APP管理平台是一个小型项目,是一个CMS系统,最主要的就是对于SSM(Spring、SpringMVC、Mybatis)框架的整合和Maven的理解,以及GIT托管平台的使用,另外和有一个BootStrap的使用,在这里做写这个心得主要是因为自身对于SSM框架的不熟练,以此来检验自己的大脑和开拓自己的思维。
一开始看这个项目的效果图时,就感觉自己的脑子不够用,自身对于SSM框架的熟练度产生了深深的怀疑,没错!我就是感觉自己对于SSM框架的理解不够,SSM框架是企业常用的一个框架,而对于这个框架的深入理解也会对之后的职场生涯产生一些微妙的作用,所以说呢,还是得熟练掌握这个框架。
现在这个系统已经大致的开发完毕,剩下的就只有一些小的细节和优化,现在想来,这项目对于我来说也不是特别的困难,有句话说的好“万事开头难”,整个项目的代码并不是很繁琐,最主要的是代码之间的逻辑性,以及项目的开发思想,遵循解耦合的思想,要求代码之间的依赖度小, 包括数据库设计也是如此,一般都是逻辑关联,并不是物理外键关联,为了后面数据的灵活使用,方便修改数据表
接下来咱们来说说APP管理平台这个项目,就我而言,我认为还是对于数据库的增删改查,以及一些HTML5、CSS、及JS的一些操作。
现在来说说项目的架构,这里我是用Maven来整合SSM框架,Maven的架构我就不用细说了,我来说说SSM框架几个核心的配置文件:spring-servlet.xml、mybatis-config.xml和application-mubatis.xml这三个文件,mybatis-config.xml主要就是对于mybatis的一些系统性配置,如配置pojo实体类的扫描,使用别名等,spring-servlet.xml:主要负责spring所需要的一些配置,如使用注解生成bean等,以及扫描需要使用spring注解的包、类,以及文件上传的一些需要的配置以及消息转换器,防止乱码,拦截器,以及静态资源的加载等。application-mybatis.xml:它负责的就是整个项目的一些核心配置了,扫描整个项目中需要使用注解的包,以及整个项目与数据库的连接方式和扫描连接数据库时需要的一些配置文件,如database.properties.xml文件,除此之外,还需要将mybatis的配置文件引入,以上三个配置文件是项目的核心配置文件,当然,这里我也得说一下web.xml配置文件所做的一些操作,其实说白了就是去调用咱们上面说的servlet核心配置文件和配置过滤器来防止非法入侵,emmmm,导jar包我再说一下吧,因为咱们这使用的是Maven来整合的,所以说整个项目所占的资源就非常小了,导入jar包主要是通过pom.xml这个Maven的配置文件来实现,使用dependency这个标签来引入jar包,在这里我重点声明一下,整个项目所使用的jar包最好做一个统一版本的操作,防止不同版本的jar包所带来的一下不必要的麻烦。
接下来,我就来说说整个项目的developer开发者平台的流程,以及一些我开发的思想
首先,最基础的:登录和注销,登录和注销相对其他的一些功能来说是比较简单的,代码强度也不是很高,我们就先说登录吧!
登录:

从前端将登录名和密码获取过来,在Controller里面调用service里面的方法来进行验证,当然前端的非空验证是必须有的,以此来减轻服务器的压力,在Controller如果验证成功,页面将跳转至首页并且将用户存入session里,如果验证失败,要将结果返回至客户端,由客户端将错误信息展示给用户,这里我进行了两项验证,一是用户名的验证,当数据库有记录时,再进行密码的验证,这样就可以做到将更详细的错误信息展示出去,也提高了程序的友好性,
注销:这个功能就更简单了,将Session里面用户的SessionID移除掉,将页面跳转到登录界面就OK了
接下来说说主页,主页要做的事情就很多了,其实最主要的就是查询,横着查、竖着查、各种查,还有分页查询,首当其冲的是一个APP信息的列表,这个列表将APP的基础信息和状态信息展示出来,这里是根据开发者的ID来进行查询,这个ID是从整个程序的Session中获取,在跳转主页的时候就需要将所有的数据查出来,在查询的时候需要注意一下,因为我们要进行分页的数据展示,在参数传递的时候 一定要注意,不要忘了在jsp页面中加上一个隐藏域,将它作为一个页面的编码,当点击上一页或者下一页的时候去改变这个编码,并将这个值传到Controller中,作为SQL语句中limit的第一个参数,而第二个参数就是整个APP的数量,所以我们还需要将APP的数量查出来,还需重点说一下,在写查询的语句时,后面的where条件,我们还需将软件名称、所属平台、软件状态、一二三级分类等条件加上,这里用动态SQl来进行查询,因为主页还需要根据以上我说的条件进行查询,到时候所有的查询都可以去调用这一个查询的方法,以此来减轻代码量,节省资源,好了,将数据查出,放入Model中,接下来就是在JSP页面中展示了,JSP页面中我选择用JSTL来进行数据的展示,

