前言
寻寻觅觅冷冷清清,凄凄惨惨戚戚。
Vue 3 发布以后,最近也在学习和写一些 Vue3 的 demo 和项目,我也一直想着什么时候能在小程序里使用新特性?
于是我翻遍了市面上的小程序框架,如 uni-app、wepy、mpvue,目前(截止至2020年11月5日)还都没能做到兼容 Vue 3 的写法,直到我发现了一个很骚的东西,Taro 居然支持 Vue 3。

很惊喜!

开整
废话少说,放码过来,我们直接开整!
首先需要全局安装 @tarojs/cli:
# 使用 npm 安装 CLI
$ npm install -g @tarojs/cli
# OR 使用 yarn 安装 CLI
$ yarn global add @tarojs/cli
# OR 安装了 cnpm,使用 cnpm 安装 CLI
$ cnpm install -g @tarojs/cli
如果你的本地已经安装了 @tarojs/cli,并且版本是 3.x,那么可以忽略上述操作。但是如过你的版本是 2.x,你需要先将它卸载了,再进行上述安装,卸载如下:
$ npm uninstall -g @tarojs/cli
# 或者
$ yarn global remove @tarojs/cli
必要的话,两个都执行一遍。
这是我的版本号:

初始化项目
通过如下命令行初始化项目:
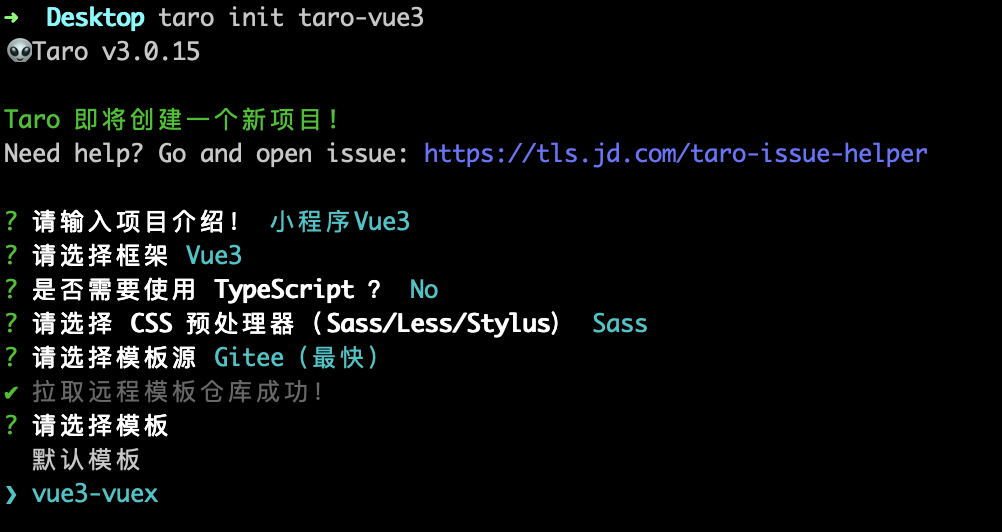
taro init taro-vue3
选项如下,这里要注意 CSS 预处理去选择 Sass,后面 UI 框架会用到:

