SCREEN
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Screen</title> </head> <body> </body> <script> console.log(screen.width);/*屏幕宽度*/ console.log(screen.height); console.log(screen.availWidth);/*屏幕可用宽度*/ console.log(screen.availHeight); </script> </html>
LOCATION
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>location</title> </head> <body> <button onclick="assign()">加载新页面</button> <button onclick="replace()">替换页面</button> <button onclick="reload1()">刷新页面</button> <button onclick="reload2()">彻底刷新页面</button> </body> <script> function assign() { /*可以返回老页面*/ location.assign("http://www.baidu.com"); } function replace() { /*不可以返回老页面*/ location.replace("http://www.baidu.com"); } function reload1() { location.reload(); } function reload2() { location.reload(true) } </script> <!----> <script> console.log(location.href); /*完整的url*/ console.log(location.protocol); /*协议*/ console.log(location.port); /*端口号*/ console.log(location.hostname); /*主机名称*/ console.log(location.pathname); /*路径名称*/ console.log(location.search); /*?后的数据部分*/ </script> </html>
HISTORY
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>history</title> </head> <body> <h1>45</h1> <a href="Demo46.html">Demo46</a> <button onclick="forward()">下一个页面</button> </body> <script src="../../js/history.js"></script> </html>
DEMO46
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试页1</title> </head> <body> <h1>46</h1> <a href="Demo47.html">Demo47</a> <button onclick="back()">上一个页面</button> <button onclick="forward()">下一个页面</button> <button onclick="go(-1)">shang一个页面</button><!--与back同效--> <button onclick="go(1)">xia一个页面</button><!--与forward同效--> </body> <script src="../../js/history.js"></script> </html>
DEMO47
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试页2</title> </head> <body> <h1>47</h1> <a href="Demo48.html">Demo48</a> <button onclick="back()">上一个页面</button> <button onclick="forward()">下一个页面</button> </body> <script src="../../js/history.js"></script> </html>
DEMO48
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试页3</title> </head> <body> <h1>48</h1> <a href="Demo48.html">Demo48</a> <button onclick="back()">上一个页面</button> </body> <script src="../../js/history.js"></script> </html>
Confirm
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>confirm</title> </head> <body> </body> <script language="javascript" type="text/javascript"> var flag = confirm("确认要删除此条信息吗?"); if (flag) { alert("删除成功"); } else { alert("取消删除"); } </script> </html>
navigator
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Navigator</title> </head> <body> <button onclick="close1()"></button> </body> <script> console.log(navigator.appName); console.log(navigator.appVersion); console.log(navigator.userAgent); console.log(navigator.platform); function close1() { window.close1(); } </script> </html>
练习之页面转换-鲜花
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>鲜花</title> </head> <body> <button onclick="detail()">鲜花详情</button> <button onclick="refresh()">刷新当钱页面</button> </body> <script> function detail() { location.href="Demo50.html"; } function refresh() { // location.reload(); location=location;/*同上一样都是刷新效果*/ } </script> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>鲜花详情</title> </head> <body> <p>bumai</p> <button onclick="back()"></button> </body> <script> function back() { location.href = "Demo49.html" } </script> </html>
OPEN
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>OPEN</title> </head> <body> <button onclick="openNewPage()">打开鲜花页面</button> </body> <script> function openNewPage() { window.open("Demo49.html", "xianhua", "height=300,width=500,left=50,top=100") } </script> </html>
定时器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定时器</title> </head> <body> <button onclick="show()">五秒后显示helloworld</button> <button onclick="cancelShow()">取消显示helloworld</button> <button onclick="cancelShow2()">停止显示helloworld</button> </body> <script> //setTimeout 默认情况下,只会执行一次 var hello; function show() { hello = setTimeout(function () { alert("HelloWorld!"); }, 5000); //5000=5000ms } function cancelShow() { clearTimeout(hello); } </script> <script> /*setinterval 根据指定的时间,循环执行*/ var hello2 = setInterval(function () { console.log("HelloWorld!") //console在控制台看变化 }, 1000) function cancelShow2() { clearTimeout(hello2); } </script> </html>
