CSS即层叠样式表(Cascading Stylesheet)。 在网页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。 只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。
基本信息
-
中文名称
层叠样式表
-
外文名称
Cascading Stylesheet
折叠 编辑本段 布局
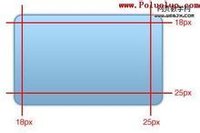
-  CSS3-Gird布局格式Grid布局图中蓝色的线不会出现在实际的网页中。
CSS3-Gird布局格式Grid布局图中蓝色的线不会出现在实际的网页中。
Grid布局应用很广泛,最简单的例子就是内容的分栏显示。
对于左边这个布局复杂的三栏网页来说,如果使用CSS3Grid布局的话,我们只需这样写:
body{columns:3;column-gap:0.5in;}
img{float:pagetopright;3gr;}
其中,body部分声明页面为3栏,栏间距为0.5英寸;img中float属性指明图片浮动位置为页面的右上角,而宽度为3个栏宽。只需这样两行CSS,就可以实现这个复杂布局。
折叠 编辑本段 Flexbox
Flexbox(伸缩布局盒) 是 CSS3 中一个新的布局模式,为了现代网络中更为复杂的网页需求而设计。
Flexbox 由 伸缩容器 和 伸缩项目 组成。通过设置元素的 display 属性为 flex 或 inline-flex 可以得到一个伸缩容器。设置为 flex 的容器被渲染为一个块级元素,而设置为 inline-flex 的容器则渲染为一个行内元素。
Flexbox通常能让我们更好的操作他的子元素布局,例如:
折叠 编辑本段 生成工具
CSS3 Maker
 CSS3(图4)这款工具非常强大,可在线演示渐变、阴影、旋转、动画等非常多的效果,并生成对应效果的代码,
CSS3(图4)这款工具非常强大,可在线演示渐变、阴影、旋转、动画等非常多的效果,并生成对应效果的代码,
CSS3 Generator
非常不错的各种 CSS3 代码生成器,支持圆角、渐变、旋转和阴影等众多特性,带预览效果。
CSS3 Please
帅且酷的一款 CSS3 工具,可即时在线修改代码并预览效果,还有详细的浏览器兼容情况。
折叠 编辑本段 特性
1、 CSS3圆角表格圆角表格,对应属性:border-radius。
CSS3圆角表格圆角表格,对应属性:border-radius。
2、以往对网页上的文字加特效只能用filter这个属性,这次CSS3中专门制订了一个加文字特效的属性,而且不止加阴影这种效果。对应属性:font-effect。
3、丰富了对链接下划线的样式,以往的下划线都是直线,这次可不一样了,有波浪线、点线、虚线等等,更可对下划线的颜色和位置进行任意改变。(还有对应顶线和中横线的样式,效果与下划线类似)对应属性:text-underline-style,text-underline-color,text-underline-mode,text-underline-position。
4、在文字下点几个点或打个圈以示重点,CSS3也开始加入了这项功能,这应该在某些特定网页上很有用。对应属性:font-emphasize-style和font-emphasize-position。
折叠 边框
border-color:控制边框颜色,并且有了更大的灵活性,可以产生渐变效果
border-image:控制边框图像 CSS3边框border-corner-image:控制边框边角的图像
CSS3边框border-corner-image:控制边框边角的图像
border-radius:能产生类似圆角矩形的效果
折叠 背景
background-origin:决定了背景在盒模型中的初始位置,提供了3个值,border, padding和content
border:控制背景起始于左上角的边框
padding:控制背景起始于左上角的留白
content:控制背景起始于左上角的内容background-clip:决定边框是否覆盖住背景(默认是不覆盖),提供了两个值,border和padding
border:会覆盖住背景
padding:不会覆盖背景
background-size:可以指定背景大小,以象素或百分比显示。当指定为百分比时,大小会由所在区域的宽度、高度,以及background-origin的位置决定
multiple backgrounds:多重背景图像,可以把不同背景图像只放到一个块元素里。
折叠 文字效果
text-shadow:文字投影,可能是因为MAC OSX的Safari浏 CSS3文字效果览器开始支持投影才特意增加的。
CSS3文字效果览器开始支持投影才特意增加的。
text -overflow:当文字溢出时,用"…"提示。包括ellipsis、clip、ellipsis-word、inherit,前两个CSS2就有了,还是部分支持,但有趣的是IE6居然也支持。ellipsis-word可以省略掉最后一个单词,对中文意义不大,inherit可以继承父级元素。
折叠 颜色
HSL colors:除了支持RGB颜色外,还支持HSL(色相、饱和度、亮度)。以前一般都是作图的时候用HSL色谱,但这样一来会包括更多的颜色。H用度表示,S和L用百分比表示,比如hsl(0,100%, 50%)
HSLA colors:加了个不透明度(Apacity),用0到1之间的数来表示,比如hsla(0,100%,50%,0.2)
opacity:直接控制不透明度,用0到1之间的数来表示
RGBA colors:和HSLA colors类似,加了个不透明度。一直以来,浏览器的透明一直无法实现单纯的颜色透明,每次使用alpha后就会把透明的属性继承到子节点上。换句话说,很难实现背景颜色透明而文字不透明的效果。直到RGBA颜色的出现这一切将成为现实。