接下来就是根据条件查询

从图我们可以看到这个查询根据6个条件来查询,而且各个查询条件互不影响,每个条件都能单独查询,其中需要注意的是这些查询条件的数据我都是通过ajax请求获取的,其中重中之重的是一二三级查询,这三个查询是联动查询,什么意思呢?先将一级分类的数据查询出来,二级分类的数据根据一级分类的数据有目的性的查询,三级分类再根据二级分类查询,这就是我所理解的联动查询


而后点击查询按钮,调用之前查询APP信息所用到的方法,就不用再去写查询的语句了,从而达到减少重复性代码的目的,
emmmm,接下来讲讲新增APP基础信息吧,首先咱们先来看看界面

看见这么多的框,当时我就比较慌,所以这里做的新增操作我就用了实体类映射@ModelAttribute,在这个功能里值得一说的是文件上传,上传的时候一定要加上验证,验证上传东西的格式、大小,至今文件上传这东西我也不是很明白,整个人都是懵的,其实吧,说着东西难,它也不难,我就是懒,不愿意去搞它,但是言归正传,文件上传这东西还是比较重要的,在以后的项目中这东西肯定少不了,我记得我再弄文件上传的时候,接收过来的值总是空的,然后上百度查了一下,原来是要在JSP的form表单中加上enctype这个属性,将它的值设置为multipart/form-data,才能将表单中的值传到Controller里,emmmm,还有就是,新增里面的一二三级分类也是调用的主页查询一二三级分类时所用的ajax,此页面我是在前端验证页面的完整性的,服务器我就没做验证了,还有就是,用实体类映射的时候,JSP页面中FORM表单里面的文本框的name一定要与实体类里的字段保持一致,防止出错,额,还有就是APK名称这个文本框还需加上验证,因为APK文件名是唯一的,不允许有重复的名字,所以在这里我们还需加上ajax验证,将APK名字传过去验证数据库中的数据,如果存在,将提示APK名字不能用,并清空此文本框中的数据。
新增功能写好后,增加一个APP后返回到主页后,就可以看到刚才新增APP的基础信息了,
接下来看看每个APP能执行什么操作,这个效果是依据APP的状态来实现的,APP的状态有:未审核、审核通过、审核未通过、上架、下架
其实主要就是限制APP的上架操作,当APP的状态为审核通过后才能进行上架操作,其他的都免谈。这些操作在JSP页面就可以实现,使用JSTL判断APP的状态,再选择上架下架按钮的显示和隐藏。
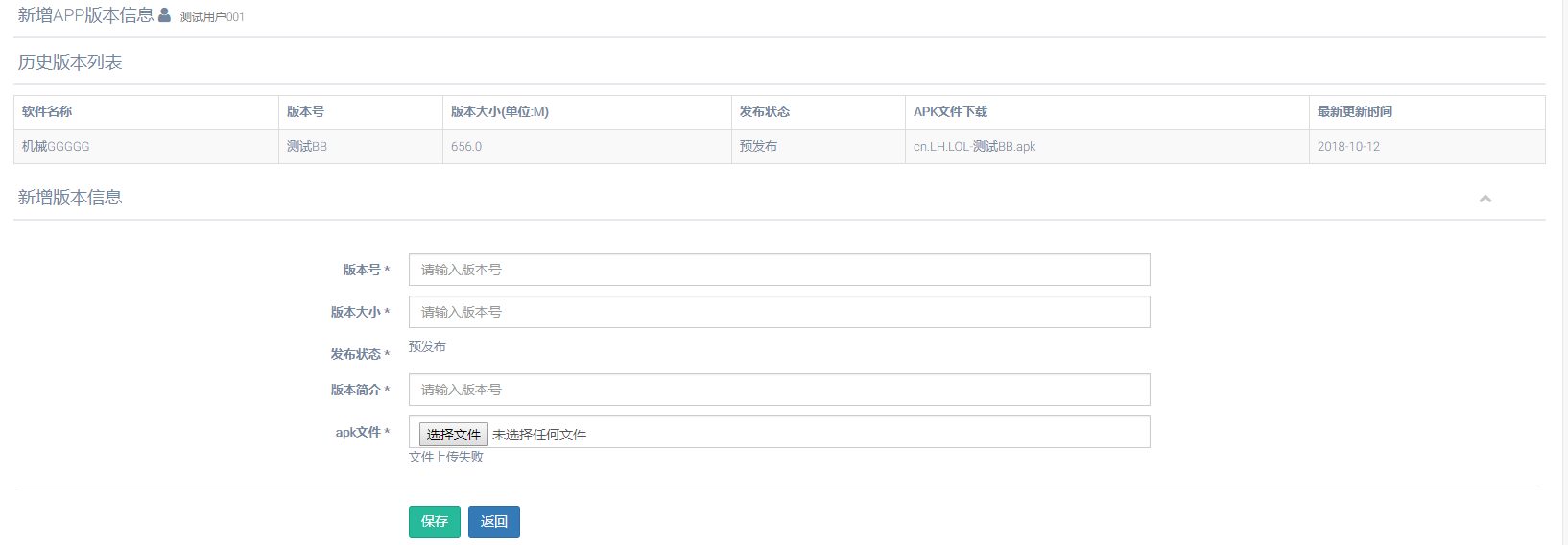
值得一提的是每个APP都会有自己对应的版本,但有些新增的APP就需要开发者手动添加版本,接下来咱们一起来看看添加版本这个功能

