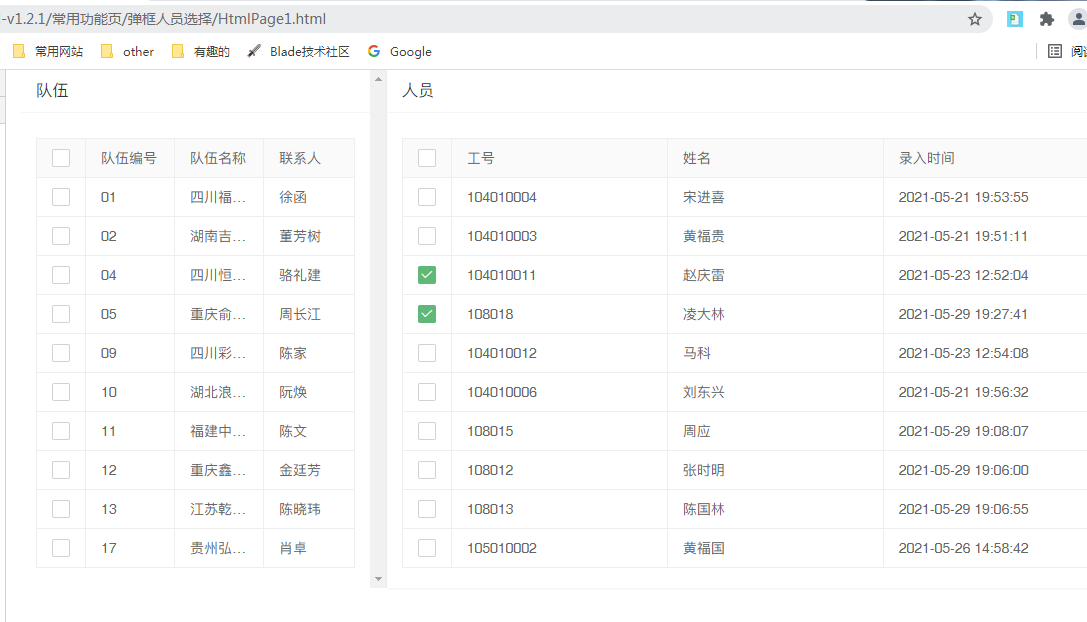
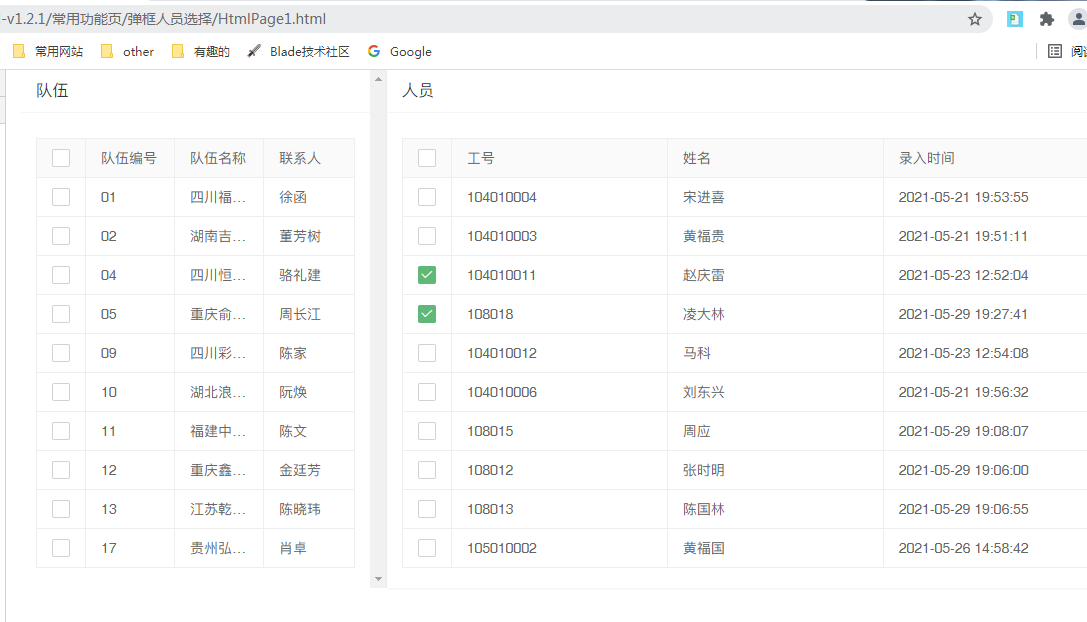
效果

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="https://www.layuicdn.com/layui/css/layui.css">
</head>
<body>
<input type="hidden" id="Persons" name="Persons" value='' />
<input type="hidden" id="PersonNames" name="PersonNames" value="" />
<input type="hidden" id="PersonIds" name="PersonIds" value="" />
<div class="layui-fluid">
<div class="layui-col-md4" style="max-height: 580px; overflow-y: scroll; ">
<div class="layui-card">
<div class="layui-card-header">
<div class="layui-col-md6">
<h3>队伍</h3>
</div>
<div class="layui-col-md6" style="text-align: right;">
</div>
</div>
<div class="layui-card-body">
<table id="table1" lay-filter="table1" class="layui-table"></table>
</div>
</div>
</div>
<div class="layui-col-md8">
<div class="layui-card">
<div class="layui-card-header">
<div class="layui-col-md6"><h3>人员</h3></div>
</div>
<div class="layui-card-body">
<table id="table2" lay-filter="table2" class="layui-table"></table>
</div>
<input type="hidden" id="SignFlowId" value="@ViewBag.signFlowId" />
<input type="hidden" id="SignStepId" value="@ViewBag.signStepId" />
<input type="hidden" id="subData" value="" />
</div>
</div>
</div>
<script src="https://www.layuicdn.com/layui/layui.js"></script>
<script type="text/javascript">
layui.use('table', function () {
var table = layui.table
, form = layui.form
, $ = layui.jquery;
// table1
table.render({
elem: '#table1'
, data: [
{
"no": "01",
"common": "桩基1队",
"group_name": "四川福瑞泽地基基础有限公司",
"phone": "17708373203",
"is_del": "0",
"name": "徐函",
"device_num": "04、05",
"id": 1
},
{ "no": "02", "common": "桩基2队", "group_name": "湖南吉胜建设工程有限公司", "phone": "13574903053", "is_del": "0", "name": "董芳树", "device_num": "20", "id": 2 }, { "no": "04", "common": "路基1队", "group_name": "四川恒达兴悦建设工程有限公司", "phone": "18275411815", "is_del": "0", "name": "骆礼建", "device_num": "17、18", "id": 4 }, { "no": "05", "common": "路基2队", "group_name": "重庆俞宏承建筑工程有限公司", "phone": "13983595311", "is_del": "0", "name": "周长江", "device_num": "15", "id": 5 }, { "no": "09", "common": "路基6队", "group_name": "四川彩龙建设工程有限公司", "phone": "18071999386", "is_del": "0", "name": "陈家", "device_num": "8", "id": 8 }, { "no": "10", "common": "左服务区", "group_name": "湖北浪淘沙建设工程有限公司", "phone": "19986602259", "is_del": "0", "name": "阮焕", "device_num": "07、09", "id": 9 },
