What do you see when you're surfing?: using eye tracking to predict salient regions of web pages
随意地浏览图片的行为基于
-图片本身的特点
-观众希望在哪里能找到信息
-观众当前的任务和对信息的需求
眼动分为两种(凝视fixation和扫视saccade)
凝视至少会持续80~100毫秒,此时视线会盯住一个地方,获取信息;扫视是从一个凝视点将视线转到另一个凝视点的过程,此时不获取信息。
哪些要素影响凝视呢?
-图片的突出程度(对比度、颜色、强度、边缘的密集程度、边缘的方向等)
-关于哪里能找到信息的记忆和期待
-手头的任务和需要获得什么信息
对一张图片的第一次凝视基本上都是在图片最突出的点上,接下来的凝视会发生在能获得最大信息的点上。
网页和文档结构模型(网页的内容结构)
网页设计到现在已经有了套路。文档结构模型可以被自动地评估好坏。受众已经知道了哪些元素是应该关注的(比如logo),由此来判断网页的好坏。
本实验
有4个大主题(汽车、冲浪等),每个主题给出9个网页,9个网页又有各种不同的样子(正统的、纯文字的等)
然后分两个类型:
1.搜索信息型(从网页中找出哪些地方你想去度假)
2.内容再认型(对以前看过和没看过的网页的熟悉度进行评估)
结果
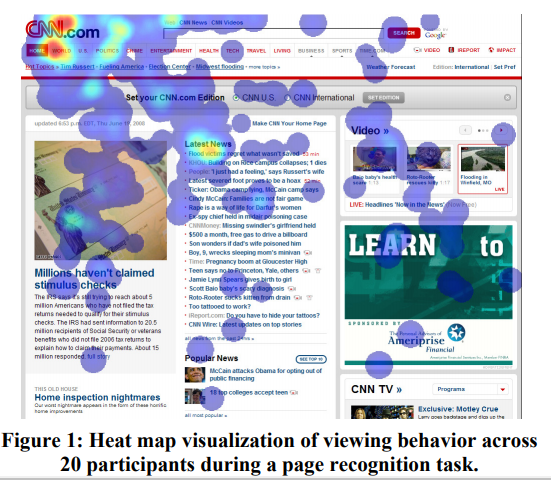
看的大概是这样一个网页

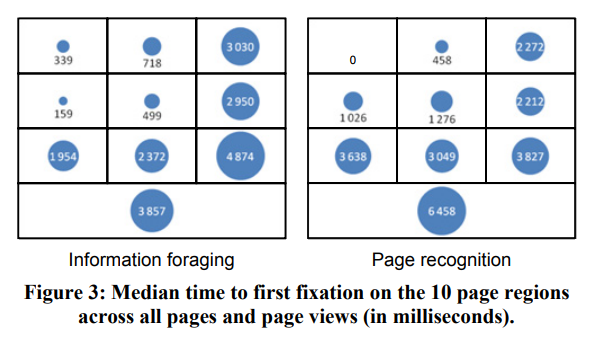
不论是搜索还是再认,从刚打开网页到第一次开始凝视九宫格中某个区域所花费时间的中位数(花费时长的毫秒数)在靠网页右侧和下侧都更长。平均值来说搜索信息时大约3秒钟后开始看右边,再认时大约2秒。

整体上看,搜索信息时会注意看网页的中左、正中、左上;再认时几乎只看左上。同时因为搜索信息时会看更多内容,所以会注意看下方的折叠页下面的内容。

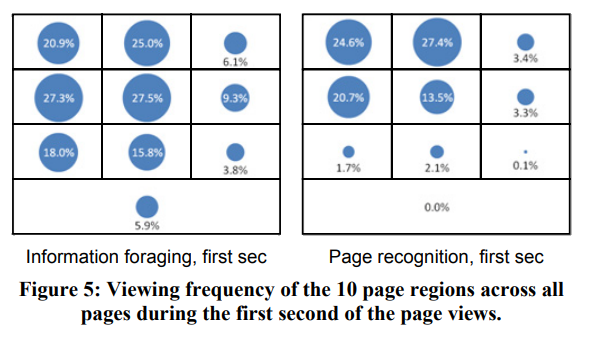
看每个网页第一秒时,看每个区域的次数,大部分都是靠左边,靠上的这四个区域(所占百分比高,在最早看一个网页的时候,会被网页的视觉特征和整体的语义特征吸引,所以看看第一秒发生的凝视情况)

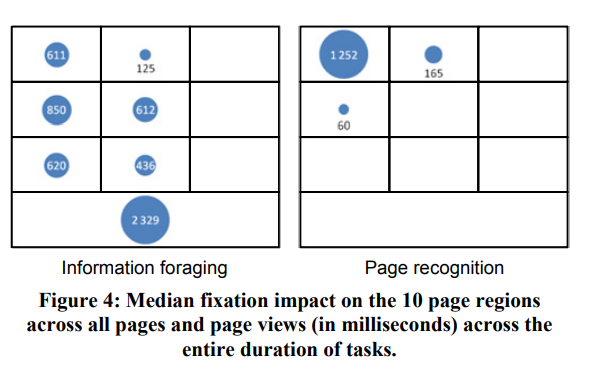
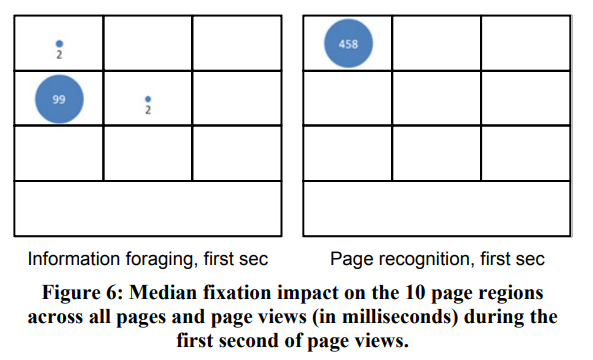
第1秒的凝视影响度的中位数(哪些区域更吸引人),搜索信息的是中左,再认的时候注重看左上。

特殊性
再认的任务下,女性看得更深入,比男性的时间要长(3432ms vs 2866ms)
再认的任务下,30岁以上的人比以下的看的时间长;信息搜索任务下,年轻人看正中间的位置更长,中左的位置更短。
信息搜索任务下,如果所看的网站是熟悉的,左上、右上和左下的观看时间更长。
总结
再认任务中,观众会去看左上方,左边,上方这四个区会最先被看;右边很少被看,可能大部分网站的广告都是在右边,所以避开看广告。
他们有个新方法,从网页基本内容能否预测吸引人的突出点进行建模。使用的DOM特征比如有html的各项信息(a-link的要素等)等59个,视线特征使用第一次凝视的时间等4个。使用信息增益(考虑某个新条件后,能预测的整体的不确定性越低,那么信息增益就很大)来找出哪些特征对于fixation重要。然后发现比如Size是非常影响凝视度的(越大的越有人看)