关于 K米 —— 的案例分析
##产品 >K米的APP (全国KTV点歌,手机直播,互动,交友,预订)的Android客户端
##第一部分 调研,评测
评测:
- 上手体验
第一次用这一类的软件,之前去KTV的时候都是在点歌台点歌,跑来跑去的,要调声音也要过去,所以经常就是让一个人在点歌台附近来点歌,这个软件提供了很大的方便,在KTV里只要连接了包厢,就可以在手机上点歌调声音等。登录的时候不知道为什么不能用手机注册,后来直接用手机发验证码登录,点下方发现选项的时候会强制选择地区,不选退不出界面。其他的聊天等功能都正常,主要是K歌功能方便了KTV的操作。
- BUG
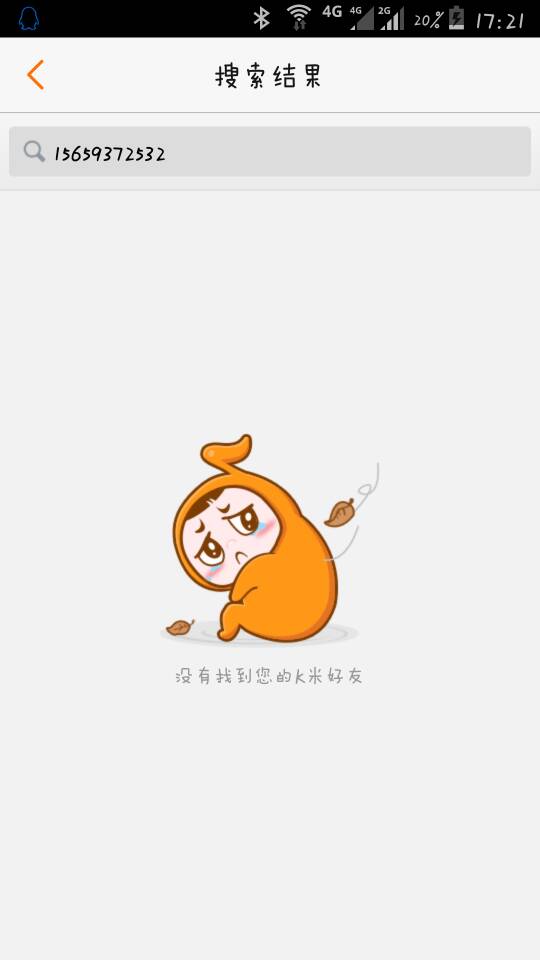
- 刚刚注册好的账号短时间内无法搜索到,也就不能添加好友,这使添加刚注册的账号为好友变得不方便。
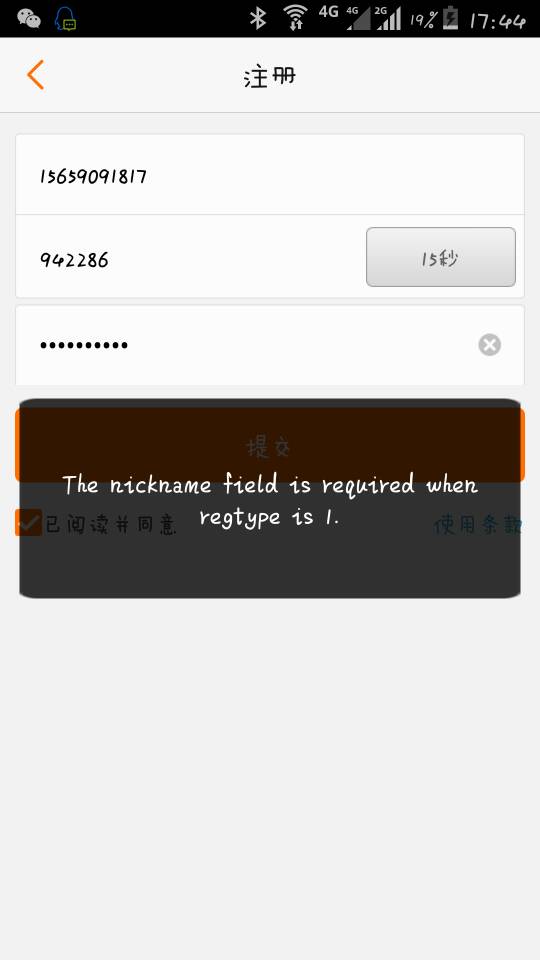
- 用手机号注册账号时,只有手机输入框和验证码输入框,点击注册却要求输入昵称,但找不到昵称的输入框。
- BUG没发现的原因
刚注册的账号无法搜索到可能是因为服务器没有实时更新,而手机号注册没有昵称输入框可能是由于一般都是由手机号直接验证登录,因此忽略了这个问题。
采访:
-
采访对象平时偶尔去KTV,但很少接触这一类的软件,他觉得KTV点歌有点麻烦,有时候还要穿过人群。

-
解决了用户的点歌需求,不需要跑到点歌台去点歌,软件的功能有点杂乱,主要功能不够醒目,界面还不够美观和简洁。
-
用户希望歌曲的曲目能够更丰富,同时点歌界面的互动功能能再多一些。
-
结论:推荐
##第二部分 分析
-
该项目做到这个程度大概需要四个月到五个月的时间。
-
目前也有一些和该软件类似的K歌软件,K米与其他软件相比:
优
- 与线下KTV合作。大部分软件都只是在线K歌和社交,并没有提供线下的服务,而K米则与线下KTV合作,打造出为线下K歌提供便利的小助手。
劣
- 个人觉得界面设计还不够美观,功能分布有些杂乱。
