一、html简介
超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)
静态网页文件扩展名:.html 或 .htm
二、html格式
<!DOCTYPE html> 告诉浏览器使用什么样的html或者xhtml来解析html文档 <html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。 <head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。 <title></title>定义网页标题,在浏览器标题栏显示。 <body></body>之间的文本是可见的网页主体内容
三、html标签格式
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
3.1 <!DOCTYPE> 标签
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
3.2 head标签
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="搜索,关键字"> <meta name="description" content="搜索,关键字">
(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh" content="2;URL=https://www.oldboy.com"> //(注意后面的引号,分别在秒数的前面和网址的后面) <meta http-equiv="content-Type" charset=UTF8"> <meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
四、body标签
1、 <hn>: n的取值范围是1~6; 从大到小. 用来表示标题
<h1>1</h1> <h1>han</h1> <h1>yuan3</h1> <h1>han1</h1> <h1>yuan5</h1>
2、<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
1233123
12312312
<p>换行</p>
</body>
</html>
3、<b> <strong>: 加粗标签
<b>hello加粗</b>
4、<sup>和<sub>: 上角标 和 下角表
2<sub>3</sub> 2<sup>3</sup>
5、<hr>:水平线
<hr>
6.ul、ol、dl
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
<ol>: 有序列表
<li>:列表中的每一项.
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
五、form表单
5.1 input系列
例子:输入用户名密码登录
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>登录</h3>
<form action="" method="get">
<p>
用户名:<input type="text" name="username" value="">
</p>
<p>密码:<input type="password" name="pwd" value=""></p>
<p>
爱好:<input type="checkbox" name="h" value="b" checked="checked">篮球 //设置默认值
<input type="checkbox" name="h" value="h2">足球
<input type="checkbox" name="h" value="h3">弹球
</p>
<p>性别:<input type="radio" name="sex" checked="true">男</p>//设置默认值
<p>性别:<input type="radio" name="sex">女</p>
<p>
<input type="submit" value="登录">
</p>
<p>
<input type="file">
</p>
<p>
<input type="reset">
</p>
<p>
<input type="submit" value="submit">
</p>
</form>
</body>
</html>
5.2 select: option
<select name="province" id="" multiple >//设置可以多选 <option value="hebei">河北省</option> <option value="henan">河南省</option> <option value="hubei" selected>湖北省</option>//默认值 <option value="guangdong" selected>广东省</option> <option value="yunnan">云南省</option> </select>
5.3 textarea:多行文本框
<p>简介: <textarea cols="23" rows="10" name="person"> </textarea> </p>
5.4 label:用户易用性的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>
<label for="user">姓名:</label>
<input type="text" name="username" id="user">
</p>
<p>
<label for="pwd">密码:</label>
<input type="password" name="pwd" id="pwd">
</p>
<select id="" size="2" name="ceshi" multiple>
<option value="hebei">河北</option>
<option value="henan">河南</option>
</select>
</body>
</html>
六、Table
6.1 格式
<table>
<tr> //行
<td>标题</td>//列
<td>标题</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
</tr>
</table>
6.2 属性
<tr>: table row
<th>: table head cell
<td>: table data cell
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1" cellpadding="10px" cellspacing="5px">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>工资</th>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td colspan="2">11</td>
<td>1</td>
<td rowspan="2">1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</table>
</body>
</html>
七、CSS
7.1 基本选择器

