
1、概述
Weex:一套简单易用的跨平台框架,实现Android、ios、web三端一致的应用。详情请见:http://weex.apache.org/cn/guide/
VueJS:weex使用Vue做为表现层框架,简单的说就是用来实现页面UI。它是一个渐进式的JavaScript框架。开发者能够通过撰写.vue文件,基于template标签,style标签,script标签快速构建组件化的web应用。详情请见:https://cn.vuejs.org/v2/guide/
2、工作原理
整体流程图:http://weex.apache.org/cn/guide/intro/how-it-works.html

3、搭建环境
1、安装依赖
Weex官方提供了weex-toolkit的脚手架工具来辅助开发和调试。所以首先需要的是安装Node.js和weex-toolkit。详情请见:http://weex.apache.org/cn/guide/set-up-env.html 和 http://t.cn/RYTTCe4。
(1)、Node.js:在官网下载。安装完成后,使用命令:node -v检测是否安装成功;
(2)、weex-toolkit:安装完了Node.js,npm(包管理工具)也随之安装了。所以,可以通过npm命令:npm install -g weex-toolkit来安装weex-toolkit。国内的开发可以考虑使用淘宝的npm镜像cnpm安装weex-toolkit:npm install -g cpm cnpm install -g weex-toolkit。安装结束后使用weex的命令:weex —help,它会显示出weex命令行的各参数,就表示安装成功了。
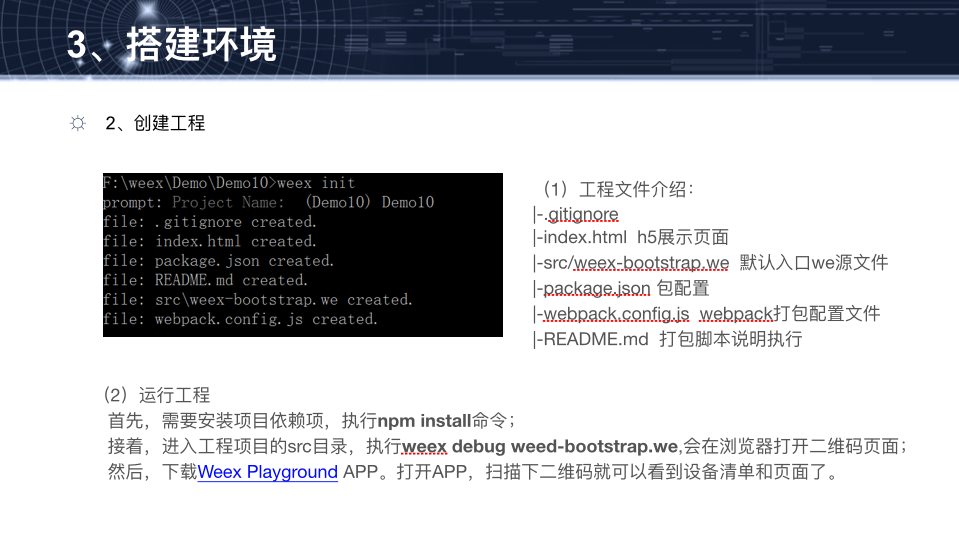
2、创建工程
:首先在demo10目录下打开命令窗口,运行命令:weex init。执行完命令后,在 demo10 目录中就创建了一个使用 Weex 和 Vue 的模板项目。

4、页面结构
5、生命周期