- 用户的粘性不高,除了在KTV时候使用频率高一些,在平时很少会有人再打开软件。
-
具体建议
我觉得可以添加在线K歌的功能,使用户不仅能在KTV方便操作,也能在平时在线K歌。
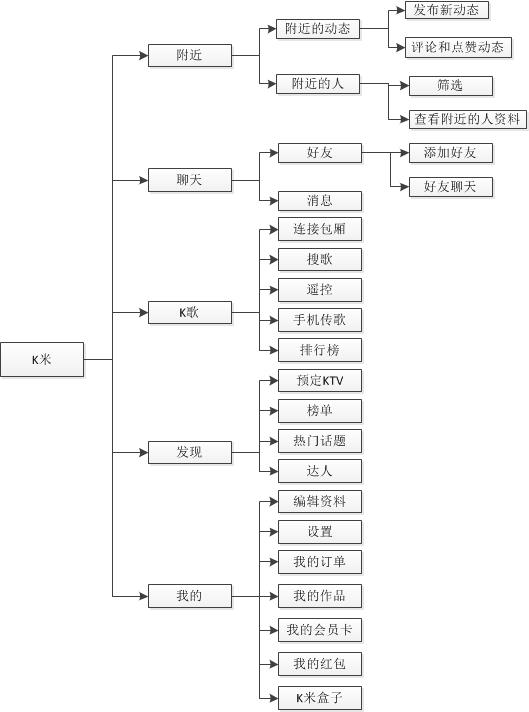
逻辑框图

评分——满分10分
- 用户体验 7分
- UI界面美观 8分
- 核心功能 9分
##第三部分 建议和规划
-
如果我是项目经理,我会在优化KTV中K歌操作的基础上,增加在线K歌功能,同时简化界面,使主要功能突出显示,从而在竞争中胜出。
-
目前市场上的软件大部分都只支持在线K歌,不支持线下KTV操作。
-
我要增加在线K歌的功能,并开启评论功能,让用户在线互评,增加用户的互动。
-
我觉得这个功能结合K米原有的功能,能提高K米用户的活跃度,通过线上线下相结合,使用户有更良好的体验。
-
市场上大部分的软件都没有与KTV合作,没有向线下KTV推广,这就使得用户在KTV时倾向于选择K米来操作。
-
NABCD分析
N:用户在KTV时需要为自己点歌,而点歌需要到点歌台去操作,有时候要跑来跑去,而且各种操作大部分都在点歌台上。
A:使用K米软件进行手机点歌等操作,同时还有各类包厢操作
B:这样做方便了用户的点歌操作,用户再也不需要在包厢内跑来跑去地点歌了。
C:K米软件与线下的KTV合作,而其他软件没有,这就为K米增加了竞争的筹码。
D:主要向各个KTV推广软件的功能,与线下KTV合作。
-
如果我来领导这个团队,我会合理分配各个队员的工作和任务,突出我们项目的特色功能,重点实现核心功能。
-
如果我的团队有5个人,4个月的时间,我会分配1个人负责美工,2个人负责开发,2个人负责后端,同时每个人都扮演测试的角色,测试各个功能模块。
-
16周时间分配
1-2:调查用户的K歌需求,完成需求分析
3-4:设计出产品的原型,同时完成需求说明书
5-8:安卓代码编写以及数据库的设计
9-10:软件各个模块接口对接
11-12:发布产品的Alpha版本,并推广使用
13-14:测试和修改BUG
15-16:完成产品的Beta版本