设置序号:
th:text="${status.index+1}"
设置td的间隔色:
th:style="'background-color:'+(${status.odd}?'#fff':'#f5f2eb')"
代码:
<tbody> <tr th:each="reputaton,status:${rptns}"> <tr th:each="reputaton,status:${rptns}"> <td th:text="${status.index+1}" th:style="'background-color:'+(${status.odd}?'#fff':'#f5f2eb')"></td> <td th:text="${reputaton.id}" th:style="'background-color:'+(${status.odd}?'#fff':'#f5f2eb')"></td> <td th:text="${reputaton.deleted}" th:style="'background-color:'+(${status.odd}?'#fff':'#f5f2eb')"></td> <td th:text="${reputaton.name}" th:style="'background-color:'+(${status.odd}?'#fff':'#f5f2eb')"></td> <td th:text="${reputaton.brief}" th:style="'background-color:'+(${status.odd}?'#fff':'#f5f2eb')"></td> <td th:text="${reputaton.creater}" th:style="'background-color:'+(${status.odd}?'#fff':'#f5f2eb')"></td> <td th:text="${reputaton.ctime}" th:style="'background-color:'+(${status.odd}?'#fff':'#f5f2eb')"></td> </tr> </tr> </tbody>
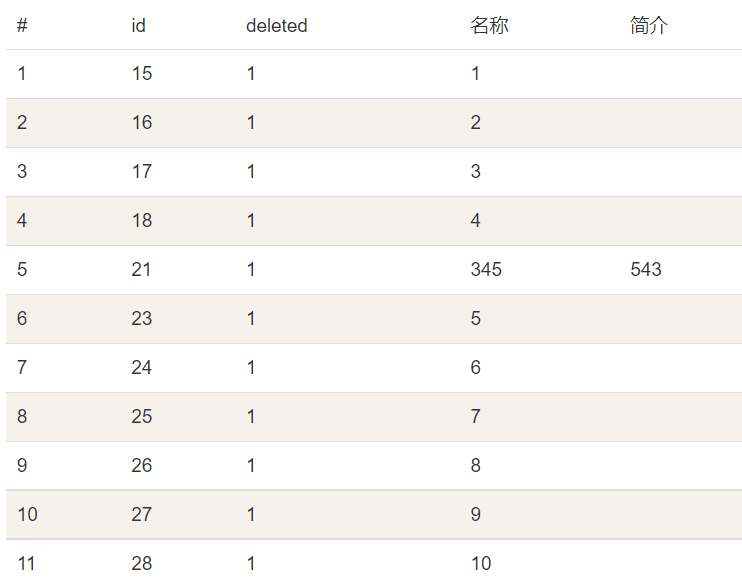
效果:

END