getelement系列方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>getelement系列方法</title> </head> <body> <p id="jereh">杰瑞集团</p> <p name="jredu">杰瑞教育</p> <p name="jredu">杰瑞教育</p> <button onclick="change()">变字体颜色!!</button> <button onclick="change2()">字体变大!!</button> <button onclick="change3()">全部字体变大!!</button> </body> <script> /*getElementById 通过id查找元素,只会返回一个匹配的元素*/ function change() { document.getElementById("jereh").style.color = "red"; } /*getElementByClassName 通过class查找元素,只会返回一个匹配的元素数组*/ /*function change2() { var result = document.getElementsByClassName("jredu"); //用这个函数就把上边杰瑞教育name改成class for (var i = 0; i < result.length; i++) { result[i].style.fontSize = "40px"; } }*/ /*getElementByName 通过name属性查找元素,只会返回一个匹配的元素数组*/ function change2() { var result = document.getElementsByName("jredu"); for (var i = 0; i < result.length; i++) { result[i].style.fontSize = "40px"; } } /*getElementByTagName 通过标签查找元素,只会返回一个匹配的元素数组*/ function change3() { var result = document.getElementsByTagName("p"); for (var i = 0; i < result.length; i++) { result[i].style.fontSize = "40px"; } } </script> </html>
Attribute
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Attribute</title> </head> <body> <img src="../../../img/f3_Android1.png" alt="图片错误" id="img"><br> <button onclick="getUrl()">获取图片路径信息</button> <button onclick="changeUrl()">改变图片</button> <button onclick="chan()">获取文本</button> </body> <script> var img = document.getElementById("img"); function getUrl() { // var src = img.getAttribute("src"); //相对路径 //与下面语句两者作用相同,所以存在一个就ok var src = img.src; //绝对路径 console.log(src); } function changeUrl() { img.setAttribute("src", "../../../img/f3_Android2.png"); // img.src= "../../../img/f3_Android2.png" //于上边函数一样,于上边语句的差别是相对绝对 } </script> </html>
点符号法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> .ccy { margin-top: 200px; } .yut { text-align: center; font-size: 30px; color: red; } </style> <title>点符号法</title> </head> <body> <p id="school" class="ccy">青岛理工大学!</p> <button onclick="change()">改变字体</button> </body> <script> var p = document.getElementById("school"); function change() { /*1:style方法,逐个去给元素添加样式,速度慢!*/ // p.style.color="red"; // p.style,textAlign="center"; // p.style.fontSize="40px"; /*2:className方法,直接给元素添加一个样式类,速度快 * 前提是样式类已经存在 * 元素已存在默认类的时候,再次添加样类需要使用+="(空格)类名称"*/ // document.getElementById("school").className="yut"; // p.className += " yut"; //这样写两个类可以同时显示 /*3:cssText 可以一次把多个样式写在样文本中*/ p.style.cssText += ";color:red;font-size:40px;text-align:center"; } </script> </html>
一个典型小例题:效果很不错
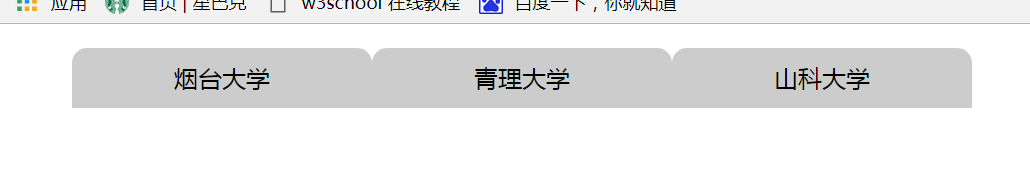
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> li{ list-style: none; float: left; width: 200px; height: 40px; background-color: #878787; border-radius: 10px 10px 0 0; line-height: 40px; text-align: center; } </style> <title>TEXT</title> </head> <body> <ul> <li>烟台大学</li> <li>青理大学</li> <li>山科大学</li> </ul> </body> <script> var li = document.getElementsByTagName("li"); for (var i = 0; i < li.length; i++) { li[i].onmousemove = function () { this.style.backgroundColor = "red"; } li[i].onmouseout = function () { this.style.backgroundColor = "#cccccc"; } } </script> </html>
效果图

鼠标悬浮在“烟台大学”上之后

行内样的获取
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> #yut { color: red; } </style> <title>行内样的获取</title> </head> <body> <p id="yut" style="font-size: 40px">青岛理工大学</p> </body> <script> var p = document.getElementById("yut"); // var style = p.style; /*.style 获取的全部为行内样式*/ /*var style = window.getComputedStyle(p); /!*W3C 获取元素的所有样式*!/ var style = p.currentStyle; /!*IE 获取元素的所有样式*!/*/ /*浏览器种类的区分不适用浏览器对象 * 尝试用的方法为判断浏览器特有的属性和方法*/ if (p.currentStyle){/*IE*/ var style = p.currentStyle; /*IE 获取元素的所有样式*/ }else{ /*W3C*/ var style = window.getComputedStyle(p); /*W3C 获取元素的所有样式*/ } console.log(style.fontSize); console.log(style.color); //没效果?因为只能获取行内样式 </script> </html>