1.文档流是指html文档加载解析时从上到下,从左向右,但相对于盒子模型来说,浮动后脱离文档流,但是没有脱离文本流。
1.1代码

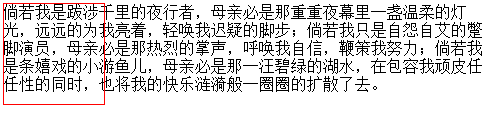
<!DOCTYPE html> <html > <head> <meta charset="UTF-8"> <title>Document</title> <style> .test01{ width: 100px;height: 100px; border:1px solid red; float: left; } </style> </head> <body> <div class="test01"></div> 倘若我是跋涉千里的夜行者,母亲必是那重重夜幕里一盏温柔的灯光,远远的为我亮着,轻唤我迟疑的脚步;倘若我只是自怨自艾的蹩脚演员,母亲必是那热烈的掌声,呼唤我自信,鞭策我努力;倘若我是条嬉戏的小游鱼儿,母亲必是那一汪碧绿的湖水,在包容我顽皮任任性的同时,也将我的快乐涟漪般一圈圈的扩散了去。 </body> </html>
1.2效果图

2.文本流是指html文本的显示,是相对于文字段落来说的。
tip:但是如果设置了绝对定位,元素既会脱离文本流也会脱离文档流。
2.1代码

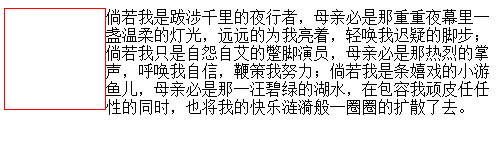
<!DOCTYPE html> <html > <head> <meta charset="UTF-8"> <title>Document</title> <style> .test01{ width: 100px;height: 100px; border:1px solid red; /*float: left;*/ position: absolute; } </style> </head> <body> <div class="test01"></div> 倘若我是跋涉千里的夜行者,母亲必是那重重夜幕里一盏温柔的灯光,远远的为我亮着,轻唤我迟疑的脚步;倘若我只是自怨自艾的蹩脚演员,母亲必是那热烈的掌声,呼唤我自信,鞭策我努力;倘若我是条嬉戏的小游鱼儿,母亲必是那一汪碧绿的湖水,在包容我顽皮任任性的同时,也将我的快乐涟漪般一圈圈的扩散了去。 </body> </html>
2.2效果图