jQuery特效 | 导航底部横线跟随鼠标缓动
2月初,接收到了公众号读者的效果需求,希望能够讲解这样一个实例:
横排的导航,下边框是一条横线,随着鼠标移入某个导航,横线滑动到相应位置。
今天就针对该特效来说说如何开发(本次内容使用jQuery进行讲解,原生JavaScript代码下周一奉上)
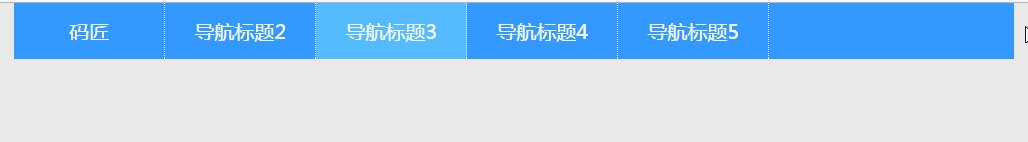
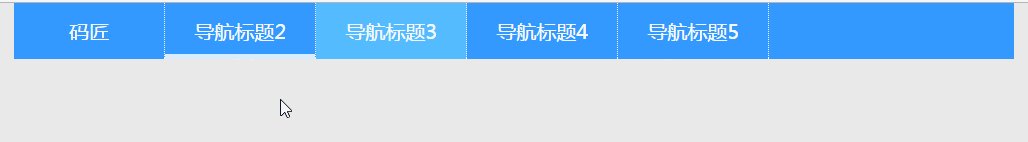
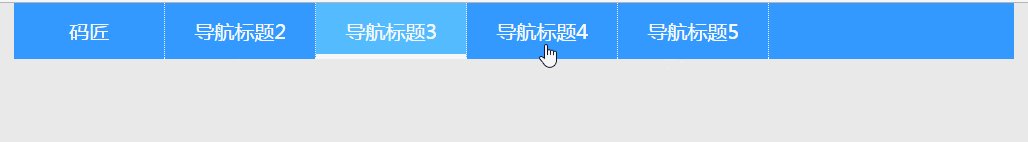
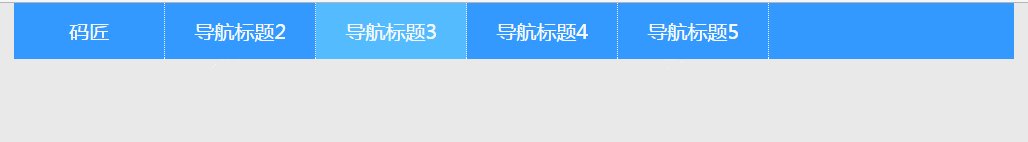
功能效果图

功能需求明确
-
横向导航条;
-
当鼠标移入导航区域的时候,在当前导航底部淡入一个横线;
-
当鼠标在导航区域当中左右移动时,横线跟随鼠标移动;
-
当鼠标移出导航区域的时候,横线淡出。
导航跟随 - 实现
结构分析
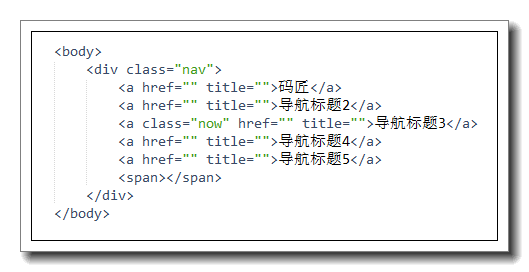
在此功能当中,核心在于结构的搭建,导航底部的横线能够来回运动,那么该横线必然需要定位到当前导航当中,因此可以确定如下的结构代码