实现这样的效果非常简单,设置颜色的时候我们使用标准的rgba()单位即可,例如rgba(255,0,0,0.4)这样就出现了一个红色同时拥有alpha透明为0.4的颜色。
经过测试firefox3.0、safari3.2、opera10都支持了rgba单位。
折叠 动画属性
变形(transform)、转换(transition)和动画(animation)
transform: rotate | scale | skew | translate |matrix;
旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。
transition主要包含四个属性值:执行变换的属性:transition-property,变换延续的时间:transition-duration,在延续时间段,变换的速率变化transition-timing-function,变换延迟时间transition-delay。下面分别来看这四个属性值
在开始介绍Animation之前我们有必要先来了解一个特殊的东西,那就是"Keyframes",我们把他叫做"关键帧",玩过flash的朋友可能对这个东西并不会陌生。下面我们就一起来看看这个"Keyframes"是什么东西。前面我们在使用transition制作一个简单的transition效果时,我们包括了初始属性和最终属性,一个开始执行动作时间和一个延续动作时间以及动作的变换速率,其实这些值都是一个中间值,如果我们要控制的更细一些,比如说我要第一个时间段执行什么动作,第二个时间段执行什么动作(换到flash中说,就是第一帧我要执行什么动作,第二帧我要执行什么动作),这样我们用Transition就很难实现了,此时我们也需要这样的一个"关键帧"来控制。那么CSS3的Animation就是由"keyframes"这个属性来实现这样的效果。下面我们一起先来看看Keyframes:
Keyframes具有其自己的语法规则,他的命名是由"@keyframes"开头,后面紧接着是这个"动画的名称"加上一对花括号"{}",括号中就是一些不同时间段样式规则,有点像我们css的样式写法一样。对于一个"@keyframes"中的样式规则是由多个百分比构成的,如"0%"到"100%"之间,我们可以在这个规则中创建多个百分比,我们分别给每一个百分比中给需要有动画效果的元素加上不同的属性,从而让元素达到一种在不断变化的效果,比如说移动,改变元素颜色,位置,大小,形状等,不过有一点需要注意的是,我们可以使用"fromt""to"来代表一个动画是从哪开始,到哪结束,也就是说这个 "from"就相当于"0%"而"to"相当于"100%",值得一说的是,其中"0%"不能像别的属性取值一样把百分比符号省略,我们在这里必须加上百分符号("%")如果没有加上的话,我们这个keyframes是无效的,不起任何作用。因为keyframes的单位只接受百分比值。
折叠 用户界面
resize:可以由用户自己调整div的大小,有horizontal(水平)vertical(垂直)或者both(同时),或者同时调整。如果再加上max-width或min-width的话还可以防止破坏布局
折叠 选择器
CSS3增加了更多的CSS选择器,可以实现更简单但是更强大的功能,比如:nth-child()等。
Attribute selectors:在属性中可以加入通配符,包括^,$,*
[att^=val]:表示开始字符是val的att属性[att$=val]:表示结束字符是val的att属性
[att*=val]:表示包含至少有一个val的att属性
其它模块:
(Other modules)
media queries:感觉叫媒体选择比较合适,可以为网页中不同的对象设置不同的浏览设备。比如可以为某一块分别设置屏幕浏览样式和手机浏览样式,以前则只能设置整个网页。
multi-column layout:多列布局,让文字以多列显示,包括column-width、column-count、column-gap三个值
column-指定每列宽度
column-count:指定列数
column-gap:指定每列之间的间距
column-rule-color:控制列间的颜色
column-rule-style:控制列间的样式
column-rule-控制列间的宽度
column-space-distribution:平均分配列间距
折叠 编辑本段 影响
CSS3将完全向后兼容,所以没有必要修改的设计来让它们继续运作。网络浏览器也还将继续支持CSS2。CSS3主要的影响是将可以使用新的可用的选择器和属性,这些会允许实现新的设计效果(譬如动态和渐变),而且可以很简单的设计出现在的设计效果(比如说使用分栏)。
折叠 编辑本段 选择符
|
选择符类型 |
表达式 |
描述 |
|
子串匹配的属性选择符 |
E[att^="val"] |
匹配具有att属性、且值以val开头的E元素 |
|
子串匹配的属性选择符 |
E[att$="val"] |
匹配具有att属性、且值以val结尾的E元素 |
|
子串匹配的属性选择符 |
E[att*="val"] |
匹配具有att属性、且值中含有val的E元素 |
|
结构性伪类 |
E:root |
匹配文档的根元素。在HTML(标准通用标记语言下的一个应用)中,根元素永远是HTML |
|
结构性伪类 |
E:nth-child(n) |
匹配父元素中的第n个子元素E |
|
结构性伪类 |
E:nth-last-child(n) |
匹配父元素中的倒数第n个结构子元素E |
|
结构性伪类 |
E:nth-of-type(n) |
匹配同类型中的第n个同级兄弟元素E |
|
结构性伪类 |
E:nth-last-of-type(n) |
匹配同类型中的倒数第n个同级兄弟元素E |
|
结构性伪类 |
E:last-child |
匹配父元素中最后一个E元素 |
|
结构性伪类 |
E:first-of-type |
匹配同级兄弟元素中的第一个E元素 |
|
结构性伪类 |
E:only-child |
匹配属于父元素中唯一子元素的E |
|
结构性伪类 |
