前言:
初次接触前端开发技术,一些方向都是在同事的指引和自己的探索后,跑了个简易web,迈入全栈系列。由于是事后来的文章,故而暂只是杂记,写的粗略且不清晰,后续将补之。
主要参考文档:
http://www.runoob.com/vue2/vue-install.html
http://blog.csdn.net/haoaiqian/article/details/72453286
https://vuejs-templates.github.io/webpack/
http://www.cnblogs.com/kongxianghai/p/6910133.html
部分线索
- 下载和安装node.js (通过brew安装node.js)
- 安装webpack (通过npm安装webpack)
- 安装vue (命令:npm install vue)
- 安装vue-cli(命令: npm install -g vue-cli)
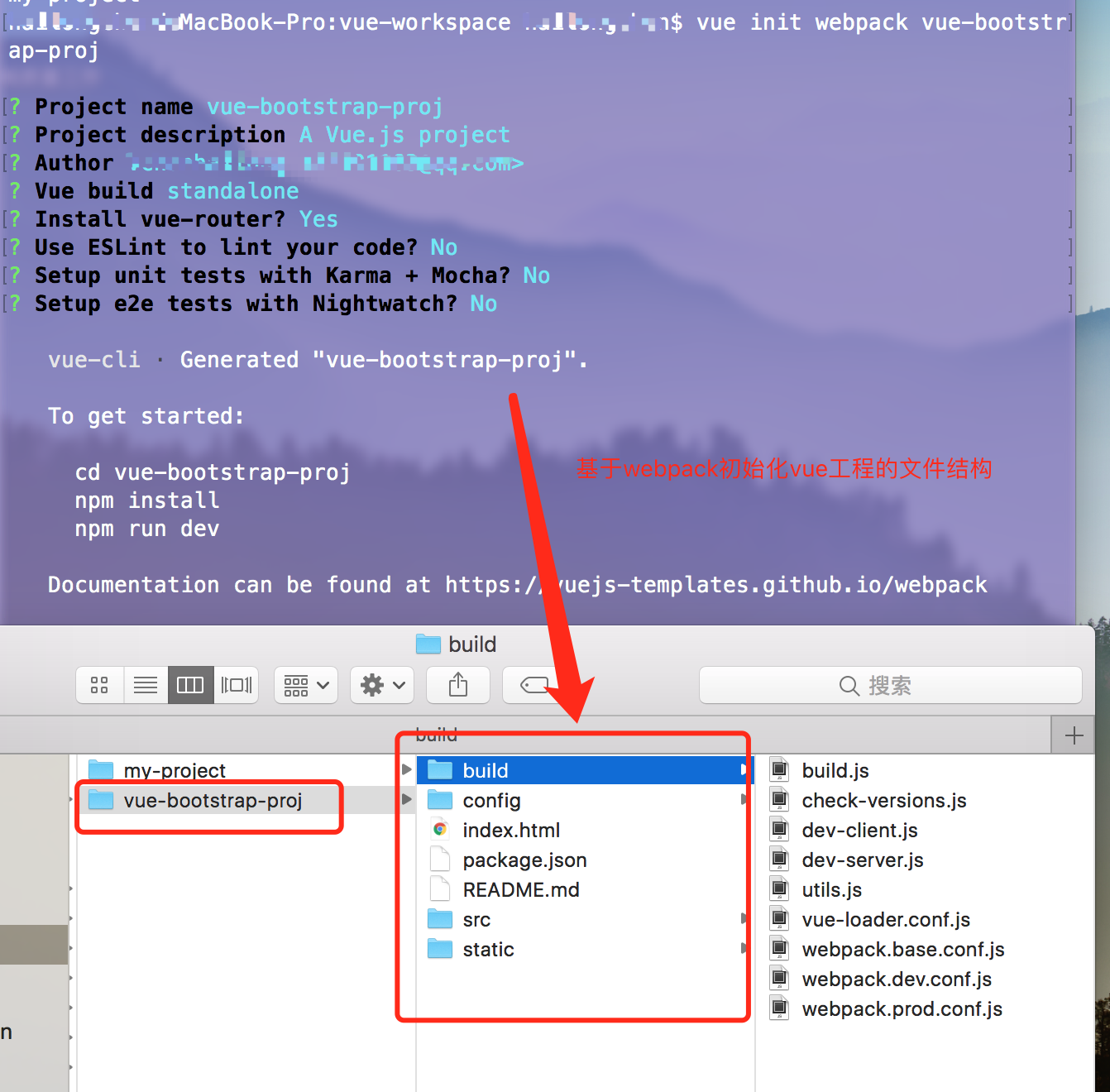
- 基于webpack初始化一个vue项目(命令:vue init webpack-simple my-project)
- 进入工程,准备启动项目(cd my-project)
- npm install / yarn install (两种方式都可以)
- 运行项目 (命令:npm run dev / yarn run dev)
- 构建项目 (命令:npm run build / yarn run build)

查看jquery可安装的版本
npm view jquery versions
