文章来源于bilibili的up主:CodeSheep
地址:https://b23.tv/BV1Yb411a7ty
第一步 安装node.js及环境配置
转载:转自:https://www.jianshu.com/p/13f45e24b1de
第二步 安装hexo博客框架
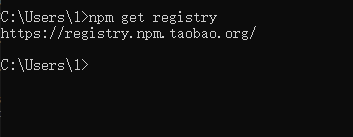
借助npm包管理器来安装,因为国内镜像源很慢,所以需要换源至淘宝的源。

可以选择使用cnpm来安装hexo框架(Linux/Os),我这里是Windows,直接使用npm来安装:
这里用npm直接安装hexo后,出现了2个WARN:

原因:
fsevents不在package.json里,但是仍然安装了,是因为你的系统是Windows系统,fsevents是苹果系统的可选依赖,你的项目有可能是团队项目,别人在他的mac上安装了fsevents相关依赖库,所以到这边你也就安装到你的windows上边了。你可以检查你的package.json
文件中是不是有fsevents相关依赖,删除即好!
如果没有,其他的npm包也会有依赖fsevents的!!!
这是warning错误,是因为mac下需要 fsevents,这里是在windows环境,所以可以忽略这个警告,对你没什么影响的。
可以输入hexo -v 查看hexo的版本信息

三、创建博客
Windows我这后续用到的是git bash
首先切换目录,并创建一个blog文件夹:

之后用hexo来生成我们的博客,初始化:

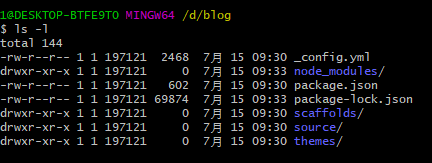
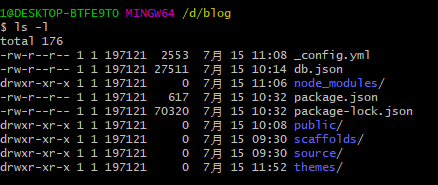
看一下我们的目录下都生成了哪些东西(一些基础的框架内容):


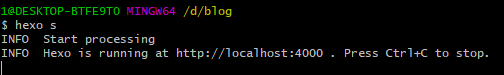
接下来启动我们的博客(hexo s就是hexo start或者hexo server意思):