E:only-of-type |
匹配属于同类型中唯一兄弟元素的E |
|
结构性伪类 |
E:empty |
匹配没有任何子元素(包括text节点)的元素E |
|
目标伪类 |
E:target |
匹配相关URL指向的E元素 |
|
UI元素状态伪类 |
E:enabled |
匹配所有用户界面(form表单)中处于可用状态的E元素 |
|
UI元素状态伪类 |
E:disabled |
匹配所有用户界面(form表单)中处于不可用状态的E元素 |
|
UI元素状态伪类 |
E:checked |
匹配所有用户界面(form表单)中处于选中状态的元素E |
|
UI元素状态伪类 |
E::selection |
匹配E元素中被用户选中或处于高亮状态的部分 |
|
否定伪类 |
E:not(s) |
匹配所有不匹配简单选择符s的元素E |
|
通用兄弟元素选择器 |
E ~ F |
匹配E元素之后的F元素 |
折叠 编辑本段 3和2.1的区别
大家都知道我们习惯性称作的 CSS3 对于 CSS2.1 有很多的修改和补充。抛开浏览器的兼容性问题,这里把所有的变化整理到一份表格中便于学习和查阅。不能保证没有遗漏,欢迎大家补充。
| 新增的 属性 | 新增的每个属性新值 | 新增的选择器 | 其它 新特性 |
| animation (and eight associated longhand properties)background-clipbackground-originbackground-sizeborder-radius (and four associated longhand properties)border-image (and six associated longhand properties)box-decoration-breakbox-shadowbox-sizingcolumns (and thirteen associated multi-column properties)clear-afterflex (and eleven associated flexbox properties)font-stretchfont-size-adjustfont-synthesisfont-kerningfont-variant-capshanging-punctuationhyphensiconimage-resolutionimage-orientationline-breakobject-fitobject-positionopacityoutline-offsetoverflow-wrap / word-wrapbackface-visibilityperspectiveperspective-originpointer-events (for HTML)resizetab-sizetext-align-lasttext-decoration-linetext-decoration-skiptext-decoration-positiontext-decoration-styletext-emphasis (and three associated properties)text-justifytext-orientationtext-overflowtransformtransform-styletext-shadowtransition (and four associated longhand properties)word-breakword-spacingwriting-mode | Value "local" for the background-attachment propertyValue "rgba()" for any property that accepts a color valueValue "hsl()" for any property that accepts a color valueValue "hsla()" for any property that accepts a color valueValue "currentColor" for any property that accepts a color valueValue "inset()" for the clip propertyValue "linear-gradient()" for any property that accepts an image valueValue "radial-gradient()" for any property that accepts an image valueValue "repeating-linear-gradient()" for any property that accepts an image valueValue "repeating-radial-gradient()" for any property that accepts an image valueValue "image()" for any property that accepts an image valueMultiple comma-separated images for any property that accepts an image valueMultiple comma-separated background-related values to match multiple background image declarationsValue "center" for the position propertyValue "page" for the position propertyValue "space" for the background-repeat propertyValue "round" for the background-repeat property15 new values for the cursor