安装jquery,选取一可安装的版本,如
npm install jquery@2.2.3 --save-dev
配置jquery
将jquery以插件打包,需要为webpack的plugins进行插件设置。
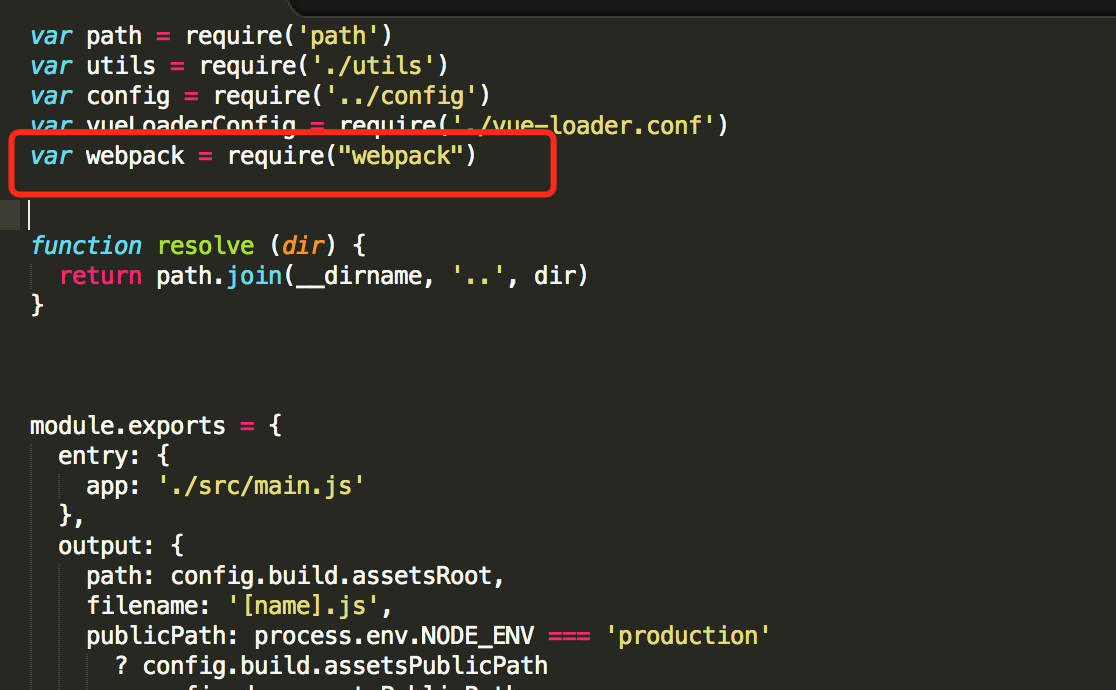
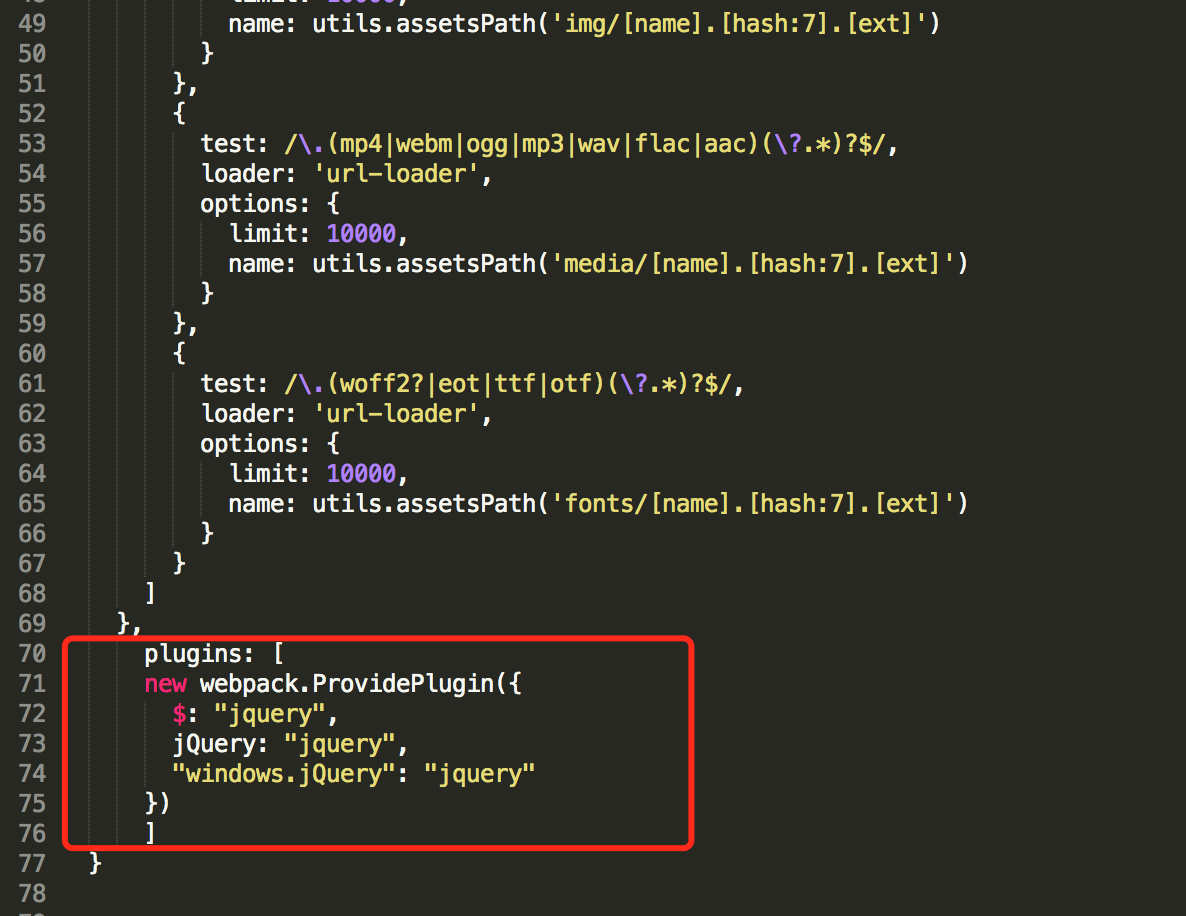
在build/webpack.base.conf.js文件中,在整个配置对象的末尾增加plugins配置。
在webpack.base.conf.js中的配置项,可以在dev和build出来的pro版本中都有效。
下面的配置其实就是变量名的真正指向设置,这样,在页面中对jquery的各种名字的调用就会有效,否则bootstrap跑不起来。