从上图可以看出,添加APP版本这个页面主要分为两个模块,最上面的是APP版本的历史记录,下方是对版本的一个添加,版本的历史记录是根据APP的ID来查询的,这个ID是从主页APP基础信息列表中获取的,随页面一种跳转过来,而这个APP版本历史的SQL语句中用到了子查询,因为这个查询涉及三张表,所有我这里选择用子查询而不是内联查询。
之后咱们再看看下方的添加的表单,又发现了一个文件上传,这里上传的文件格式为APK格式,我们可以调用之前新增APP是用到的图片上传用的方法,不过所规定的格式得变为APK格式,而后其他的操作都是大同小异的, 在新增APP版本的时候,不要忘了将APP的最新版本号也加上,有可能一个APP的版本有很多个,但它的最新版本号的版本修改时间必须是最新的,我在这没用top而是用的limit 0,1来查询,并以修改时间来降序排列
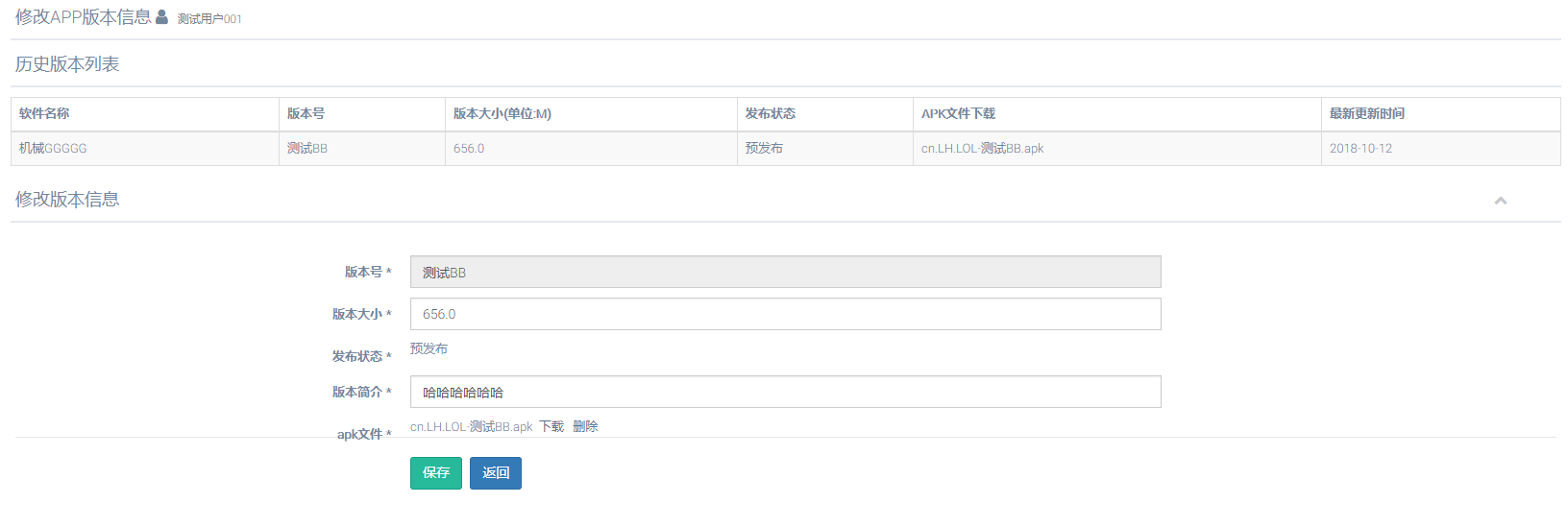
版本增加完后,回到主页查看列表时,最新版本号就上去了,新增完版本,我们再看一下修改版本