稍等一会儿,项目便可初始化完毕。
结束之后进入项目,运行指令:
npm run dev:weapp
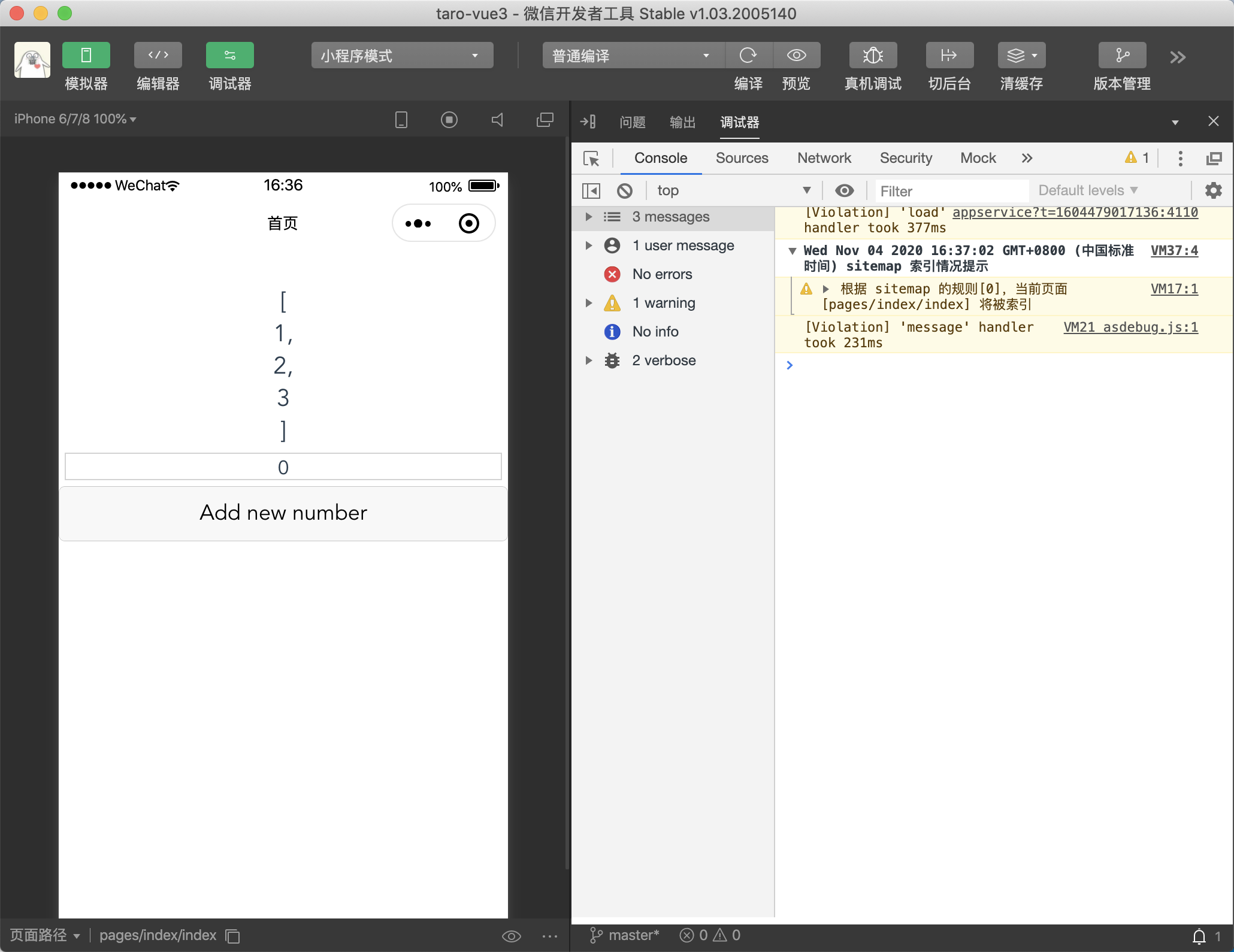
编译成功之后,通过微信开发者工具打开 dist 目录,浏览项目,如下所示:


UI 库添加
要开发一个项目,虽然说不一定非要上 UI 库,但是有总比没有好。纯手写样式当然也是考验一个前端工程师的技术功底,但是项目工期不等人,提高开发效率才是第一位。
在我查找 Taro 是否有 Vue 相关的 UI 库时,我找到了 taro-ui-vue,感觉很舒服,应该很快就可以写出一个 demo 来。
后来安装好组件包,引入组件使用的时候,编译出错了,大概看了一下,是没有兼容 Vue 3 的写法。
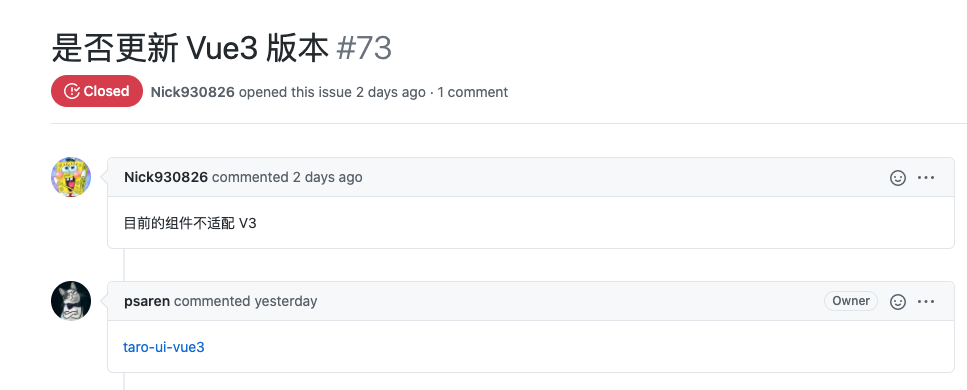
于是我打算暂时放弃了,然后到 taro-ui-vue 的仓库里提了一个 Issue,如下所示:

我再一次沸腾了,居然还有这玩意儿 taro-ui-vue3,此时此刻我突然就很想和东哥做兄弟,哈哈哈哈。
继续整!我们可以在项目里通过 npm install taro-ui-vue3 添加组件包,根据官网的提示,我这里采用了样式全局引入的方式:
// app.js
import { createApp } from 'vue'
import store from './store'
import 'taro-ui-vue3/dist/style/index.scss'
const App = createApp({
onShow (options) {},
// 入口组件不需要实现 render 方法,即使实现了也会被 taro 所覆盖
})
App.use(store)
export default App
页面中直接通过引入组件使用:
<template>
<view class="index">
<NumberDisplay/>
<NumberSubmit/>
<AtButton class="add-btn" type='primary'>测试</AtButton>
</view>
</template>
<script>
import NumberDisplay from '../../components/NumberDisplay.vue'
import NumberSubmit from '../../components/NumberSubmit.vue'
import { AtButton } from 'taro-ui-vue3'
export default {
name: 'Index',
components: {
NumberDisplay,
NumberSubmit,
AtButton
}
}
</script>
<style>
.index {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
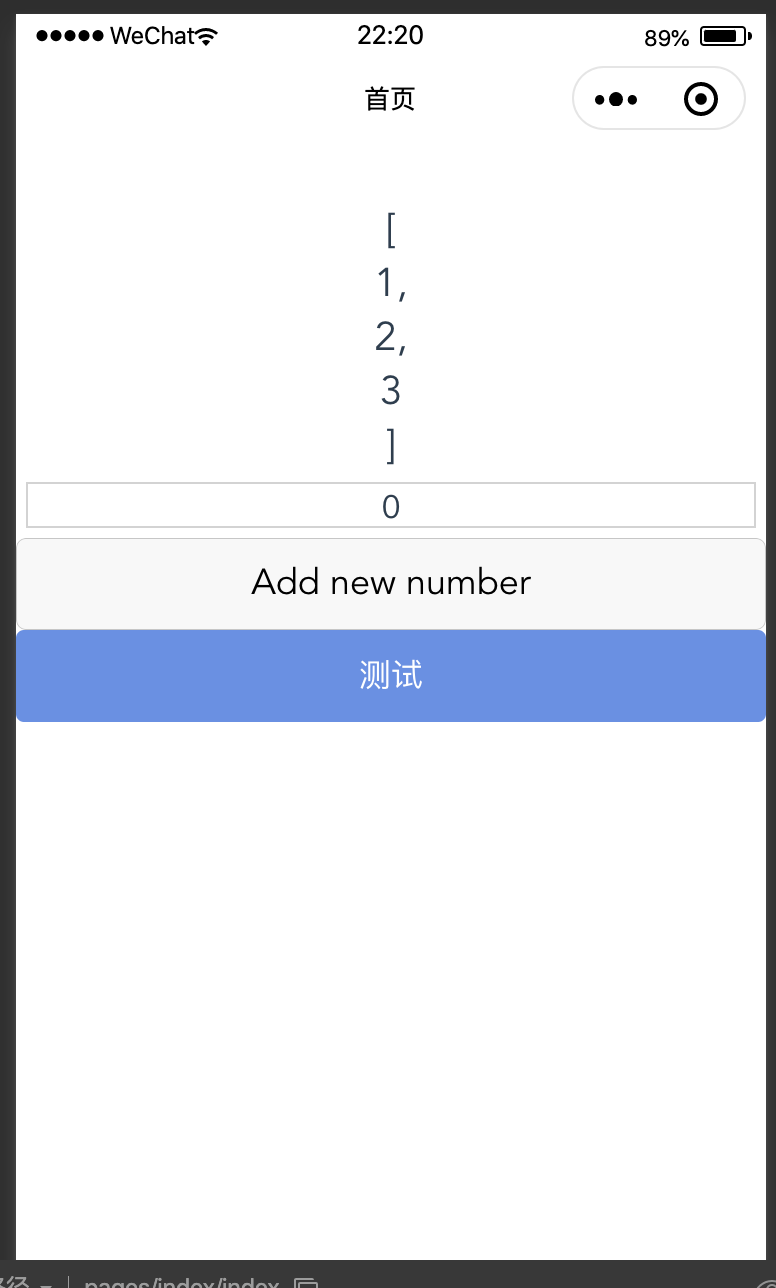
如下图所示:

更多组件使用,请自行查阅 taro-ui-vue3 官方文档。
最后
本文主要就是为了安利大家一个能用 Vue 3 语法写小程序的框架,在此我也基于上述代码实践了一下,制作了一个 TodoList 小案例:

源代码已经开源到 GitHub vue3-examples仓库中,仓库地址:vue3-examples,此仓库将不定期更新各种 Vue3.0 相关的知识及各种整合 Demo 及 Vue3 使用小技巧,大家可以关注一下,有什么建议也欢迎大家给我留言。
除注明转载/出处外,皆为作者原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。
