css使用position选项来定义元素的定位属性,该选项有5个可选值:static、relative、absolute、fixed、inherit,默认值为static。inherit表示继承父元素的定位属性,因此,实际上我们只需要掌握static、relative、absolute、fixed这4种定位属性的特性即可。
1、相对定位
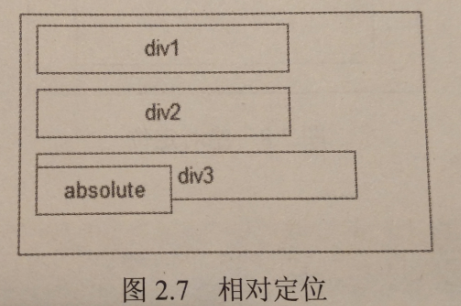
相对定位就是指相对于文档流中的其他已定义的元素的位置进行定位,如图所示:

<div2>的位置是根据已存在的<div1>的位置向下顺延的,而<div3>的位置则根据<div2>的位置决定,和绝对定位的、已经脱离文档流的absolute元素的位置无关。
注意:那些脱离文档流的元素,比如设置了浮动或者绝对定位的元素不会对相对定位产生影响。
relative和static都是相对于稳当其他元素进行定位,都属于相对定位的范畴,区别在于一个可以控制位移,一个不能。
1.static(默认值)
如果使用默认值,在css中为元素定义top、left、right、bottom、z-index都不会生效。换句话说,如果想设置元素的偏移量和z-index,必须为元素定义position属性(static除外)。
2.relative
relative的表现和默认值一样,只不过可以通过设置偏移量和z-index来控制相对于其正常位置进行的偏移。
说明:所有元素的定位都默认static,什么都不写就是相对定位,而使用position:relative在不设置top/left/z-index等值的情况下和默认值的表现是一样的。
2、绝对定位
绝对定位的元素有以下几个特点:
1.块级元素的宽度在未定义时不再为100%,而是根据内容自动调整。
2.在不定义z-index的情况下,absolute元素会覆盖在其他元素之上。
3.它会脱离正常的文档流,不再占据空间,类似于浮动后的效果。
absolute和fixed都属于绝对定位的范畴,都遵循以上3个特点。
1.absolute
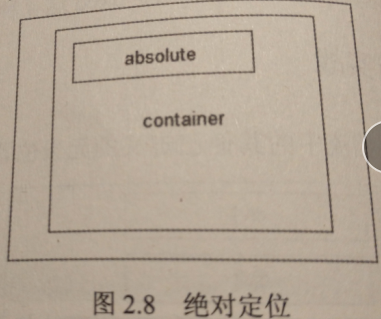
absolute是相对上一个不为static的父元素进行绝对定位。换句话说,如果不指定父元素的position,absolute将相对于整个HTML文档进行绝对定位,如图所示:

2.fixed
生成绝对定位的元素,相对于浏览器窗口进行定位。也就是说,不论网页如何滚动,该元素始终停留在屏幕的某个位置上。比如我们希望侧边控制栏始终对对用户可见,就可以使用position:fixed来进行定位。