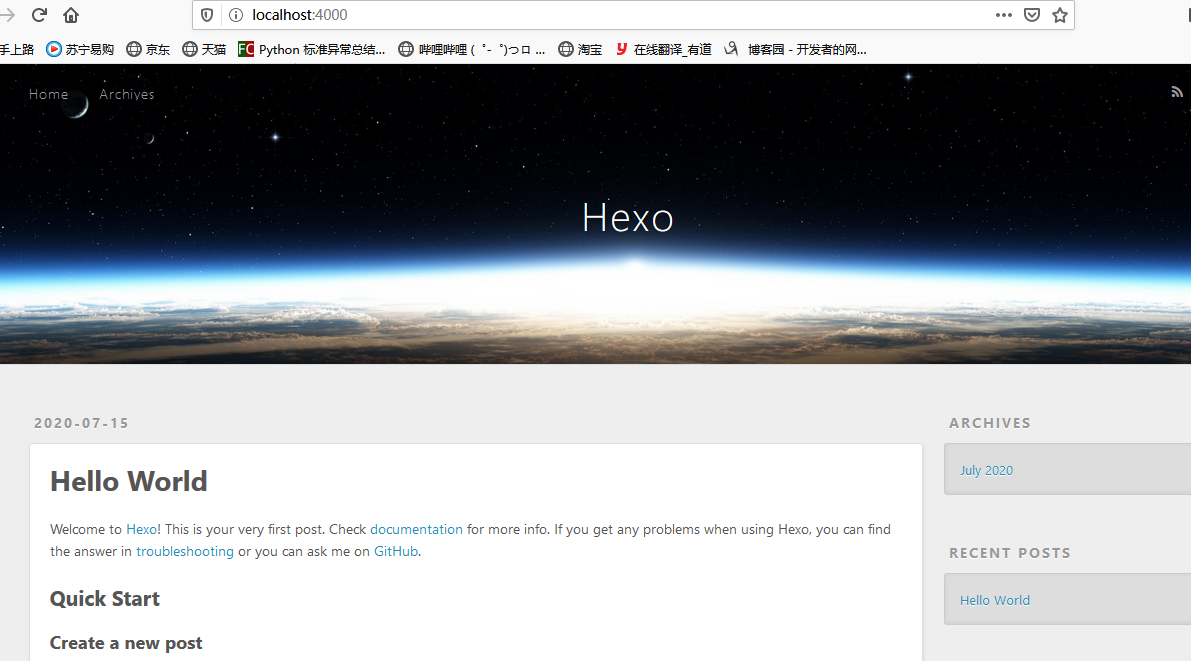
在本地的4000端口来启动:这里只是本地的静态端口

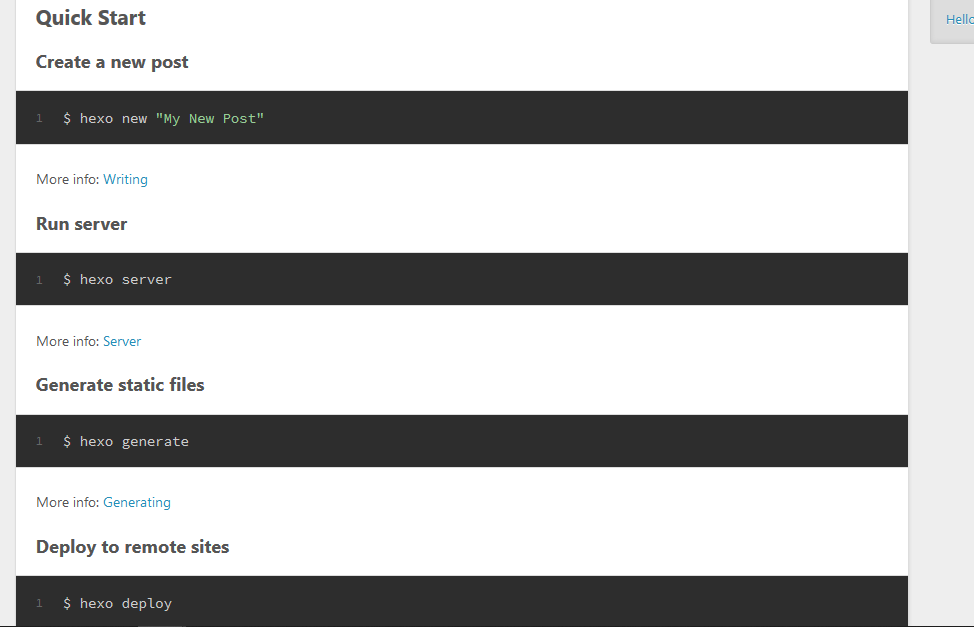
到这已经有了一个博客,并自动给你创建了一篇文章,“hello world”,并有一些hexo的一些简介,

四、新建文章
接下来我们新建一篇文章:
先把博客断开,hexo s就是启动命令,平时我们就是拿来做预览用的,可以理解为start也可以是server
使用hexo n命令来new一篇文章,

