1、DIV相关的技术
(1)DIV是一个html标签,一个块级元素(单独显示一行)。它单独使用没有任何意义,必须结合CSS来使用,主要用于页面的布局;
(2)Span是一个html标签,一个内联元素(显示一行)。它单独使用没有任何意义,必须结合CSS来使用,主要用于对括起来的内容进行样式的修饰;
2、CSS的作用
(1)HTML:它是整个网站的骨架;
(2)CSS:它是对整个网站的骨架的内容进行美化(修饰)。
3、CSS如何使用
(1)语法和规范
(2)选择器{
属性名1:属性值1;
属性名2:属性值2;
属性名3:属性值3;
}
(3)CSS基本选择器
①元素选择器:所有相同
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>元素选择器</title> 7 <style> 8 div{ 9 font-size: 30px; 10 color: pink; 11 } 12 </style> 13 </head> 14 <div>元</div> 15 <div>素</div> 16 <div>选</div> 17 <div>择</div> 18 <div>器</div> 19 20 <body> 21 </body> 22 23 </html>
运行结果:

②类选择器:部分相同
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>类选择器</title> 7 <style> 8 .div2 { 9 font-size: 30px; 10 color: pink; 11 } 12 </style> 13 </head> 14 <div class="div2">类</div> 15 <div>选</div> 16 <div class="div2">择</div> 17 <div>器</div> 18 19 <body> 20 </body> 21 22 </html>
运行结果:

③id选择器:单个
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>id选择器</title> 7 <style> 8 #div5 { 9 font-size: 30px; 10 color: pink; 11 } 12 </style> 13 </head> 14 15 <body> 16 <div>id</div> 17 <div>选</div> 18 <div>择</div> 19 <div id="div5">器</div> 20 </body> 21 22 </html>
运行结果:

(4)CSS其他选择器
①层级选择器
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>层级选择器</title> 7 <style> 8 div p { 9 font-size: 30px; 10 color: pink; 11 } 12 </style> 13 </head> 14 15 <body> 16 <div>层</div> 17 <div>级</div> 18 <div> 19 <p>选</p> 20 </div> 21 <div>择</div> 22 <div>器</div> 23 </body> 24 25 </html>
运行结果:

②属性选择器
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>属性选择器</title> 7 <style> 8 input[type='text']{ 9 background: red; 10 } 11 12 input[type='password']{ 13 background: blue; 14 } 15 </style> 16 </head> 17 18 <body> 19 用户名:<input type="text" name="username" /><br /> 20 密码:<input type="password" name="password" /> 21 </body> 22 23 </html>
运行结果:

4、CSS引入方式
(1)内部引入
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>内部引入元素选择器</title> 7 <style type="text/css"> 8 div { 9 font-size: 30px; 10 color: pink; 11 } 12 </style> 13 </head> 14 <div>元</div> 15 <div>素</div> 16 <div>选</div> 17 <div>择</div> 18 <div>器</div> 19 20 <body> 21 </body> 22 23 </html>
运行结果:

(2)行内引入
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>行内引入元素选择器</title> 7 <style type="text/css"> 8 div { 9 font-size: 30px; 10 color: pink; 11 } 12 </style> 13 </head> 14 <div>元</div> 15 <div>素</div> 16 <div>选</div> 17 <div>择</div> 18 <!--就近原则,谁近谁生效--> 19 <div style="font-size: 20px;color: blue;">器</div> 20 21 <body> 22 </body> 23 24 </html>
运行结果:

(3)外部引入
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>外部引入元素选择器</title> 7 <link rel="stylesheet" href="style.css" type="text/css"> 8 9 <body> 10 <div>元</div> 11 <div>素</div> 12 <div>选</div> 13 <div>择</div> 14 <div>器</div> 15 </body> 16 17 </html>
在同一目录,新建style.css
1 div { 2 font-size: 30px; 3 color: pink; 4 }
运行结果:

5、CSS浮动
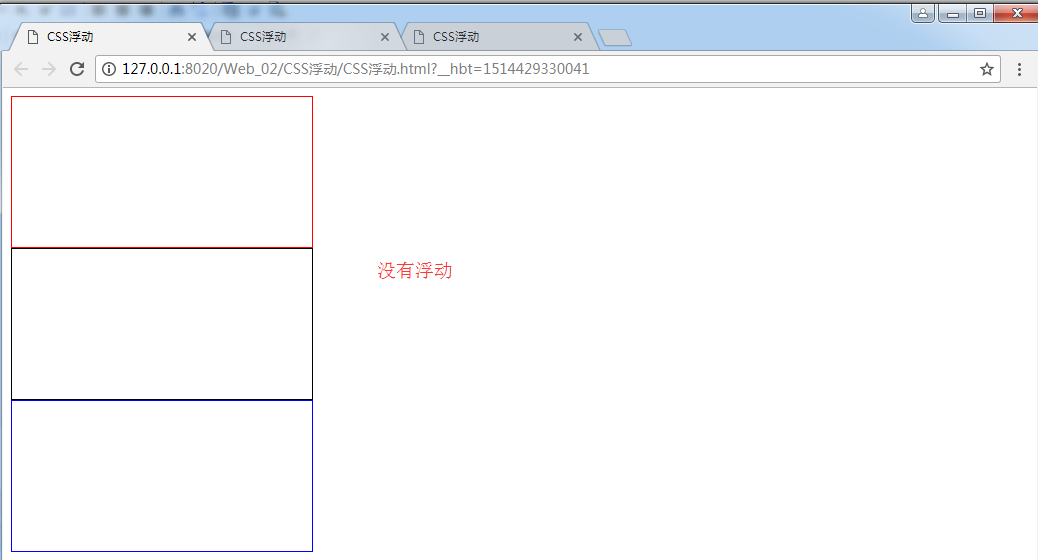
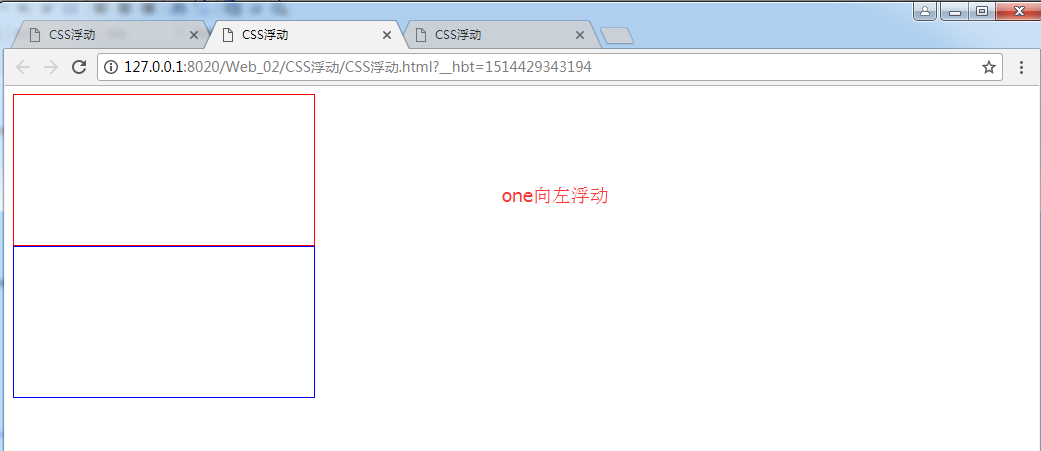
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>CSS浮动</title> 7 <style> 8 #one { 9 border: 1px solid red; 10 width: 300px; 11 height: 150px; 12 float: left; 13 } 14 15 #two { 16 border: 1px solid black; 17 width: 300px; 18 height: 150px; 19 } 20 21 #three { 22 border: 1px solid blue; 23 width: 300px; 24 height: 150px; 25 } 26 /*清除浮动*/ 27 28 #clear { 29 clear: both; 30 } 31 </style> 32 </head> 33 34 <body> 35 <div id="one"></div> 36 <div id="clear"></div> 37 <div id="two"></div> 38 <div id="three"></div> 39 </body> 40 41 </html>
运行结果:



6、CSS盒子模型
(1)手机---内容(content);
(2)泡沫---padding;
(3)手机与包装盒的间距---boder;
(4)与其他盒子的间距--margin;