var webpack = require("webpack")
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
]


安装bootstrap
npm install bootstrap@3.3.0 --save-dev
配置bootstrap
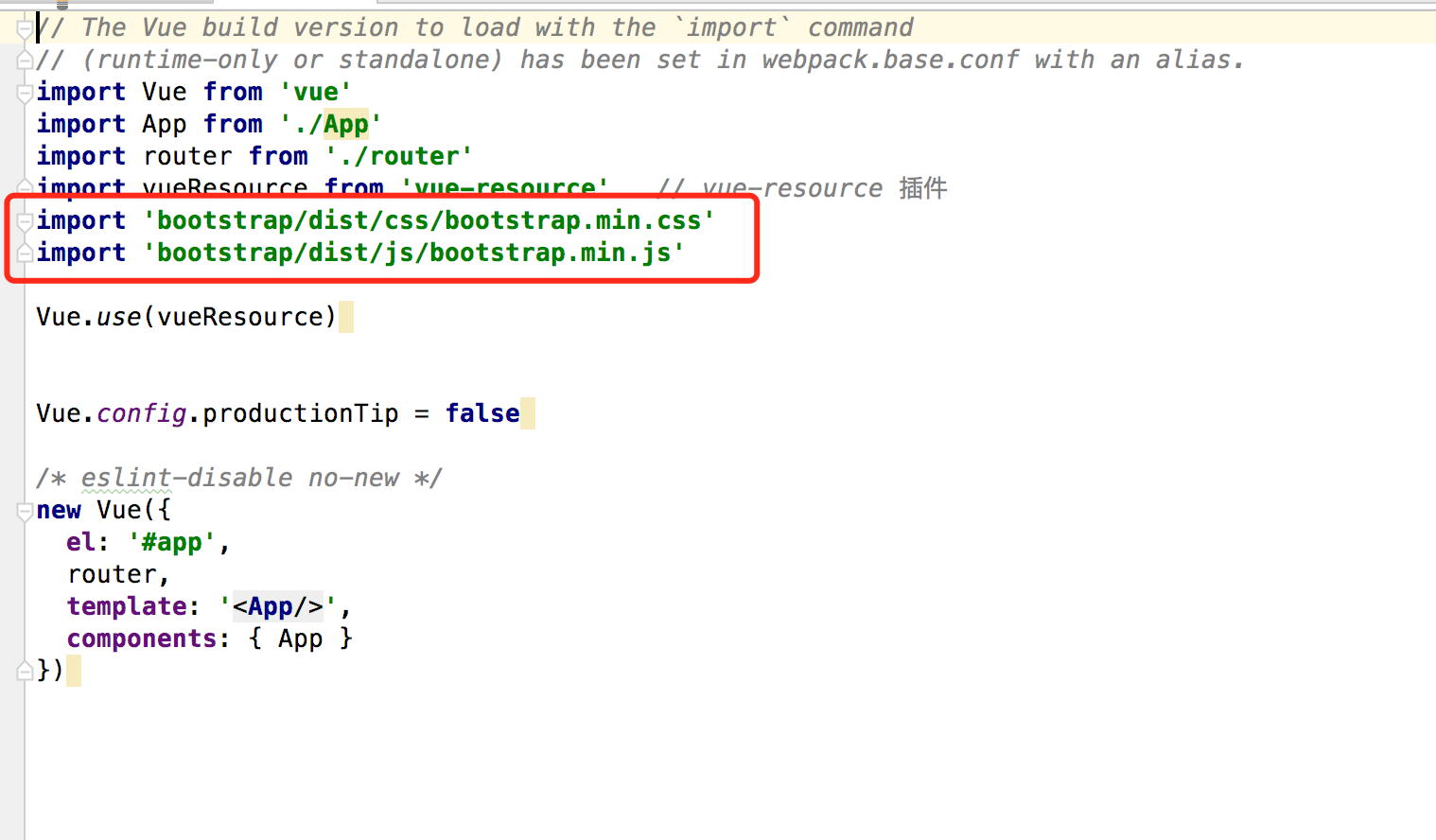
在src/main.js文件的顶部加入如下对bootstrap主要文件的引用,注意这里的路径,不在是从src/assets加载,而是换成了从node_modules加载。
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min.js'

最后,启动工程
npm run dev