vue-cli脚手架的安装教程图解
vue-cli脚手架模板是基于node下的npm来完成安装,下面给大家介绍vue-cli脚手架的安装,具体内容如下所述:
https://github.com/vuejs/vue-cli 官网 使用官方推荐的webpack
条件:
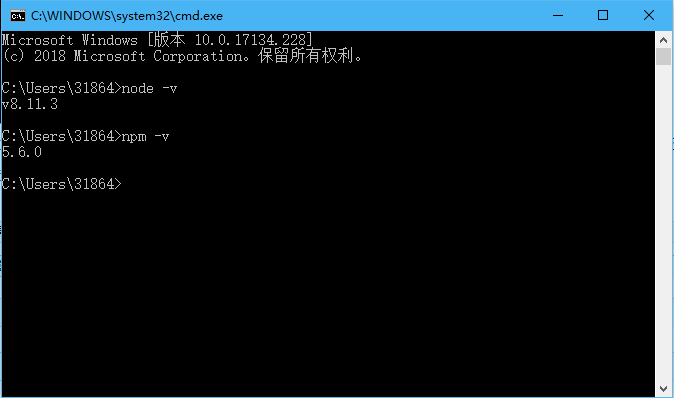
node在4.以上,npm在3以上,查看版本号打开cmd输入,node -v npm -v;

安装步骤:
1、cmd打开命令行窗口
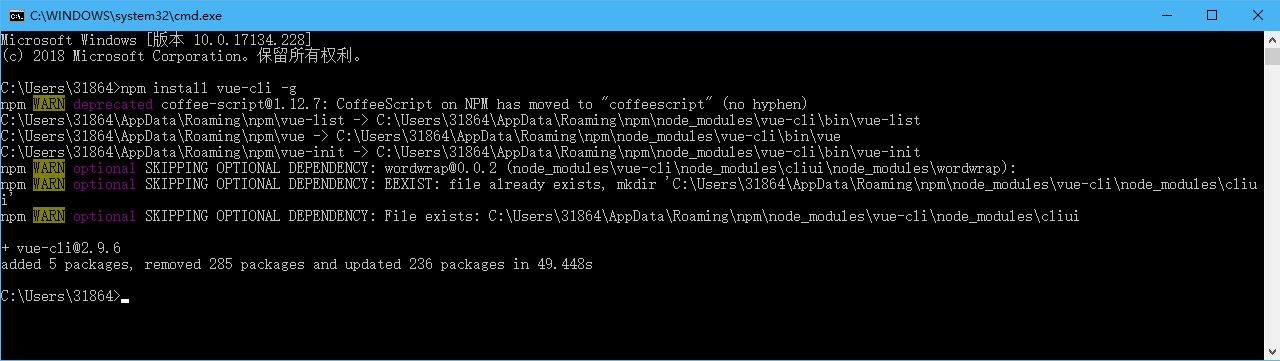
2、输入npm install vue-cli -g,然后回车等待

