本篇随笔介绍如何使用.NET Core+EF Core创建Web应用程序
首先借用官网的话简单介绍一下ASP.NET Core
ASP.NET Core 是一个跨平台的高性能开源框架,用于生成基于云且连接 Internet 的新式应用程序。 使用 ASP.NET Core可以:
- 创建 Web 应用程序和服务、IoT 应用和移动后端。
- 在 Windows、macOS 和 Linux 上使用喜爱的开发工具。
- 部署到云或本地。
- 在 .NET Core 或 .NET Framework上运行。
我的开发工具:Visual Studio2017、SqlServer2012
我的开发环境:.NET Core2.2
接下来介绍使用Visual Studio2017创建Web项目,步骤如下:
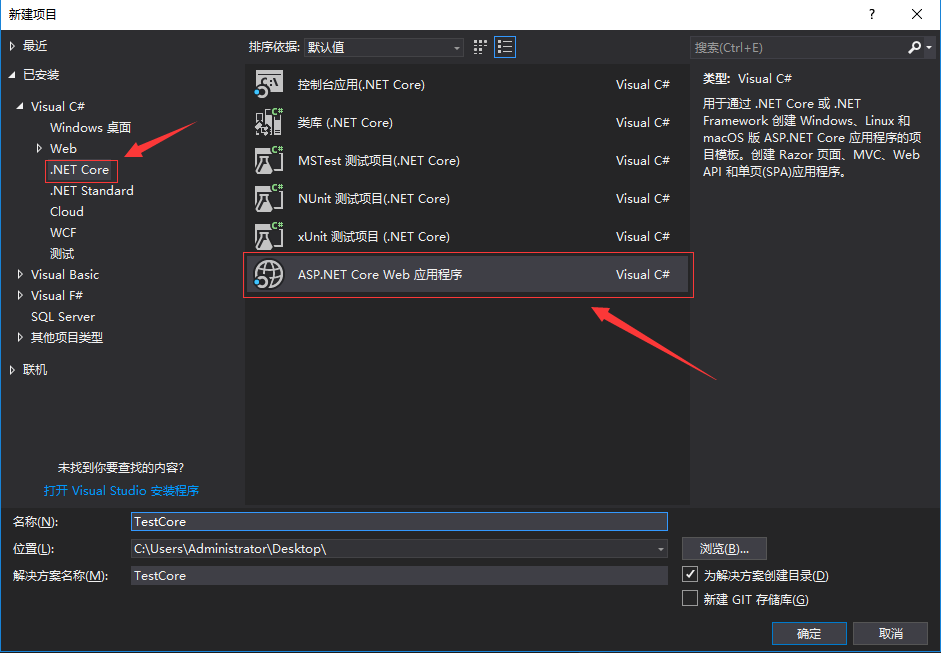
1、选择.NET Core→ASP.NET Core Web应用程序,点击确定

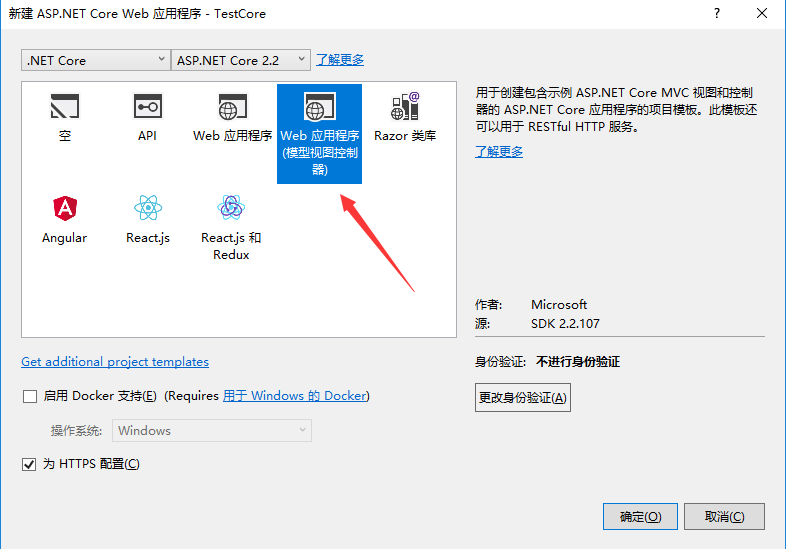
2、选择.NET Core、ASP.NET Core2.2,选择Web应用程序(模型视图控制器)即MVC,暂时不进行身份验证,点击确定

