一、Redux介绍
Redux的设计思想很简单,就两句话:
- Web应用是一个状态机,神力与状态是一一对应的
- 所有的状态,保存在一个对象里面
二、Redux基本概念和API
- Store
Store就是保存数据(state)的地方,整个应用只能有一个Store。Redux通过createStore来生成store。
- State
Store对象包含所有State,某一时刻的数据集合就是State,可以用过store.getState()获取。
Redux规定:一个state对应一个View,只要State相同,View就相同。
- Action
State变化,会导致View变化,用户通过动作会触发Action,告知State应该要发生变化了(State只能由Action改变)。
const action={ type:'Exp1', otherParam:'1' };
上面代码中,Action的名称是Exp1,携带的信息是1。
View发送Action的方法是store.dispatch(action)
Store收到Action后,需要能过Reducer更新Store里的State,Reducer是一个函数,它接受Action和当前State作为参数,返回一个新的State
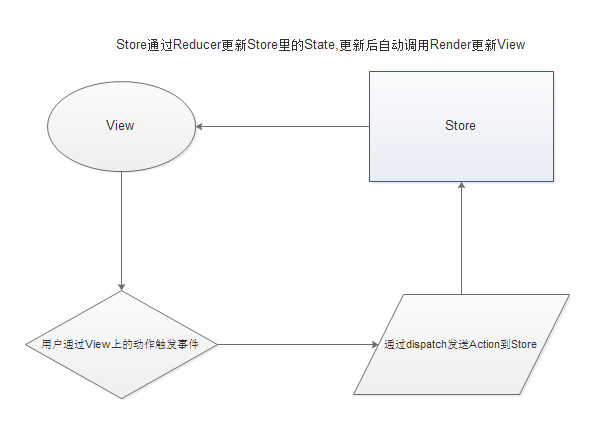
整个流程图如下图:

- 纯函数
所谓的纯函数是指同样的输入,必定得到同样的输出,Reducer函数就是纯函数,纯函数有以下约束:
- 不得改写参数
- 不能调用系统I/O的API
- 不能调用Date.now()或者Math.random()等不纯的方法,因为每次都会得到不一样的结果
由于Reducer是纯函数,就可以保证同样的State必定得到同样的View。但也正因为这一点,Reducer函数里面不能改变State,必须返回一个全新的对象,请参考下面的写法
// State 是一个对象 function reducer(state, action) { return Object.assign({}, state, { thingToChange }); // 或者 return { ...state, ...newState }; } // State 是一个数组 function reducer(state, action) { return [...state, newItem]; }
- store.subscribe()
此方法用于监听State状态,一但State发生变化,就自动执行些函数
import { createStore } from 'redux';
const store = createStore(reducer);
store.subscribe(listener);
store.subscribe方法返回一个函数,调用这个函数就可以解除监听。
三、Reducer的拆分
Reducer负责生成State,由于整个应用只有一个State对象,包含所有数据,这可能会造成Reducer函数非常庞大。请看下面例子
const reducer=(state,action)=>{ const{type,otherParam}=action; switch(type){ case 1: return Object.assign({},state,{ chatLog:state.chatLog.concat(otherParam) }); case 2: return Object.assign({},state,{ statusMessage:otherParam }); ......... } }
拆分:
const reducer={state,action}=>{
return{
chatLog:chatLog(state.chatLog,action),
statusMessage:statusMessage(state,statusMessage,action),
...............
}
}
拆分后需要通过方法combineReducers进行合并:
reducer=combineReducers({
chatLog,
statusMessage,
userName
})