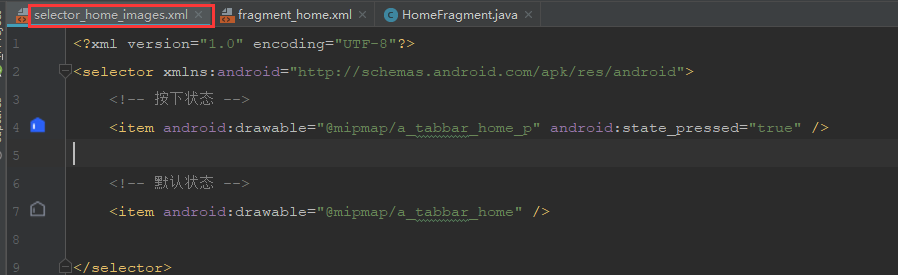
我们可以用写一个selector.xml,放到drawable,然后在设置src的时候,把selector放进去。
如下按照3步走:
第一步:

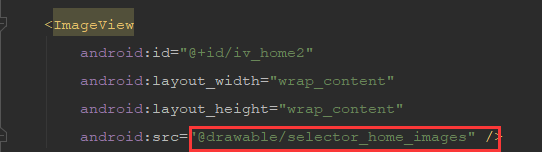
第二步:将drawable设置给imageView的src

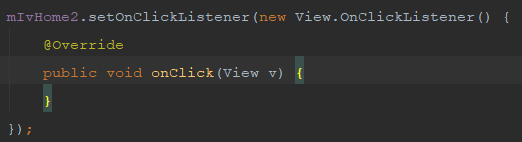
第三步: java代码中将imageView设置一个点击监听(这步不能少,少了不生效!)

然后你就能看到下面的效果。

但是这种方法,要求两张图。
其实一定场景下,只用一张图也能实现类似效果。
干货
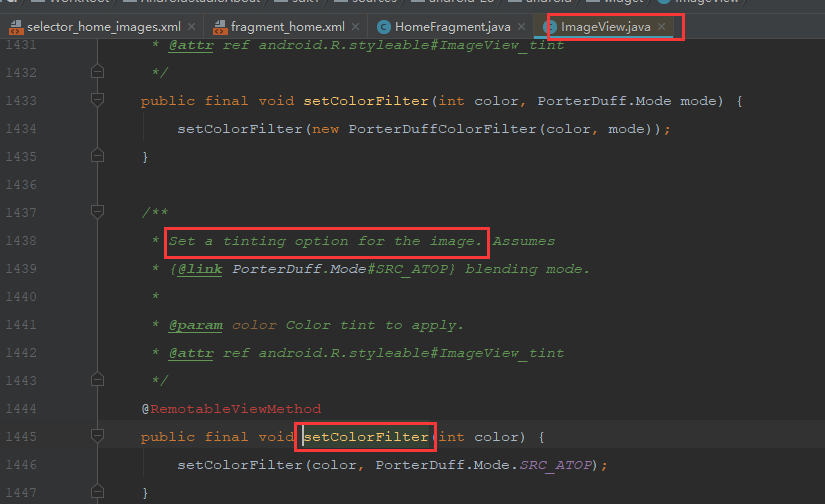
这是ImageView的源码,其中有一个setColorFilter()方法,注释翻译过来,就是,给image设置一个着色选项,只需要传入一个颜色int值即可。

调用代码如下:

看到的效果就是:

左边是渲染之后的图,右边是没有渲染的图。
有了这个方法,有些时候就不必找UI大佬切图了,自力更生有木有。
===================但是=============================
这种做法有局限性。简单说就是,这个setColorFilter函数并不能替代selector,selector能做的事还是更多一点。
setColorFilter只能把  这种图里面的有色部分,用指定的颜色重新着色。
这种图里面的有色部分,用指定的颜色重新着色。
而其中的格子部分(格子表示透明),并不受影响。
也就是说,setColorFilter可以将上面的图 变成
变成 ,而不能变成类似
,而不能变成类似 的这种填充效果。
的这种填充效果。
结语
之所以写这一篇,是因为。我被这个setColorFilter坑过啊啊啊。UI大佬要求更换图标,只是换了个颜色,形状并未改变,我按照文件名称替换了,但是发现,运行起来,图片并没有被替换。
翻了半天才发现(上古时代的代码,翻起来还是要一点时间的,囧)
原来,源码里面,并没有用只用到了一张原始图 ,然后用setColorFilter渲染了另外一种颜色。
,然后用setColorFilter渲染了另外一种颜色。
浪费的时间不长不短,也有半天。
写个博客加深印象。欧拉!