MVC是Model-View-Controller(模型-视图-控制器)模式,这种模式经常用在传统系统开发上。在一般的系统开发上具有普适性。
MVC经常用在传统的CRUD的业务处理上,其中:
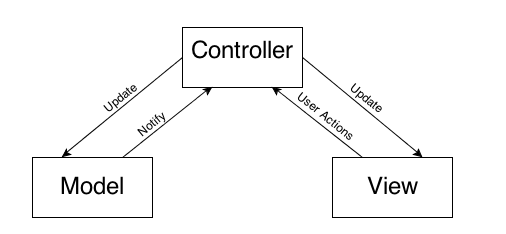
Model(模型):对于Model视图来说,它代表一个存储数据的对象。模型视图可以包含逻辑关系,在数据变动的过程中能够更新对应控制器的信息,它是应用程序中用于处理系统中数据的逻辑部分。
模型是客观事物的一种抽象,比如机票订单填写的常用联系人模块便可以抽象为一个Model类,他会有一次航班最多可选择多少联系人这种被当前业务限制的属性,并且会有增减联系人、获取联系人、获取最大可设置联系人等业务数据
Model应该是一个比较稳定的模块,不会经常变化并且可被重用的模块;当然最重要的是,每一次数据变化便会有一个通知机制,通知所有的controller对数据变化做出响应
View(视图):视图功能的主要起到显示数据的作用,代表模型包含的数据的可视化,是对数据的图形界面的展示。
不是每次model变化controller都需要完整的渲染页面,也有可能一次model改变,其响应的controller只是操作了一次dom,只要model的controller足够细分
Controller(控制器):负责转发请求,对请求进行处理;用于模型和视图上。它控制数据流向模型对象,并在数据变化时更新视图,简单来说,就是起到了处理数据的输入的作用。
控制器其实就是负责与View以及Model打交道的,因为View与Model应该没有任何交互
- Model - Manages the data of an application
- View - A visual representation of the model
- Controller - Links the user and the system

通过上述的描述,可以大致地看出,MVC具有低耦合,重用性高,可维护性够等优点。但MVC模式并不是万能药,特定的场合应用特定的模式才能使系统开发达到效率和质量的平衡。
MVC通过视图和业务的分离,能够让业务流程和规则的修改变得格外简单,当发生了业务流程和规则的修改,只需改动MVC中的膜形成还有控制器就可以完成业务流程和规则的更新。
因为MVC的允许不同的视图使用同一个服务端的代码,因此在使用的使用能够共享一个模型,由于数据和业务层之前的规则是分开的,在代码的重用性上得到了极大的保障,且模型层也有状态管理和数据持久性处理的功能,这部分的功能能够在某些特定的系统上重用。
由于模型,视图,控制器的分离,各个结构之前的维护就变得简单易行。
MVC虽然具有上述的优点,但是在开发商会增加系统的结构和复杂性。如果一个小的系统不分情况上来就运用MVC模式,那么在MVC模式在构建上将会耗费这个系统大量的时间,这样一来开发就得不偿失了。同样的,在大型系统上完全地遵照这个模式的话,也并非是完全可行的,因为这会导致视图对模型数据的低效率的访问,而在要求高并发的系统中,对数据的低效率访问则是不被允许的,因此这个模型可能就不适用了。