经典三列布局,也叫圣杯布局(Holy Grail of Layouts ),在国内也叫双飞翼布局。它的布局有几点要求:
1、三列布局,两边宽度固定,中间宽度自适应;
2、中间栏要在浏览器中优先展示渲染;
3、允许任意列的高度最高;
4、要求只用一个额外的div标签;
5、要求用最简单的CSS、最少的HACK语句。
实现方式:
首先需要进行三列布局,因为中间栏要优先渲染,所以要写在最前面。假定需要实现的是左侧宽度为200px,右侧宽度为150px,中间自适应宽度。HTML代码如下:
<div id="header">#header</div> <div id="container"> <div id="center" class="column">#center</div> <div id="left" class="column">#left</div> <div id="right" class="column">#right</div> </div> <div id="footer">#footer</div>
只多了一层额外的div,即id=container。它的CSS代码如下:
body { min-width:550px; /*2LC width + RC width*/ } #container { padding-left:200px; /*LC width*/ padding-right:150px; /*RC width*/ } #container .column { height:200px; position:relative; float:left; } #center { background-color:#e9e9e9; width:100%; } #left { background-color:red; width:200px; /*LC width*/ right:200px; /*LC width*/ margin-left:-100%; } #right { background-color:blue; width:150px; margin-right:-150px; } #footer { clear:both; } #header,#footer { background-color: #c9c9c9; } /** IE6 Fix **/ * html #left { left:150px; /* RC width */ }
下面我们来分布观察它的实现逻辑:
第一步:建立框架
先写header、container、footer三个div。
<div id="header">#header</div> <div id="container"></div> <div id="footer">#footer</div>
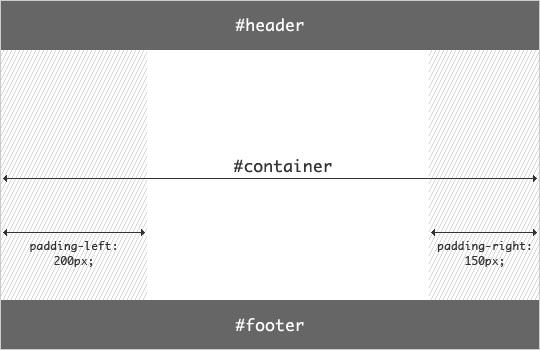
将container的左右内边距分别设置为200px和150px。此时页面看起来就是这样:

第二步:加入三栏
此时有了基本的框架,可以把三栏塞进去。
<div id="header">#header</div> <div id="container"> <div id="center" class="column">#center</div> <div id="left" class="column">#left</div> <div id="right" class="column">#right</div> </div> <div id="footer">#footer</div>
注意:这里center栏要写在前面,然后依次是左栏和右栏。
接着给每栏添加上合适的宽度,并将它们设置为浮动。同时要清楚footer的浮动,以免它跟上面三栏一起浮动。
#contianer .column { float:left; } #center { width:100%; } #left { width:200px; #right { width:150px; } #footer { float:both; }
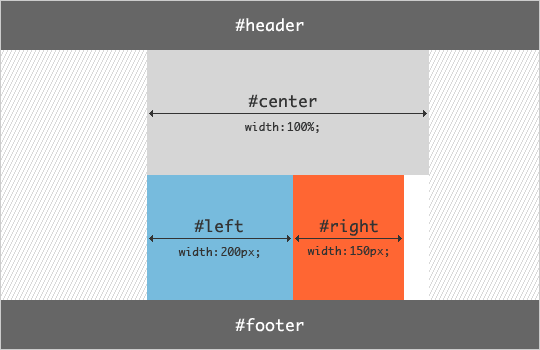
注意:这里中间栏的100%宽度是基于它的父容器container的宽度而言的。由于container设置类内边距,因此中间栏向左浮动到碰到container的内边距。 但左右两栏由于排在中间栏的后面,且因为空间不够被挤到了中间栏的下面,此时页面如下图所示:

第三步:把左侧栏放上去
中间栏已经就位,剩下的就是把左右两栏放上去。先让左栏上去。
首先,将左栏的外边距设为-100%(相对父容器container而言),此时左栏负外边距等于中间栏的宽度,这样一来,如果中间栏宽度(即100%对应的宽度)≥左栏宽度(200px),左栏将会向上浮动。这就是为什么开头要将body最小宽度设为550的原因。因为左栏上去后,页面最小宽度=200(左内边距)+100%(中间栏宽度)+150(右内边距)+200(左栏宽度)-100%(左栏负边距)=550px。
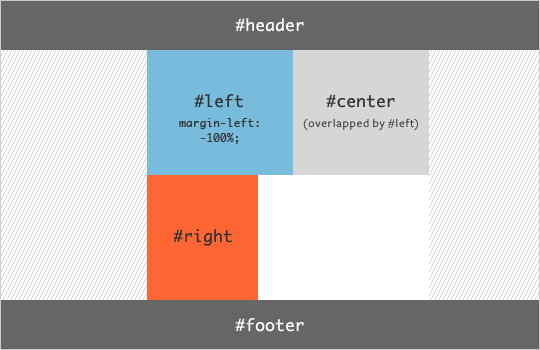
左栏上浮,与中间栏交叠在一起,并占据了左边。而右栏由于左栏上浮,自动向前浮动到了原先左栏的位置。此时页面样式如下:

接着我们要用到相对定位的属性(relative),并设置一个与左栏等宽的偏移量:
#container .column{ float:left; position:relative; } #left { width:200px; /* LC width */ margin-left:-100%; right:200px; /* LC width */
}
可以看到,因为所有栏目都是相对定位,左栏设置right属性,使得它相对自己向左偏移了200px。此时页面如下图所示:

第四步:把右栏放上去
最后,我们把右栏放上去。给右栏设置一个与它等宽的负右边距即可,右栏就可以上去到右外边距的位置。
右栏上去后,页面最小宽度=200(左内边距)+100%(中间栏宽度)+150(右内边距)+200(左栏宽度)-100%(左栏负边距)+150(右栏宽度)-150(右栏右负外边距)=550px。
从这里也可以知道,为什么要设置 body的min-width=550px。
#right { width:150px; /* RC width */ margin-right:-150px; /* RC width */ }
此时页面如下:

本文完全参考自:
特此感谢。