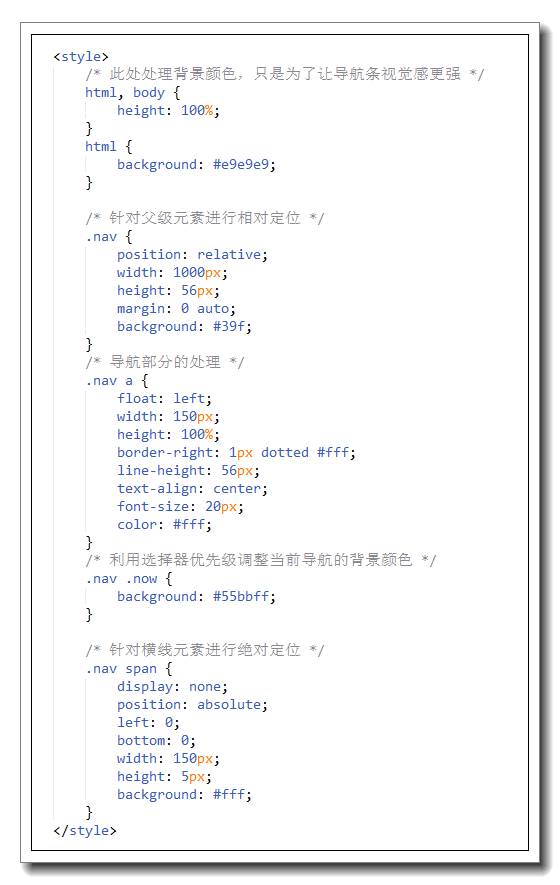
样式处理
-
针对父级元素进行相对定位设置,针对子级元素(横线)设置绝对定位,并且设置left和bottom的值
-
针对每个导航元素进行样式设置,需要注意的是,针对“当前”导航,需要给出不同于其他元素的样式(此时可以借助CSS选择器优先级来实现)
Plus:如果对定位以及选择器优先级不是太了解,可以在文章底部点击相关链接,查看HTML5学堂(码匠)之前的文章。

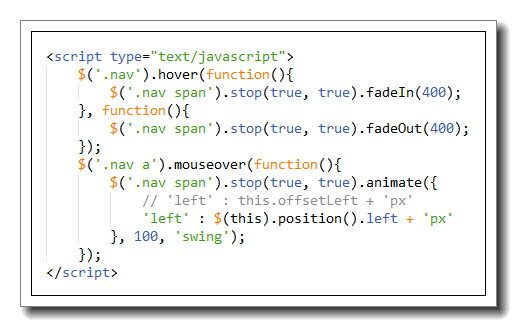
功能逻辑
-
当鼠标移入具体每个导航时,设置“横线”的left值,使用animate方法实现其缓动的效果。
-
当鼠标移入移出整个导航条时,再控制横线的显示与隐藏。

效果实现必备知识详解
-
fadeIn、fadeOut 淡入淡出动画;
-
hover事件;
-
animate 动画;
-
stop 清除动画;
-
offsetLeft系列、position()方法。
淡入淡出
$(ele).fadeIn(seconds);
$(ele).fadeIn(seconds);
fadeIn和fadeOut遵循“对象.方法”的书写方式,在fadeIn()、fadeOut()前面为需要淡入或淡出的对象,而方法括号中为参数,用于书写淡入淡出需要的时间,单位为毫秒(即如果书写的是1000,则表示1000毫秒,1000毫秒 = 1秒)。
hover事件
hover事件是jQuery中的事件,不存在于原生JavaScript当中,是mouseover(鼠标移入)与mouseout(鼠标移出)的功能综合体;
hover事件的基本语法为:
$(ele).hover(function(){
// 鼠标移入时要执行的内容
}, function(){
// 鼠标移出时要执行的内容
})
animate 与 stop
animate用于指定某个或某些属性发生动态效果的变化,属性与属性值以“键值对”的方式存在,如果需要进一步了解animate的相关知识,可以在文章底部点击相关链接,查看相应文章。
stop方法用于清除掉原有的动画。在用户交互过程中,有可能会出现前一个动画还没有结束,新的动画就开启了,为了防止这个问题,我们通常根据需求在动画类效果的前面添加“stop()”方法,用于清除掉当前动画。stop方法存在两个参数,参数均为布尔值(true或false)。
-
stop(); 停止当前动画 (动画队列当中的动画会继续执行)
-
stop(true); 停止当前所有动画
-
stop(true, true); 停止当前所有动画,但允许完成当前动画。
offsetLeft 与 position()方法
offsetLeft是JavaScript原生方法,ele.offsetLeft中,ele表示具体元素,元素的offsetLeft属性,表示该元素左侧与父级元素的距离;
position()方法是jQuery的方法,$(ele).position().left表示元素与其相对定位元素左边的距离。
Plus:如果希望对this以及offsetLeft做详细了解,可以在文章底部点击相关链接,查看相应文章。
致亲爱的读者们
有不少公众号读者为我们留言,希望能够讲解一些效果或知识。
我们很高兴收到大家的留言,对于知识量比较庞大、不适宜短时间阅读的知识或技术内容,我们日后会考虑在其他媒体平台中以其他的方式呈现出来;
对于效果类或知识量较小的技术类问题,我们会进行筛选,在一定时间之后发布出来。(原创文章都是提前两三周确定题目,然后书写、测试、排版,需要有一个时间周期)