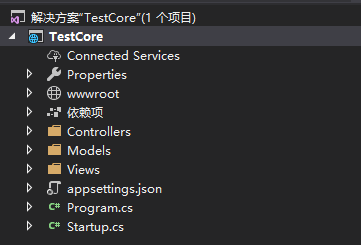
得到如下解决方案:

3、使用工具→NuGet包管理→程序包管理控制台添加EF依赖
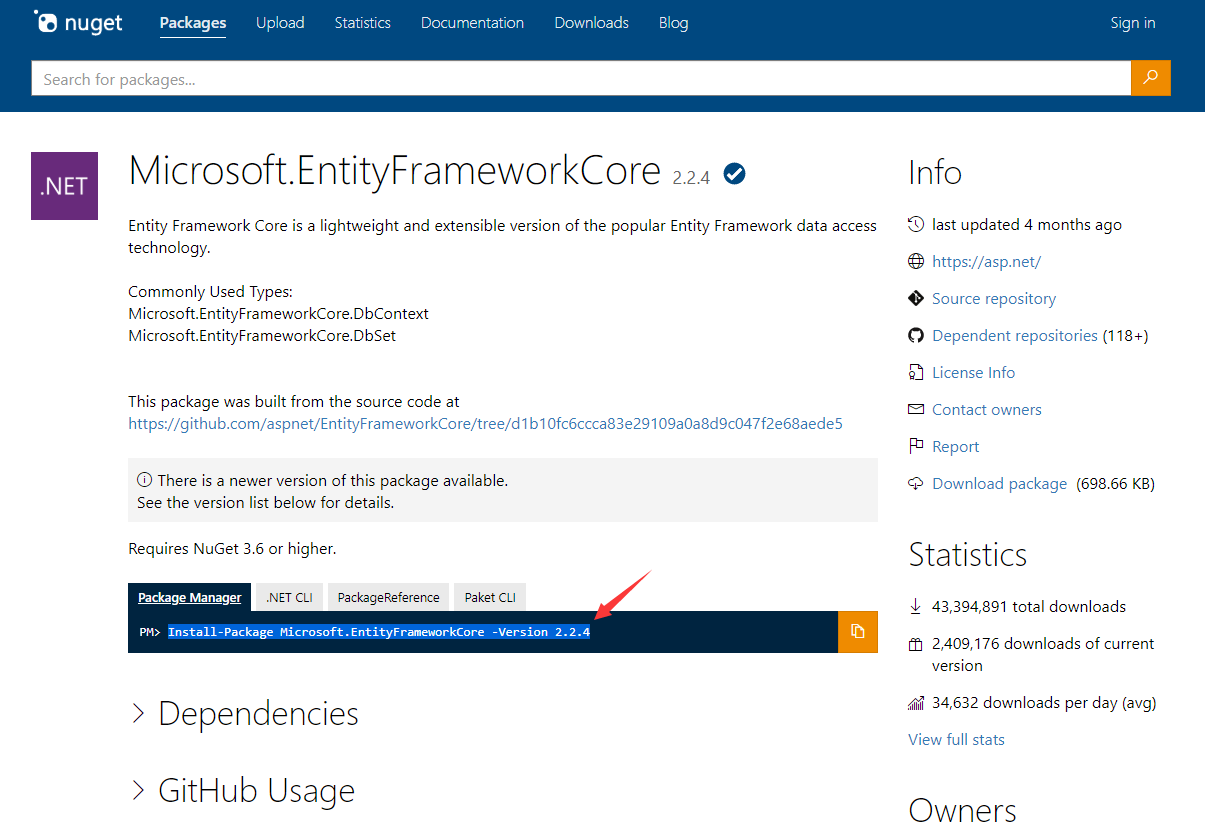
在NuGet官网找到Microsoft.EntityFrameworkCore包
网址:https://www.nuget.org/packages/Microsoft.EntityFrameworkCore

