
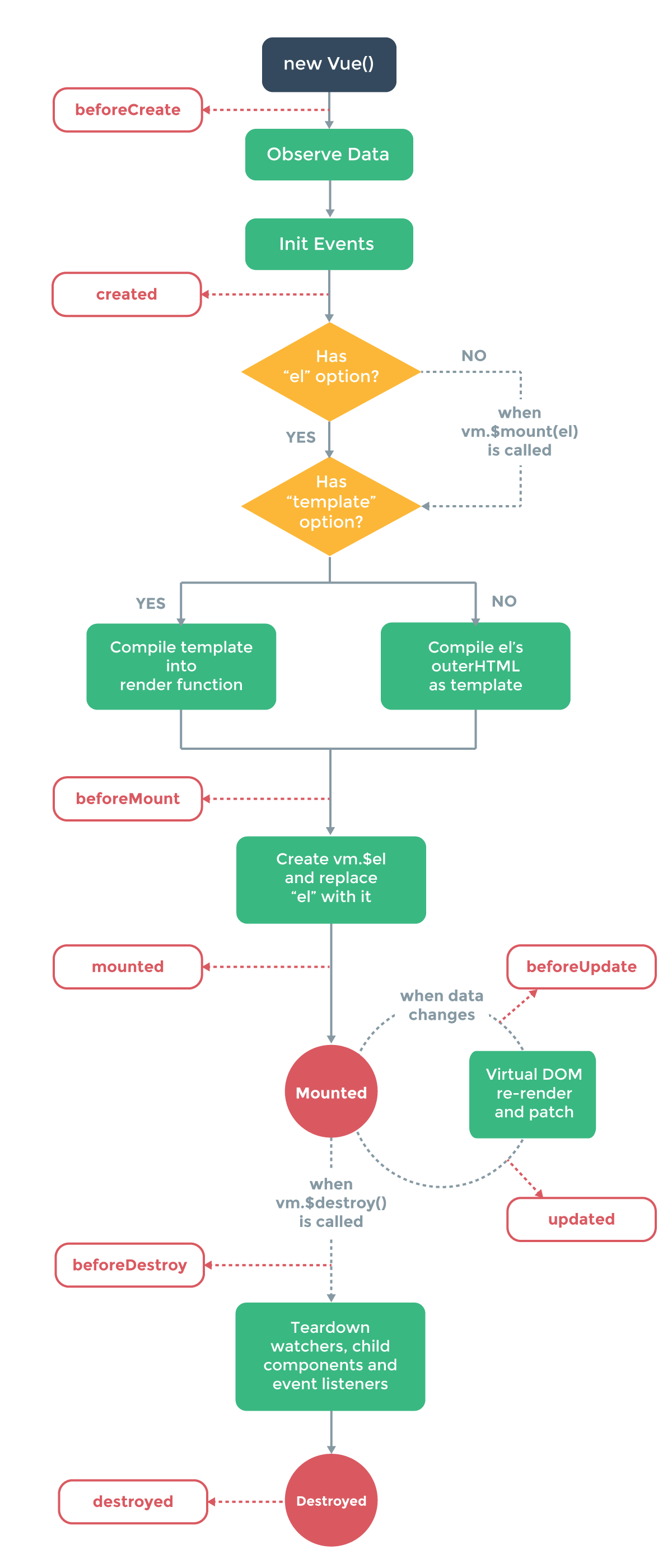
1.初始化显示
beforCreate()
created()
beforeMount()
mounted()
2.更新状态
beforeUpdate()
updated()
3.消毁vue实例:
vm.$destory()
beforeDestory()
destoryed()
2.常用的生命周期方法
created()/mounted(); 发送ajax请求,启动定时器等异步任务
beforDestory();做收尾工作,如清楚定时器
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>09_Vue实例_生命周期</title> 6 </head> 7 <body> 8 <!-- 9 1. vue对象的生命周期 10 1). 初始化显示 11 * beforeCreate() 12 * created() 13 * beforeMount() 14 * mounted() 15 2). 更新状态 16 * beforeUpdate() 17 * updated() 18 3). 销毁vue实例: vm.$destory() 19 * beforeDestory() 20 * destoryed() 21 2. 常用的生命周期方法 22 created()/mounted(): 发送ajax请求, 启动定时器等异步任务 23 beforeDestory(): 做收尾工作, 如: 清除定时器 24 --> 25 26 <div id="test"> 27 <button @click="destroyVue">destory vue</button> 28 <p v-if="isShow">vue生命周期</p> 29 </div> 30 31 <script type="text/javascript" src="../js/vue.js"></script> 32 <script type="text/javascript"> 33 new Vue({ 34 el: '#test', 35 data: { 36 isShow: true 37 }, 38 39 mounted () { 40 // 执行异步任务 41 this.intervalId = setInterval(() => { 42 console.log('-----') 43 this.isShow = !this.isShow 44 }, 1000) 45 }, 46 47 beforeDestroy() { 48 console.log('beforeDestroy()') 49 // 执行收尾的工作 50 clearInterval(this.intervalId) 51 }, 52 53 methods: { 54 destroyVue () { 55 this.$destroy() 56 } 57 } 58 }) 59 60 61 </script> 62 </body> 63 </html>