propertyValues "flex" and "inline-flex" for the display propertyValues "all-small-caps", "petite-caps", "all-petite-caps", "titling-caps", and "unicase" for the font-variant propertyMultiple, space-separated values for the letter-spacing propertyNew values for the text-align property, including "<string>", "match-parent", "start", "end", and "start end"text-decoration is now a shorthand propertyKeywords "hanging" and "each-line" declared along with length or percentage values for the tfext-indent propertyValue "full-width" for the text-transform propertyrem units for lengthscalc() units for lengthstoggle() unitsAngle units (deg, grad, rad, turn)Time units (s, ms) | Substring matching attribute selectors ([att^=val], [att$=val], [att*=val]):target pseudo-classNew pseudo-classes: :enabled, :disabled, :checked, and :indeterminate:root pseudo-classNew expression-based structural pseudo-classes: :nth-child(), :nth-last-child(), :nth-of-type(), :nth-last-of-type()Other new structural pseudo-classes: :last-child, :first-of-type, :last-of-type, :only-child, :only-of-type, :emptyThe negation pseudo-class :not()Four pseudo-elements with double-colon syntax (::first-line, ::first-letter,::before, ::after)The following-sibling combinator (p ~ img)::selection pseudo-class (removed from the spec, but everyone uses it) | @font-faceMedia QueriesKeyframe animations using @keyframesConditional styles using @supportsNamespacing using @namespaceRegionsFilters
注:仍在变化中的特性 Counter Styles Level 3Device AdaptationDisplay Module Level 3Line GridMobile Text Size AdjustmentCSS VariablesBox AlignmentThe "all" propertyExclusions and ShapesGenerated Content for Paged MediaGrid LayoutGrid Template LayoutLine Layout ModuleNew features in Lists and CountersOverflow ModuleNew features in Paged MediaNew features in CSS SizingMedia Queries Level 4Selectors Level 4ch unitsViewport relative lengthsNew resolution unitsCompositing and BlendingNew features in CSS speechThe unicode-range descriptor for @font-faceNew features in CSS Images and Replaced ContentCSS Masking
|
折叠 编辑本段 CSS3模块
CSS3被拆分为"模块"。旧规范已拆分成小块,还增加了新的。一些最重要CSS3模块如下:选择器、 盒模型、背景和边框、 文字特效、2D/3D转换、动画、多列布局、用户界面。
折叠 编辑本段 box-shadow属性的参数设置取值
阴影类型:此参数可选。如不设值,默认投影方式是外阴影;如取其唯一值“inset”,其投影为内阴影。
X-offset:阴影水平偏移量,其值可以是正负值。如果值为正值,则阴影在对象的右边,其值为负值时,阴影在对象的左边。
Y-offset:阴影垂直偏移量,其值也可以是正负值。如果为正值,阴影在对象的底部,其值为负值时,阴影在对象的顶部。
阴影模糊半径:此参数可选,,但其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊。
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小。
阴影颜色:此参数可选。如不设定颜色,浏览器会取默认色,但各浏览器默认取色不一致,特别是在webkit内核下的safari和chrome浏览器下表现为透明色,在Firefox/Opera下表现为黑色(已验证),建议不要省略此参数。[1]