1、AngularJS 指令
AngularJS 通过被称为 指令 的新属性来扩展 HTML。
AngularJS 通过内置的指令来为应用添加功能。
AngularJS 允许你自定义指令。
2、AngularJS 指令
1.AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-。
2.ng-app 指令初始化一个 AngularJS 应用程序。 ng-app 指令告诉 AngularJS,<div> 元素是 AngularJS 应用程序 的"所有者"。
3.ng-init 指令初始化应用程序数据。 ng-init 指令为 AngularJS 应用程序定义了 初始值。
4.ng-model 指令把元素值(比如输入域的值)绑定到应用程序。
为应用程序数据提供类型验证(number、email、required)。
为应用程序数据提供状态(invalid、dirty、touched、error)。
为 HTML 元素提供 CSS 类。
绑定 HTML 元素到 HTML 表单。
5.ng-repeat 指令会重复一个 HTML 元素 循环 ng-repeat 指令对于集合中(数组中)的每个项会 克隆一次 HTML 元素。
6.自定义指令
你可以使用 .directive 函数来添加自定义的指令。
要调用自定义指令,HTML 元素上需要添加自定义指令名。
使用驼峰法来命名一个指令, runoobDirective, 但在使用它时需要以 - 分割, runoob-directive:
eg:
1 <!-- 元素名 --> 2 <runoob-directive></runoob-directive> 3 <!-- 属性 --> 4 <div runoob-directive></div> 5 <!-- 类名 --> 6 <div class="runoob-directive"></div> 7 <!-- 注释 --> 8 <!-- directive: runoob-directive --> 9 10 var app = angular.module("myApp", []); 11 app.directive("runoobDirective", function() { 12 return { 13 restrict : "A", 14 template : "<h1>自定义指令!</h1>" 15 }; 16 });
restrict 值可以是以下几种:
E 作为元素名使用
A 作为属性使用
C 作为类名使用
M 作为注释使用
restrict 默认值为 EA, 即可以通过元素名和属性名来调用指令。
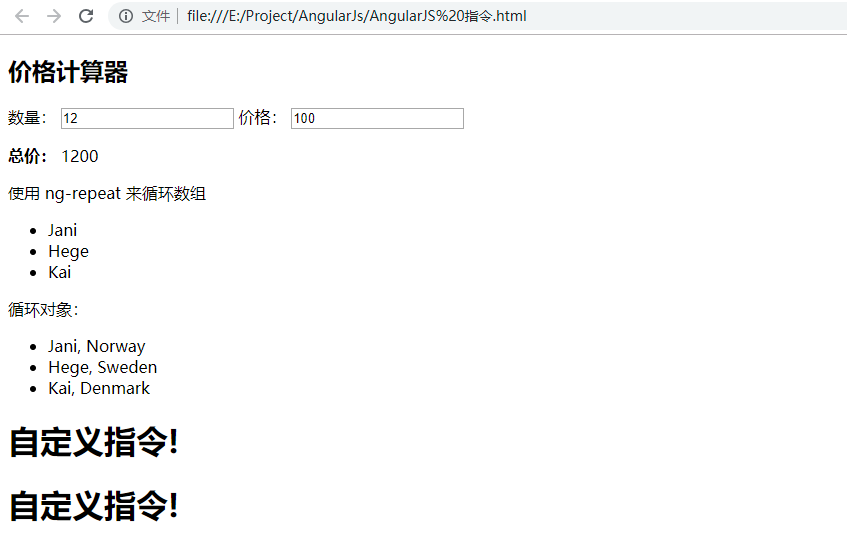
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/angular.min.js"></script> </head> <body> <div ng-app="myApp" ng-controller="myCtrl"> <!-- 数据绑定 --> <h2>价格计算器</h2> 数量: <input type="number" ng-model="quantity"> 价格: <input type="number" ng-model="price"> <p> <b>总价:</b> {{ quantity * price }} </p> <!-- 重复 HTML 元素 ng-repeat 指令会重复一个 HTML 元素--> <p>使用 ng-repeat 来循环数组</p> <ul> <li ng-repeat="x in names"> {{ x }} </li> </ul> <!-- 重复 HTML 元素 ng-repeat 指令用在一个对象数组 --> <p>循环对象:</p> <ul> <li ng-repeat="x in datas"> {{ x.name + ', ' + x.country }} </li> </ul> <!-- 创建自定义的指令 --> <!-- 元素名 --> <runoob-directive></runoob-directive> <!-- 属性 --> <div runoob-directive></div> <!-- 类名 --> <div class="runoob-directive"></div> <!-- 注释 --> <!-- directive: runoob-directive --> </div> </body> </html> <script> var app = angular.module('myApp', []); app.controller('myCtrl', function ($scope) { $scope.firstName = "John"; $scope.lastName = "Doe"; // 数据绑定 $scope.quantity = 10; $scope.price = 100; // 重复 HTML 元素 ng-repeat 指令会重复一个 HTML 元素 $scope.names = ['Jani', 'Hege', 'Kai']; //重复 HTML 元素 ng-repeat 指令用在一个对象数组 $scope.datas = [{ name: 'Jani', country: 'Norway' }, { name: 'Hege', country: 'Sweden' }, { name: 'Kai', country: 'Denmark' } ]; }); //创建自定义的指令 app.directive("runoobDirective", function () { return { template: "<h1>自定义指令!</h1>" }; }); </script>