然后在程序包管理控制台中输入 Install-Package Microsoft.EntityFrameworkCore -Version 2.2.4 点击回车

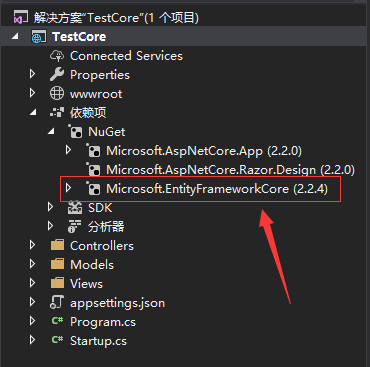
在依赖项NuGet中出现Microsoft.EntityFrameworkCore(2.2.4)包说明添加EF依赖成功。

也可直接在项目工程文件(*.csproj)中添加如下代码达到添加EF依赖的目的
<ItemGroup>
<PackageReference Include="Microsoft.EntityFrameworkCore" Version="2.2.4" />
</ItemGroup>
4、创建数据库上下文和模型类
在解决方案下新建.NET Core类库DAL(同样记得添加EF依赖),在DAL中新建数据库上下文(MyDataContext)和模型类(UserInfo),代码如下:
using System.ComponentModel.DataAnnotations; using System.ComponentModel.DataAnnotations.Schema; namespace DAL { public class UserInfo { [Key] [DatabaseGenerated(DatabaseGeneratedOption.Identity)] [Required(ErrorMessage = "不能为空")] [Display(Name = "用户ID")] public int UId { get; set; } [Required(ErrorMessage = "不能为空")] [Display(Name = "用户名")] public string UName { get; set; } [Required(ErrorMessage = "不能为空")] [StringLength(50, ErrorMessage = "长度不能超过50")] [Display(Name = "密码")] public string UPws { get; set; } [Required(ErrorMessage = "不能为空")] [RegularExpression(@"[A-Za-z0-9._%+-]+@[A-Za-z0-9]+.[A-Za-z]{2,4}", ErrorMessage = "邮箱格式错误")] [Display(Name = "邮箱")] public string UEmail { get; set; } [Required(ErrorMessage = "不能为空")] [StringLength(11, ErrorMessage = "长度不能超过11")] [Display(Name = "联系方式")] public string UTel { get; set; } } }
using Microsoft.EntityFrameworkCore; namespace DAL { public class MyDataContext : DbContext { public MyDataContext(DbContextOptions<MyDataContext> options) : base(options) { } public DbSet<UserInfo> UserInfo { get; set; } protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder) { base.OnConfiguring(optionsBuilder); } protected override void OnModelCreating(ModelBuilder modelBuilder) { base.OnModelCreating(modelBuilder); } } }
备注:数据库上下文是为数据模型协调 Entity Framework 功能的主类 。 此类由 Microsoft.EntityFrameworkCore.DbContext 类派生而来。
5、在Startup.cs中注册数据库上下文
在 ASP.NET Core 中,服务(如数据库上下文)必须向依赖关系注入(DI)容器进行注册。 该容器向控制器提供服务。
在Startup.cs的ConfigureServices()方法中添加如下代码:
var connection = "Data Source=.;Initial Catalog=TestDb;User Id=sa;Password=svse;"; services.AddDbContext<MyDataContext>(options => options.UseSqlServer(connection, b => b.MigrationsAssembly("TestCore")));
1、在项目运行时,会首先执行ConfigureServices()方法。
2、连接数据库的字符串connection可配置在appsettings.json文件中,在此暂不做介绍。
3、"TestCore"为配置此上下文维护迁移的程序集
6、使用程序包管理器控制台命令生成数据库
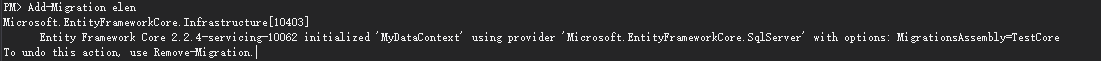
打开程序包管理器控制台选择默认项目后 输入数据迁移命令:Add-Migration elen (elen随意输入)
PM> Add-Migration elen