7.2 组合选择器
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 :div,p { color:#f00; }
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 :li a { font-weight:bold;}
E > F 子元素选择器,匹配所有E元素的子元素F :div > p { color:#f00; }
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F :div + p { color:#f00; }
E ~ F 普通兄弟选择器(以破折号分隔) :.div1 ~ p{font-size: 30px; }
7.3 标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*空格算后代,儿子孙子*/
/*>找到所有的子标签outer的子p2变红*/
/*~找outer的兄弟标签但是只会向下找,可以跨过*/
/*.outer p{ !*空格算后代,儿子孙子 P2 P3 变红*!*/
/*color: red;*/
/*}*/
/*.outer>p{ !*>找到所有标签为outer 的class 下的 子 p p2变红*!*/
/*color: red;*/
/*}*/
.outer+p{ /*+毗邻元素选择器,匹配所有紧随E元素之后的同级元素F*/
color: red;
}
/*.outer~p{*//*~找outer的兄弟标签但是只会向下找,可以跨过*/
/*color: red;*/
/*}*/
</style>
</head>
<body>
<p>hello world</p>
<p id="p2" class="p_ele">hello world</p>
<p class="p_ele">hello world</p>
<h2 class="title">title</h2>
<div class="outer">
<p>p2</p>
<p>p3</p>
<div>
<p>p3</p>
</div>
<a href="">点击</a>
</div>
<div class="outer">
<p>p2</p>
<div>
<p>p3</p>
</div>
<a href="">点击</a>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*标签选择器*/
p{
color: green;
}
</style>
</head>
<body>
<p>hello world</p>
</body>
</html>
7.4 id选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#p2{
color: green;
}
</style>
</head>
<body>
<p>hello world</p>
<p id="p2" class="p_ele">hello world</p>
</body>
</html>
7.5 类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.p_ele{
color: green;
}
</style>
</head>
<body>
<p>hello world</p>
<p id="p2" class="p_ele">hello world</p>
</body>
</html>
7.6 通用选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*通用选择器*/
*{
color: aqua;
}
</style>
</head>
<body>
<p>hello world</p>
<p id="p2" class="p_ele">hello world</p>
</body>
</html>
7.7 优先级
优先级根据代码从上到下的顺序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*优先级*/
p{
color: red;
}
#p2{
color: gold;
}
.p_ele{
color: salmon;
}
</style>
</head>
<body>
<p>hello world</p>
<p id="p2" class="p_ele">hello world</p>
</body>
</html>
7.8 属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<style>
/*改变自定义*/
/*所有改变*/
[item]{
color: aqua;
}
/*只改变2*/
[item="2"]{
color: aqua;
}
</style>
</head>
<body>
<ul>
<li item="1">111</li>
<li item="2">111</li>
<li item="3">111</li>
<li item="4">111</li>
<li item="5">111</li>
<li>11</li>
</ul>
</body>
</html>
7.9 * 全部
*{
color:gold
}
8 CSS引入方式
方式一:
head中 <style> </style>
方式二:
<!--链接式引入-->
<link rel="stylesheet" href="index.css">
八、属性操作
8.1文字颜色
{ color: rebeccapurple; }
8.2 水平对齐方式
text-align 属性规定元素中的文本的水平对齐方式。
- left 把文本排列到左边。默认值:由浏览器决定。
- right 把文本排列到右边。
- center 把文本排列到中间。
- justify 实现两端对齐文本效果。
.attrDiv{
text-align: center;
}
8.3 文本属性
font-size: 10px; line-height: 200px; 文本行高 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线
8.4 背景属性
- background-color
- background-image
- background-repeat
- background-position
.inputAttr4{
background: url("i_pwd.jpg")no-repeat 180px ; 设置图片
background-color: red; 设置颜色
background-position: right top(20px 20px);
background-repeat: no-repeat;(repeat:平铺满)
}
九、float属性
9.1 简介
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>2.3-float属性</title>
<style type="text/css">
#a
{
background-color:Red;
height:50px;
100px;
}
#b
{
background-color:Yellow;
height:50px;
200px;
}
#c
{
background-color:Blue;
height:50px;
300px;
}
#d
{
background-color:Gray;
height:50px;
400px;
}
</style>
</head>
<body>
<div id=a >div-a</div>
<div id=b>div-b</div>
<div id=c>div-c</div>
<input type="text" value="input1" />
<input type="text" value="input2" />
<input type="text" value="input3 " />
<div id=d>div-d</div>
<input type="text" value="input4 " />
</body>
</html>
复制代码
9.2 float:left
说明:元素向左浮动。
9.2.2 代码变更
input2 添加:float:left
div-b 添加:float:left
div-d 添加:float:left
9.2.3 变更后视图
① 浏览器的宽度“不够长”时