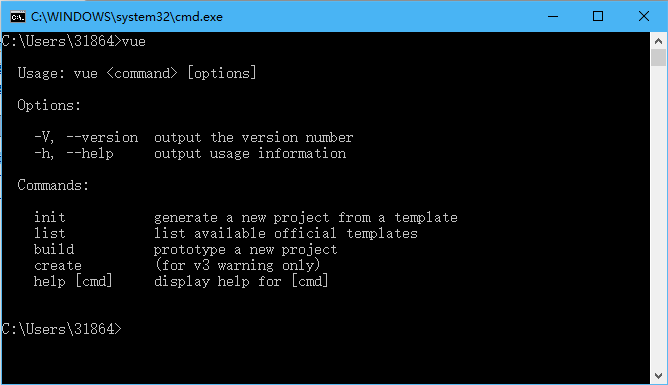
3、安装结束后输入vue 查看是否安装成功

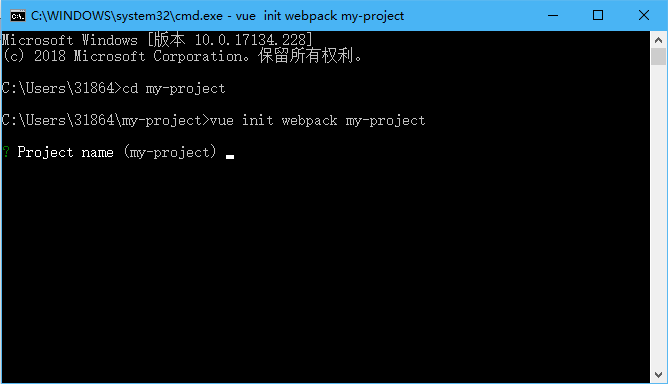
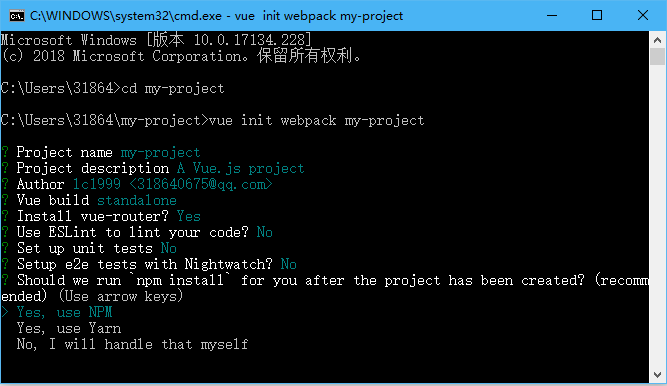
4、运行vueinitwebpack demo(注:项目名称)回车,(想在哪个目录建立vue项目就要在进入到对应目录再输入命令)

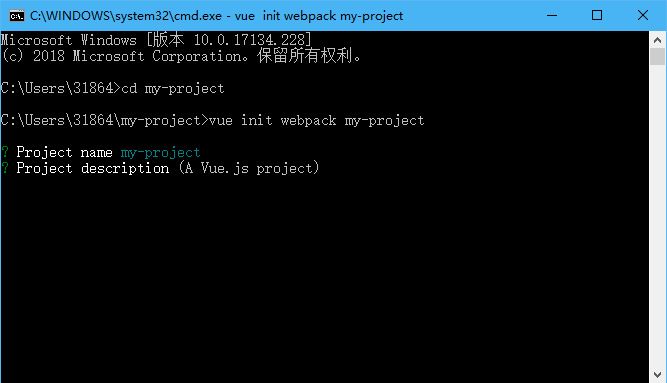
5、显示Project nanme 项目名 回车(项目名不允许使用大写)

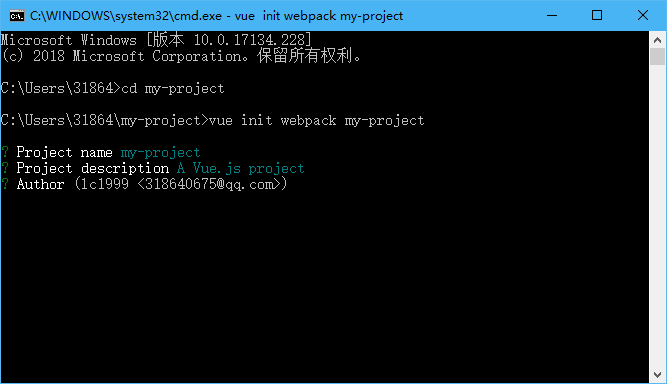
6、project description 后面可以写上描述,或者直接回车

7、Author 后面可以写作者也可以回车 (如果配置过git会自动获取git的name)