由图可见修改版本与新增版本所用到的JSP页面几乎是一样,就是将版本号的文本框变为了只读,不过再看文件上传的那块,有一个下载,和一个删除,在这里我说一下删除这个操作,删除这个操作是通过ajax请求删除的,将版本ID传过去,根据ID将版本的APk文件、APK本地路径、和APK下载路径设置为null,表面是删除其实就是一个修改操作,ok,修改版本这我就不多说了,其操作性质跟新增操作大同小异
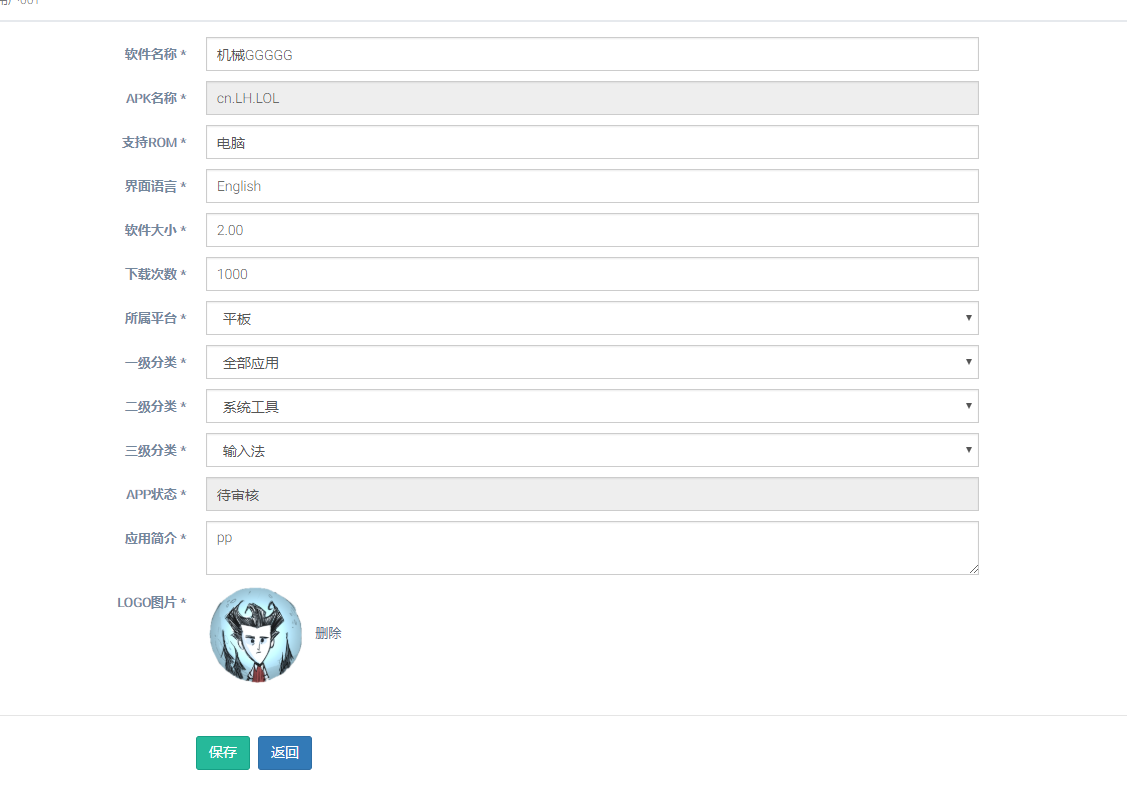
接下来咱们看看修改APP基础信息

同上,修改APP基础信息和新增APP基础信息的页面也是几乎一样的,Logo图片多了一个删除,这个删除和删除APK文件是一样的,先删本地的文件,在修改数据库中的字段,在修改的时候APK名称和APP状态是不能做修改的,其他的照常修改,这里说明一下,项目的所有修改和新增操作都是用的实体类映射,就不用之前用的request.getParamter减少代码量,修改好之后,自己再验证一下,emmm 发现没啥毛病,这个功能就OK了
接下来再来看看查看APP基础信息