② 浏览器的宽度"够长"时

9.2.4 结论
| 当前元素分类(float:left) | 下一个紧邻元素分类(不含float) | 结论 |
| 块级元素(a) | 块级元素(b) | b会填充a遗留下来的空间,a会和b发生重叠,a的图层在上面。 |
| 内联元素(b) | b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。 | |
| 内联元素(a) | 块级元素(b) | b不会跟随a的移动。 |
| 内联元素(b) | b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。 |
9.3 float:right
说明:元素向右浮动。
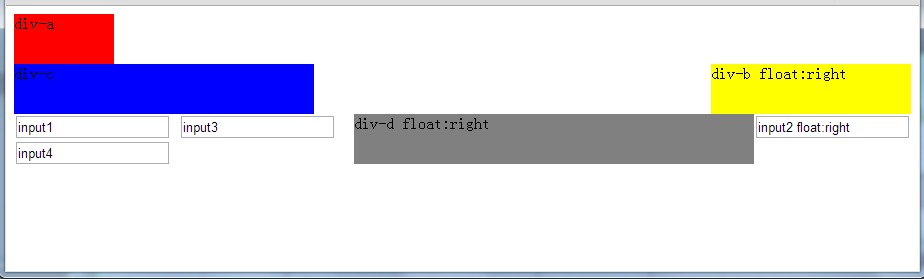
9.3.1 代码变更
input2元素:添加 float:right
div-b 添加:float:right
div-d 添加:float:right
9.3.2 变更后视图
① 浏览器的宽度“不够长”时

② 浏览器的宽度"够长"时

9.3.3 结论
| 当前元素分类(float:right) | 下一个紧邻元素分类(不包含float) | 结论 |
| 块级元素(a) | 块级元素(b) | b会填充a遗留下来的空间,若a会和b发生重叠(父容器宽度减少),a的图层在上面。 |
| 内联元素(b) | b会填充a遗留下来的空间。 | |
| 内联元素(a) | 块级元素(b) | b不会跟随a的移动。 |
| 内联元素(b) | b会填充a遗留下来的空间。 |
9.3.4 相邻元素含有float属性
因内联元素的特性,最好别把内联元素与块级元素相邻使用float属性。
下面都以块级元素为例:
默认视图:

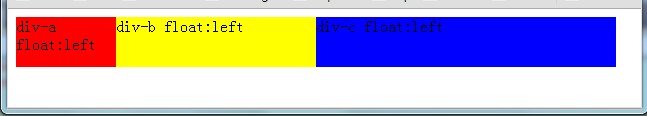
9.4 float:left
给这三个div都添加 float:left
视图
①浏览器的宽度"足够长"

②浏览器的宽度"不够长"

9.4.1 结论
Ⅰ 相邻的浮动元素,left属性最前面的元素,排在最左面。
Ⅱ 成为浮动元素后,在浮动层拥有内联元素的"特性",当多个浮动元素1排容不下时,就换行。
9.5 float:right
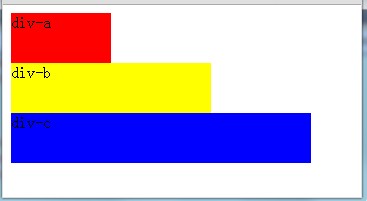
给这三个div都添加 float:right
视图
①浏览器的宽度"足够长"

②浏览器的宽度"不够长"

9.5.1 结论
Ⅰ 相邻的浮动元素,right属性最前面的元素,排在最右面。
Ⅱ 成为浮动元素后,在浮动层拥有内联元素的"特性",当多个浮动元素1排容不下时,就换行。
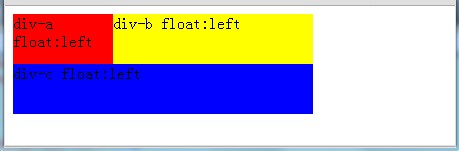
9.6 height高度不等的块级元素
把div-a的height值设为大于div-b,三个div都添加 float:left后:
视图
①浏览器的宽度"足够长"

②浏览器宽度缩小时

③浏览器宽度进一步缩小时

9.6.1 结论
Ⅰ height不相等的div浮动元素排序时,照拥有内联元素的"特性",当多个浮动元素1排容不下时,就换行