在vue中获取对象时注意event.currentTarget与event.target的区别。
event.currentTarget指向事件所绑定的元素,而event.target始终指向事件发生时的元素。
列如:
<a href="javascript:;" @click="openPlays($event)" class="openplays-btn">
展开
<br>
<i class="iconfont">�</i>
</a>
当点击a时触发openPlays,并且往openPlays中传入当前对象
openPlays (e) {
console.log(e.target,e.currentTarget)
}
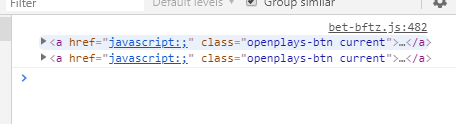
当点击i区域之外时获取到的对象分别为:

因为没点击到其他的元素,所以event.currentTarget与event.target两者获取到的对象都是一样的。
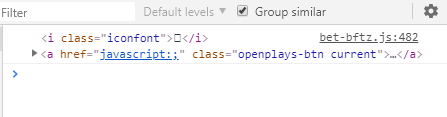
当点击a中的i时event.target与event.currentTarget获取到的对象分别为:

从上面的结果可以看出当使用currentTarget时,不管你点击的是a或者a之中的任何元素,其获取到的对象都为绑定事件的a;当使用target时,如果你点击到a元素则传a元素,如果点击到a之中的某个子级元素则传a之中的某个元素。