在上个例子中,已经在ASF添加了ILI93xx模块,并做好了相关的声明。这次就做好SMC的配置,然后使用ASF提供的API在屏幕上打印出”Hello World!”字样。
一、 电路图
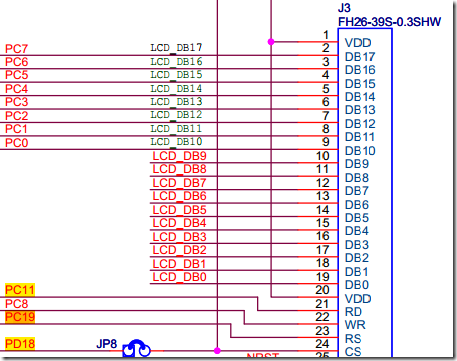
开发板的LCD连接器的接线如图所示。这些连线均按照SMC相应引脚的功能进行了连接,这样的意图很明显就是要让SMC来和LCD进行交互。
有两个引脚需要注意:
-
PD18引脚的外设A是NCS1,即让LCD连接至SMC的片选设备1中。
-
RS线表示“寄存器选择”,根据该引脚的不同电平,会选择访问不同的寄存器。而PC19引脚的外设A是地址线A1,这样连接的影响在后面会说明。
二、 SMC与LCD控制器的交互
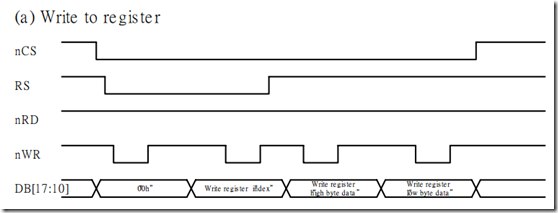
在与一些存储设备进行交互时,会有一个比较复杂的时序。比如写入该LCD控制器的寄存器时:
而且,引脚间电平改变的时间差也是有一定的规定的。
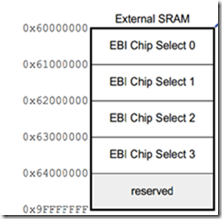
若使用SMC的话,做好相应的配置后,就会自动地完成这些时序的控制。并且,芯片会对一段地址进行映射,当访问相应区间的地址时,就会交由SMC来完成实际的访问工作:
而LCD控制器为SMC的片选设备1,所以在访问地址在区间 [0x6100 0000, 0x61FF FFFF] 时,会实际访问到LCD控制器。而RS接的是数据线A1,所以根据访问地址的第1位(从0数起)的不同,会影响RS引脚电平的高低。如在访问地址0x6100 0000时RS为低电平,而访问0x6100 0002时其为高电平。
三、 SMC的时序设置
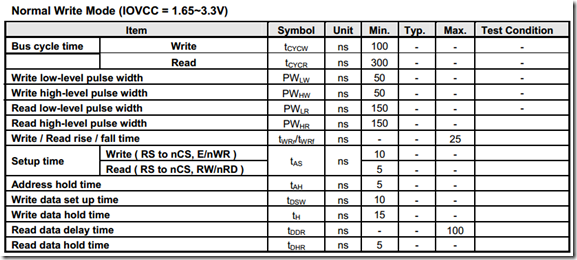
可以在LCD控制器的芯片手册上找到相应的时序:
MCK为96 MHz时,设置如下:
#define ILI93XX_LCD_CS 1 #define SMC_CS SMC->SMC_CS_NUMBER[ILI93XX_LCD_CS] /* 如果使用ASF的PMC模块,调用这个即可使能外设的时钟*/ pmc_enable_periph_clk(ID_SMC); SMC_CS.SMC_SETUP = SMC_SETUP_NWE_SETUP(1) | SMC_SETUP_NCS_WR_SETUP(1) | SMC_SETUP_NRD_SETUP(1) | SMC_SETUP_NCS_RD_SETUP(1); SMC_CS.SMC_PULSE = SMC_PULSE_NWE_PULSE(5) | SMC_PULSE_NCS_WR_PULSE(5) | SMC_PULSE_NRD_PULSE(15) | SMC_PULSE_NCS_RD_PULSE(15); SMC_CS.SMC_CYCLE = SMC_CYCLE_NWE_CYCLE(10) | SMC_CYCLE_NRD_CYCLE(300); /* 由NRD或NWE信号控制读写 */ SMC_CS.SMC_MODE = SMC_MODE_READ_MODE | SMC_MODE_WRITE_MODE;
这个设置不用太严格,如ASF示例代码中的设置就和这有点差距,但是都能够成功运行。另外,ASF中的示例代码也是很好的学习材料。在Atmel Studio的Start Page中可以打开示例项目:
四、 LCD模块的使用
在conf_board.h中,可以看到有两个配置项。一般情况下,这两个配置已经在开发板支持模块中做好定义了。但是,看完上一小节的话,也应该知道它做出如此配置的原因。
由于这个LCD控制器的使用略为复杂(它的芯片手册有100多页),而ASF也实现了相关的模块,所以这次就继续使用ASF了。
ILI93xx中,实现了许多控制与绘图模块,也包含了一个英文字库,可以很方便的进行基本图形和英文的绘制。
-
LCD的初时化。
struct ili93xx_opt_t lcd_init_opt; lcd_init_opt.ul_width = ILI93XX_LCD_WIDTH; lcd_init_opt.ul_height = ILI93XX_LCD_HEIGHT; lcd_init_opt.foreground_color = COLOR_BLACK; lcd_init_opt.background_color = COLOR_WHITE; /* 初始化 LCD */ ili93xx_init(&lcd_init_opt); /* 启动LCD */ ili93xx_display_on();
-
将屏幕填充为天蓝色。
/* 像素格式为aRGB-888 */ const uint32_t sky_blue_rgb = 0x87CEEB; ili93xx_set_foreground_color(sky_blue_rgb); ili93xx_draw_filled_rectangle(0, 0, ILI93XX_LCD_WIDTH, ILI93XX_LCD_HEIGHT);
-
绘制文字。
/* 绘制文字 */ ili93xx_set_foreground_color(COLOR_BLACK); ili93xx_draw_string(50, 150, (uint8_t *)"Hello World!");
还有许多其他的API,比如控制显示方向等等,可以查看API文档或者相应的头文件。