

<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<script src="../../ionic/js/ionic.bundle.min.js"></script>
<link rel="stylesheet" type="text/css" href="../../ionic/css/ionic.min.css">
</head>
<body ng-controller="myCtrl">
<ion-header-bar class="bar-positive">
<h1 class="title">$ionicTabsDelegate</h1>
</ion-header-bar>
<ion-tabs class="bar-light">
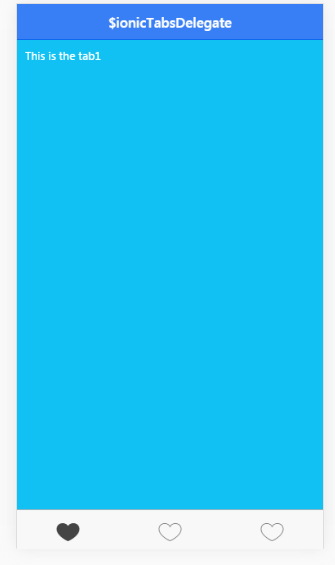
<ion-tab title="tab1" icon-on="ion-ios-heart" icon-off="ion-ios-heart-outline">
<ion-view>
<ion-content class="calm-bg light" padding="true">
<p>This is the tab1</p>
</ion-content>
</ion-view>
</ion-tab>
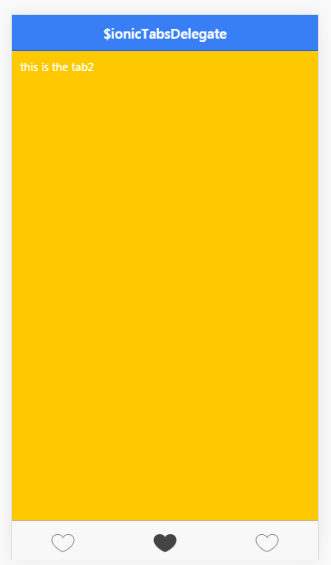
<ion-tab title="tab2" icon-on="ion-ios-heart" icon-off="ion-ios-heart-outline">
<ion-view>
<ion-content padding="true" class="energized-bg light">
<p>this is the tab2</p>
</ion-content>
</ion-view>
</ion-tab>
<ion-tab title="tab3" icon-on="ion-ios-heart" icon-off="ion-ios-heart-outline">
<ion-view>
<ion-content padding="true" class="balanced-bg light">
<p>this is the tab3</p>
</ion-content>
</ion-view>
</ion-tab>
</ion-tabs>
<script>
angular.module('myApp',['ionic'])
.controller('myCtrl',function($scope,$interval,$ionicTabsDelegate){
var index=0;
$interval(function(){
index=(index+1)%3;
$ionicTabsDelegate.select(index);
},1000)
})
</script>
</body>
</html>
haley欢迎您来访本博客。此博客是作者在工作中的一个记事本,方便下次遇到同样问题时,以最快的速度解决掉遇到的问题。如果您发现哪里写的不对,欢迎给我留言,让我们一起进步。不胜感激!