单页应用的问题:
1、首屏渲染等待时间长:必须得等js加载完毕,并且执行完毕,才能渲染出首屏
2、seo不友好:爬虫只能拿到一个div,认为页面是空的,不利于seo(公司的宣传页会比较在乎seo)
SSR
为了解决这两个问题,出现了SSR解决方案,后端渲染出完整的首屏dom结构返回,前端拿到的内容带上首屏,后续的页面操作,再用单页的路由跳转和渲染,称之为服务端渲染(server side render)
弊端:
1、学习难度较高
2、第三方库有时候会有问题
3、增加服务器压力
nuxt.js
Nuxt.js 是一个基于 Vue.js 的通用应用框架
通过对客户端/服务器基础架构的抽象组织,Nuxt.js 主要关注的是应用的 UI渲染
结论:
- nuxt不仅仅用于服务端渲染,也可用于 spa 应用开发
- 利用 nuxt 提供的基础项目结构、路由生成、中间件、插件等特性可大幅度提高开发效率
- nuxt 可用于网站静态化
nuxt.js 特性
- 基于 Vue.js
- 自动代码分层
- 服务端渲染
- 强大的路由功能,支持异步数据
- 静态文件服务
- ES6/ES7语法支持
- 打包和压缩JS和CSS
- HTML头部标签管理
- 本地开发支持热加载
- 集成ESLint
- 支持各种样式预处理器:SASS、LESS、Stylus
- 支持HTTP/2 推送
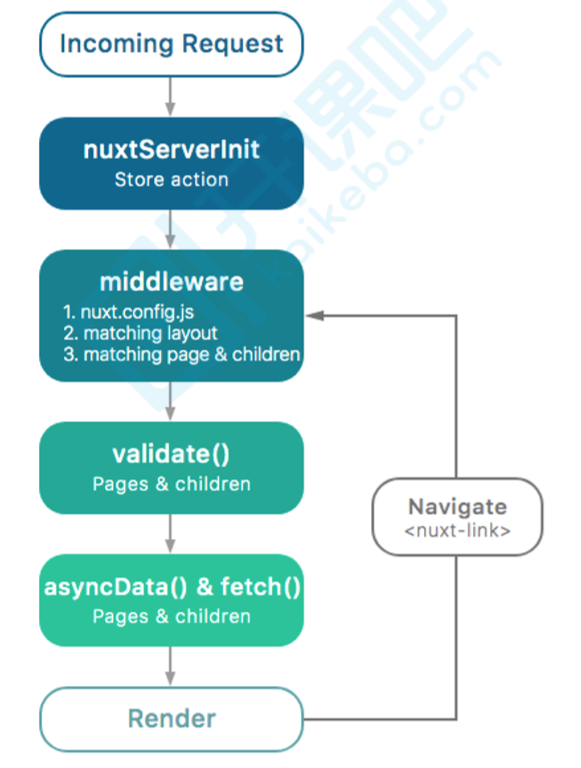
nuxt渲染流程:

nuxt安装
npx create-nuxt-app <项目名>
选择服务器:Koa
运行项目:npm run dev
路由
pages目录中所有 *.vue 文件自动生成应用的路由配置,新建:
pages/admin.vue 商品管理页
pages/login.vue 登录页
如果想查看路由内容,可以去: .nuxt/router.js 文件中查看
导航
添加路由导航:layouts/default.vue
<div> <nav> <!-- 别名:n-link,NLink,NuxtLink --> <nuxt-link to="/">首页</nuxt-link> <nuxt-link to="/admin" no-prefetch>管理</nuxt-link> <nuxt-link to="/cart">购物车</nuxt-link> </nav> <!-- 页面内容占位符 --> <nuxt /> </div>
路由默认采用预加载页面的方式,如果想使用懒加载的话,可以加上 no-prefetch
动态路由
以下划线作为前缀的 .vue 文件或目录,会被定义为动态路由

// index.vue <template> <div> <h2>商品列表</h2> <ul> <li v-for="good in goods" :key="good.id"> <nuxt-link :to="`/detail/${good.id}`">{{ good.text }}</nuxt-link> </li> </ul> </div> </template> <script> export default { data() { return { goods:[ { id: 1, text: 'Web全栈架构师', price: 8999 }, { id: 2, text: '架构师', price: 19999 } ] } } } </script>
// _id.vue <template> <div> <h2>商品详情</h2> <p>{{$route.params.id}}</p> </div> </template>
嵌套路由
创建内嵌子路由,你需要添加一个.vue文件,同时添加一个与该文件同名的目录来存放子视图组件
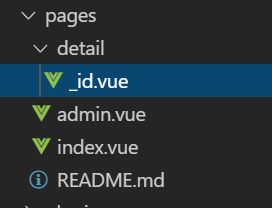
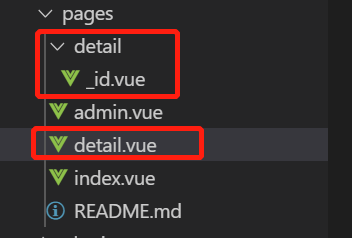
文件结构如下

detail/_id.vue 文件
<div> <p>{{$route.params.id}}</p> </div>
detail.vue文件
<div> <h2>商品详情</h2> <!-- 路由出口 --> <nuxt-child /> </div>
nuxt-child 等效于 router-view
自定义布局
创建空白布局页面 layouts/blank.vue,用于login.vue
blank.vue 文件
<template> <div> <nuxt/> </div> </template>
页面 pages/login.vue 使用自定义布局
export default { layout: 'blank' }
自定义错误页面
创建 layouts/error.vue
<template>
<div>
<h1 v-if="error.statusCode === 404">页面不存在</h1>
<h1 v-else>应用发生异常</h1>
<p>{{error}}</p>
<nuxt-link to="/">首页</nuxt-link>
</div>
</template>
<script>
export default {
props: ['error'],
layout: 'blank'
}
</script>
页面
页面组件就是Vue组件,只不过 Nuxt.js 为这些组件添加了一些特殊的配置项
给首页添加标题和meta,index.vue
export default { head(){ return{ title: '课程列表', meta: [{name: 'description', hid: 'description', content: 'page meta'}], link: [{rel: 'favicon', href: 'favicon.icon'}] } } }