接下来对第一篇博客文章修改,添加一些内容:
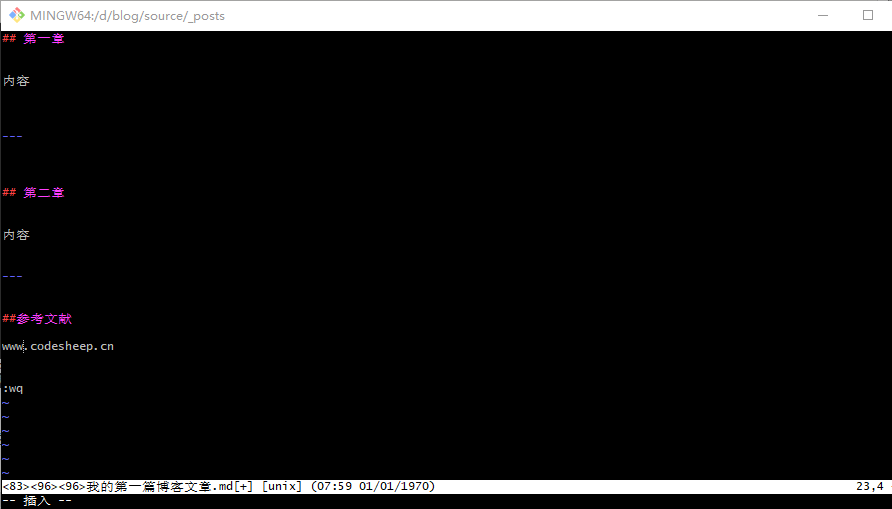
命令:vim 我的第一篇博客文章.md
Vim是一个类似于Vi的著名的功能强大、高度可定制的文本编辑器,在Vi的基础上改进和增加了很多特性。

以下是基于markdown这种格式的语法来写的:

保存退出是先 Esc 退出编辑 在输入 :wq 回车便可

两个..是返回上一层 目录,一个. 是当前目录
接下来先清理下,再生成下:

然后我们在重新启动下博客,

本地4000端口一般用来测试用,
五、部署到远端
我们的博客不可能是一直在本地用,需要部署到远端去,这里推荐一个免费的部署方式,就是部署到GitHub上面去哈哈。以后就通过GitHub那个地址来访问我们的博客。
怎么部署博客到GitHub上呢:
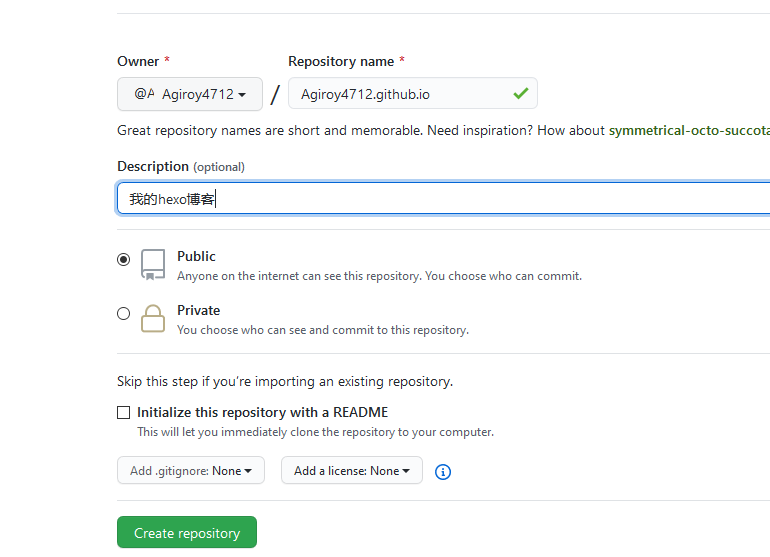
首先到GitHub上去,新建一个仓库,仓库的名字很重要!!
昵称.github.io
必须是这个

这样就有了一个空仓库拉,
接着去gitbash上操作
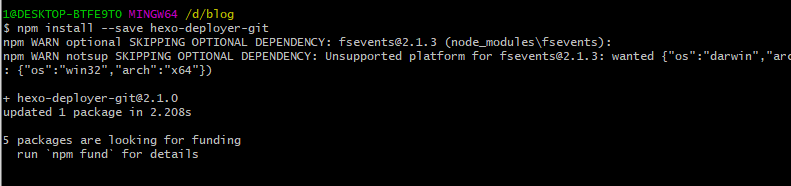
需要在blog目录下装一个git的部署插件:
gitbash用的命令:npm install --save hexo-deployer-git
Windows的命令:npm install hexo-deployer-git--save