查看分为两部分,一部分是APP基础信息的查看,二是APP的版本查看,将APP的版本历史展示出来,查看操作和主页APP信息列表所用到的查询方法类似,改一下就差不多了,这里展示图片的时候就考验之前做的文件上传了,文件传对了,这里要注意一下,新增APP基础信息是,Info表中有两个字段LocPath和PicPath两个字段,这两个字段不能混淆,L欧成Path是Logo在服务器中的路径,而PicPath是Logo图片在本地的绝对路径,我之前就是将两个路径混淆了,导致最后查看的时候图片一直出不来,调试了半天,也没搞出个所以然,最后看了一下数据库字段的描述才发现是自己的字段搞混了,所有这里要注意一下,其他的地方没啥大毛病了,查看所用的东西就这点了
接下来看看删除这个操作

这是删除的时候所提示的,从提示中可以看出,我们不仅要删除APP的基础信息,还需要将App的版本信息删除,所以说,这里的删除是两个操作,删除APP基础信息和删除APP对应的版本信息,和之前一样,这里的删除操作也是用ajax请求删除,实现异步刷新,提高友好性,需要注意的是,点击删除按钮时,做的删除操作要进行事务处理,因为我们要做两个操作,基础信息的删除和版本的删除,设想一下,如果我们的删除基本信息成功了,而删除版本信息失败了,那么,我们数据库里的数据就是错误的,将会引发后期的数据混乱,所以说,事务处理几乎是所有程序所需要的,提高我们代码的严谨性,提高程序的友好度,
行了,删除操作就说到这,接下来说说上架和下架操作

点击上架后效果是这样

点击下架操作是这样的
之前想到上架和下架的操作挺简单的,不就是改一下APP的版本状态而已,结果写的时候才知道,并不是改状态那么简单,在这期间还需要加上各种的判断,虽然在前端我们使用js进行了验证,但在服务器这边,我们还得加上验证,验证APP的状态,是待审核还是审核通过,验证之后返回Map结果,客户端这边再进行解析,并作出相应的提示,并且主页面要进行刷新,并且刷新的东西还得显眼对吧,
以上差不多就是整个APP信息管理平台的所有功能了,现在讲这些功能一一列举出来,才发现,功能是真的少哈,仔细想想之前所见过的其他应用程序,简直是小巫见大巫,做这个项目之前还想着这项目挺难得,但真真正正的做出来后,再回想一下,还真是不值一提,虽然花了大把的时间,但我觉得还是挺有意义的,起码我现在对SSM框架有了更深入的了解,去熟悉了它的思想并加以运用,我觉得这是最大的收获,我还发现自身的调错能力得到了提高,之前有很多错都需要同学或老师的帮助,之前在百度上查的东西看不懂,现在好了,现在起码能看懂一下BUG的建议了,并能懂得这个BUG是怎么出现的,并且去避开他,下次如果还有就有了还手之力,其实在做项目的时候遇到的BUG很多都差不多,错误类型都大同小异,有可能是某个地方少了一个标点符号,或者多了一个什么字母,这些都是平时编码的时候不细心所导致的,所以说,我总结出一个道理,一个好的编码习惯有助于提高一个程序员的编码效率,并且提高代码的质量,编码:从每一个缩进抓起。
对于整个APP信息管理平台的理解:
我觉得知道代码怎么写,怎么调是一方面,最重要的是要知道编码的思想,如果你只知道永无止境的编写代码,当一个码农的话,那么你也做不出一些了不起的事情,我觉得咱们做项目最主要的就是思想,有了思想,编码就不在困难,我们不能把编码当成一个重复性的工作,而是将它想象为每一次的创新,不要一成不变,要用于创造,开拓自己的思维,扩大自己的眼界,在这期间,你可能遇到各种BUG,但是不要慌,耐心的去解决,并将BUG的原理记住,之后的路将会平坦许多。
我觉得做项目的时候,首先得先写个项目流程,将项目的功能列举出来,在进行编码对其一一实现,而不是当一个愣头,一来就开始编码,不要等到了中期,才发现这个功能并不是这样的,那样就杯具咯
总而言之,编码需要思想,不是需要一成不变的编码,有了自己的逻辑和思维后,什么都好说,行了,以上就是我对这个项目的理解和心得。
BY MagicZY