迁移成功,生成文件Migrations(可删除)

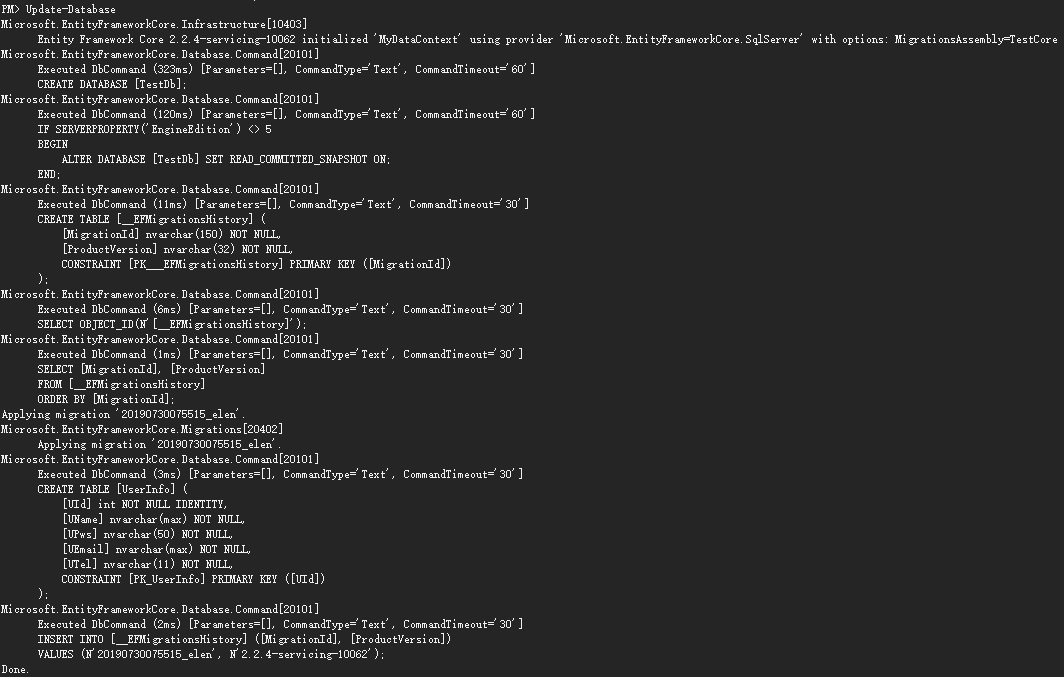
继续输入创建数据库命令Update-Database向其应用新的迁移
PM> Update-Database

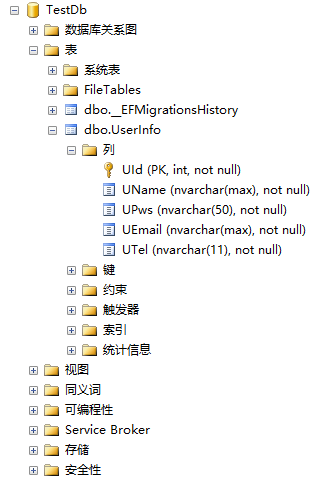
创建数据库成功,此时SqlServer2012中已存在数据库TestDb

1、生成数据库时会生成迁移历史表__EFMigrationsHistory,请勿删除。
2、在需要修改数据库字段时,切记不要直接在数据库修改,可在模型类中修改后运行Update-Database命令进行修改。
至此,使用EF Core+CodeFirst建立ASP.NET Core MVC项目介绍完毕,在学习和使用过程中我遇到了很多坑,本文是我在操作相对熟练以及熟悉其基本原理后所写,适合初学者参考,如有不足之处欢迎大家留言评论!