在UGUI中,EventSystem实现了所有关于交互方面的功能,和NGUI不一样的地方是,我们终于可以摆脱添加Box Collider了!
下面我们来学习一下。
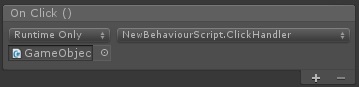
对于按钮来说,直接有onClick的事件,我们可以直接在编辑器中方便的通过拖拽来实现响应函数的赋值,这点和NGUI是一样的,如下:

代码使用onClick方法可以看这里:http://www.cnblogs.com/hammerc/p/4343618.html
Event Trigger
Event Trigger和NGUI中的Event Trigger功能保持一致,即使添加了该组件的GameObject获得可以支持按下、移入、移出等事件的能力,对应的NGUI的学习笔记可点这里:http://www.cnblogs.com/hammerc/p/4591933.html
我们可以给任意的对象添加Event Trigger使其拥有响应对应类型的输入的能力,如下:

我们发现其可以支持所有类型的输入事件:

事件响应的注册和onClick一致就不多说了。
支持任意物体
这点和NGUI一致,Event Trigger不仅支持Canvas内的UI,也支持场景中的所有物体。
下面我们看一下如果我想点击场景中的一个Cube该怎么办。
创建场景
我们创建一个新的场景,同时添加一个Cube,首先我们的要响应事件的GameObject都需要一个Collider,如下:

创建Cube自带的Collider,如果没有碰撞器则不能响应事件,这里Is Trigger是否勾选都可以响应输入事件。
添加Event Trigger
我们为Cube添加Event Trigger组件,同时设定好其鼠标点下时调用一个方法,如下:

脚本如下:
1 using UnityEngine; 2 using System.Collections; 3 4 public class NewBehaviourScript1 : MonoBehaviour 5 { 6 public void PointDownHandler() 7 { 8 Debug.Log("Point Down!"); 9 } 10 }
为Camera添加处理事件的脚本
显示的Cube要响应输入,必须为显示其的Camera添加响应物理世界的脚本Physice Raycastor,如下:

添加Event System
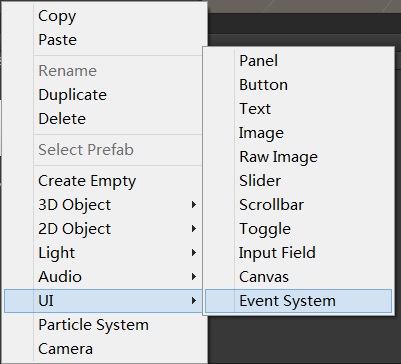
最后为场景添加一个Event System即可。

运行一下,小方块就可以支持点击响应了。
事件接口
UGUI为我们提供了一些接口,整理如下:

我们该如何使用这些接口呢?
示例
我们新建一个脚本并添加到Canvas中的一个Image上,脚本如下:
1 using UnityEngine; 2 using UnityEngine.EventSystems; 3 4 public class ImageInteractive : MonoBehaviour, IPointerDownHandler 5 { 6 public void OnPointerDown(PointerEventData eventData) 7 { 8 Debug.Log(eventData.button); 9 } 10 }
这里我们通过输出就可以获得点击的按钮是鼠标左键、中键还是右键了,当然PointerEventData还提供了更多的属性来使我们获得更多的点击信息。
注意:这些信息是单纯使用Event Trigger无法获得的,同时,使用接口的方式不用添加Event Trigger等其他的脚本。
唯一需要注意的就是:脚本必须添加到接收事件的GameObject之上。
通过使用接口,我们可以获得所有交互事件中更多的信息,使开发更复杂的交互变得更加轻松。