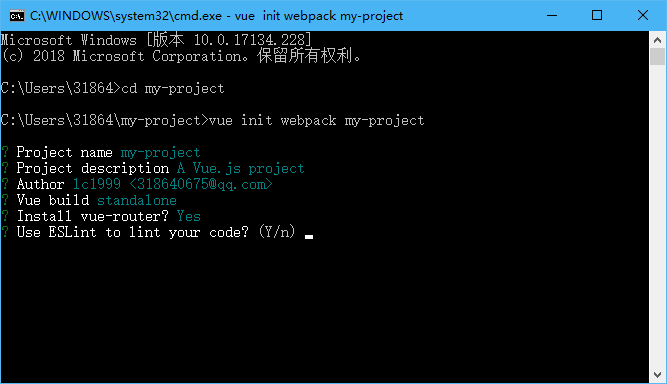
8、Install vue-router? 选择Y(官方推荐的路由插件,几乎每个项目都用得到)

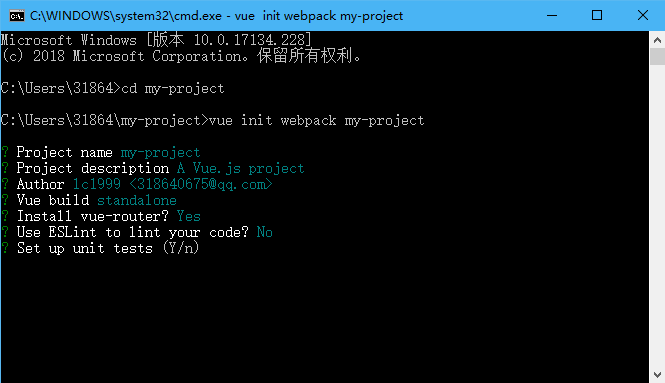
9、User ESLint to lint your code? 选Y(是否启用eslint检测规则,如果不是公司的大型项目或者多人共同开发博主感觉没有必要安装)

10、Set up unit tests? 问的是否要测试 选n

11、Setup e2e tests with Nightwatch? 选n( 用Nightwatch设置E2E测试?)

12、Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys) 选择使用npm、还是yarn安装,一般都是直接回车就好