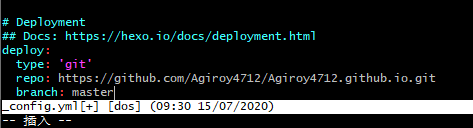
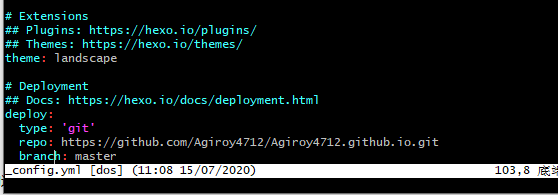
设置一个很关键的东西,就是这个_config.yml,

我们用vim命令打开它,到文件的最底部的#Deployment,type这个有引号的要在引号里面写git,注意每个冒号后面都有空格!!!!
将GitHub上的地址存进了,repo:空格+地址
Linux下复制粘贴快捷键
1. 在终端下:
复制命令:Ctrl + Shift + C 组合键.
粘贴命令:Ctrl + Shift + V 组合键.
2. 在控制台下:
复制命令:Ctrl + Insert 组合键 或 用鼠标选中即是复制。
粘贴命令:Shift + Insert 组合键 或 单击鼠标滚轮即为粘贴。

退出先按Esc 然后输入:wq即可

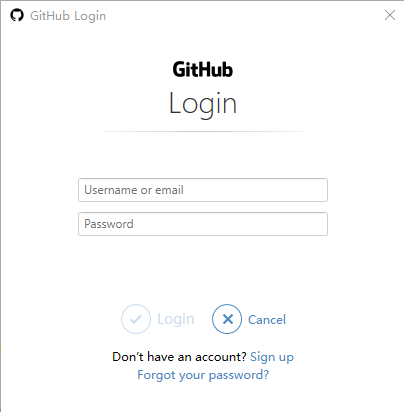
加下来就可以部署到远端了,命令是hexo d,d就是deploy的意思,完成后会提示你输入GitHub的账号密码

注意这里要加2步,就是在gitbash上需要配置身份
最好是重新打开gitbash配置身份!然后在去blog目录,在提交仓库推送。


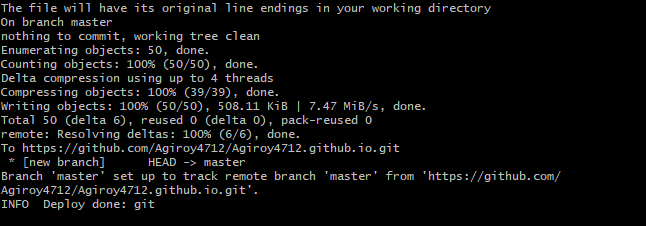
最后就是告诉你推成功了,相应的GitHub上的仓库也多了很多东西,仓库名便可以拿来访问了。Agiroy4712.github.io
到此基本的博客搭建就成功部署上了!
六、博客主题的更换(自定义)
这里推荐的主题地址是:github.com/litten/hexo-theme-yilia
还是在本地操作啊,注意目录,在blog目录下操作的
第一步 下载主题
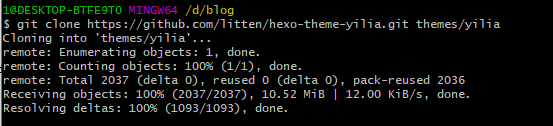
$ git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
克隆到themes目录下

克隆完成后,我们看下它在哪里:

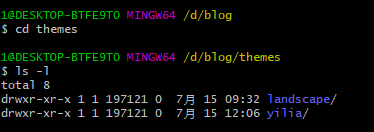
在最后面这个themes目录下

第二步 配到自己的博客里
下载好后就是配到自己的博客里了,回到上一层目录后,我们还是要修改_config.yml这个文件,这个文件很重要!
用vim命令进入后,我们需要找到theme,去修改主题

把landscape修改为yilia,然后Esc退出编辑,然后:wq,这样就可以了,就把主题应用上了!
然后咱们清理下

重新生成下博客,命令为:hexo g

然后重新server一下,命令为:hexo s

可以看到主题已经改变了,然后Ctrl + C 退出后,将它推到远端,命令为:hexo d
到此,整个过程就完成了!