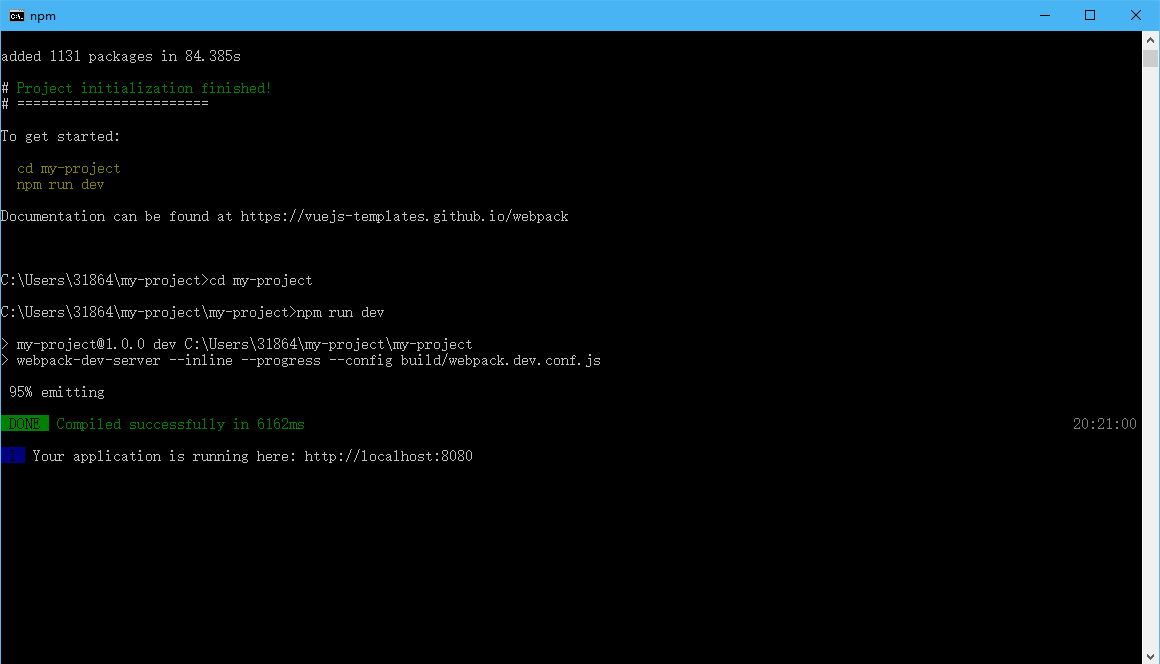
13、这个时候在你创建的目录下就有你的目录了

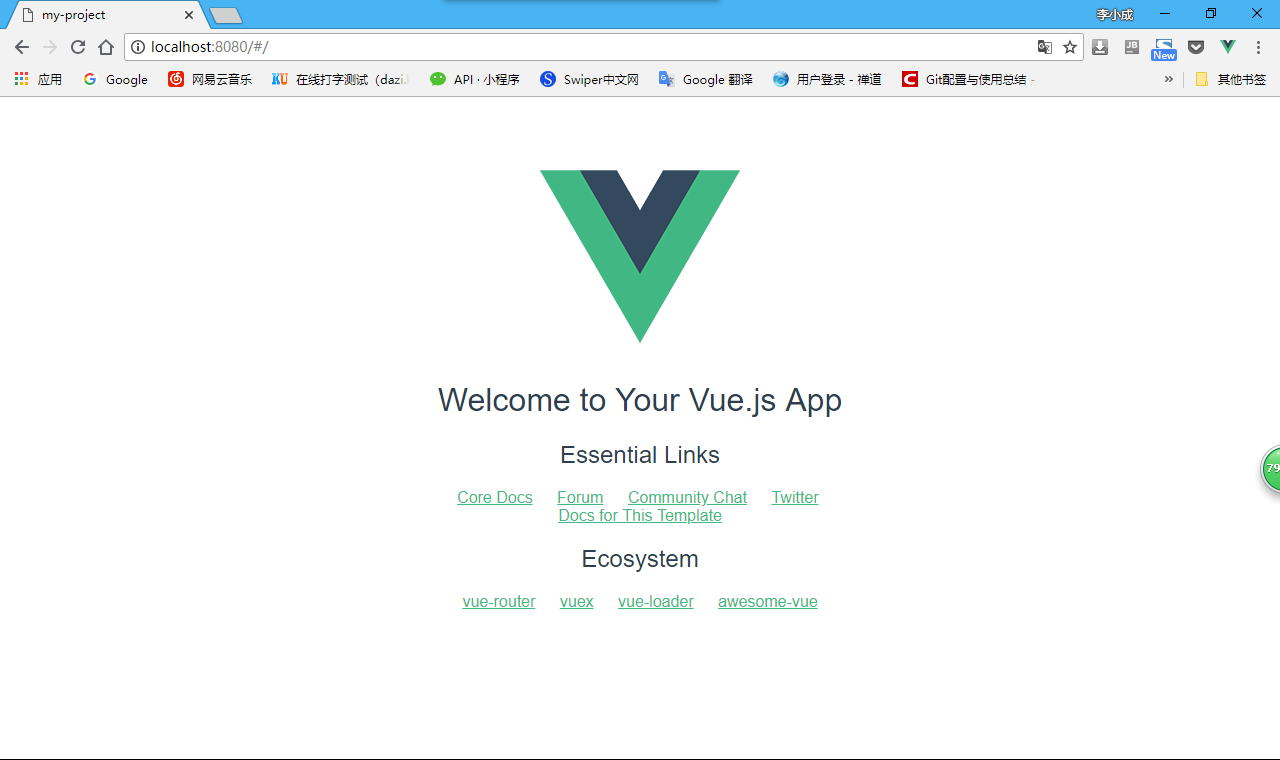
14、cd 你的目录名然后输入npm run dev启动应用,启动成功它会自动打开一个vue页面


到此为止你已经学会了怎么安装 vue-cli脚手架工具了,下面我简单的说明下各个目录都是干嘛的:

main.js的介绍
el是挂载点,router是路由
App.vue 是整个文件的入口,有三部分,template模板 script 逻辑 style样式
总结
以上所述是小编给大家介绍的vue-cli脚手架的安装教程图解,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!