{ "no": "11", "common": "右服务区", "group_name": "福建中浩方镇建设工程有限公司", "phone": "13305930788", "is_del": "0", "name": "陈文", "device_num": "10", "id": 10 },
{ "no": "12", "common": "桥梁1队", "group_name": "重庆鑫睿建筑劳务有限公司", "phone": "18523605353", "is_del": "0", "name": "金廷芳", "device_num": "01", "id": 11 }, { "no": "13", "common": "桥梁2队", "group_name": "江苏乾艮建设工程有限公司", "phone": "15050229672", "is_del": "0", "name": "陈晓玮", "device_num": "16、19", "id": 12 }, { "no": "17", "common": "桥梁6队", "group_name": "贵州弘伟建设工程有限公司", "phone": "18569065882", "is_del": "0", "name": "肖卓", "device_num": "21", "id": 15 }, { "no": "18", "common": "吴家屯隧道进口", "group_name": "四川一城建筑劳务有限公司", "phone": "19939931162", "is_del": "0", "name": "申谦", "device_num": "11、12", "id": 16 }, { "no": "19", "common": "吴家屯隧道出口", "group_name": "四川凌辉强盛建筑工程有限公司", "phone": "18950304072", "is_del": "0", "name": "施晓昉", "device_num": "14", "id": 17 },
{ "no": "20", "common": "翁村隧道", "group_name": "福建瑞滨建筑工程有限公司", "phone": "18485591089", "is_del": "0", "name": "田鸿", "device_num": "06", "id": 18 }, { "no": "21", "common": "涵洞", "group_name": "祁阳凯顺建设劳务有限公司", "phone": "17769278305", "is_del": "0", "name": "周超群", "device_num": null, "id": 19 }, { "no": "22", "common": "钢筋场", "group_name": "淮安市锦标劳务有限公司", "phone": "18077949561", "is_del": "0", "name": "李杨", "device_num": "02、03", "id": 20 }, { "no": "23", "common": "1拌合站", "group_name": "中交路桥华南设备物资经营事业部", "phone": null, "is_del": "0", "name": null, "device_num": null, "id": 21 }, { "no": "24", "common": "2拌合站", "group_name": "广西悦顺建设工程有限公司", "phone": "15994369153", "is_del": "0", "name": "贾万帅", "device_num": "13", "id": 22 }
]
, cols: [[
{ type: "checkbox" }
//, { field: 'id', title: 'ID'}
, { field: 'no', title: '队伍编号' }
, { field: 'group_name', title: '队伍名称' }
, { field: 'name', title: '联系人' }
//, { field: 'phone', title: '电话' }
//, { field: 'device_num', title: '对应设备编号' }
//, { field: 'common', title: '备注' }
]]
});
// 监听行单击事件
// https://www.layui.com/demo/table/onrow.html
table.on('row(table1)', function (obj) {
console.log(obj.data);
var row = obj.data;
console.log("模拟切换数据");
var data3 = [
{ "PIN": "104010011", "work_type": null, "id": "26cf9200c2924fa0ac13a8065c1dcb9e", "uploadTime": "2021-05-23 12:52:04", "Name": "赵庆雷" },
{ "PIN": "108016", "work_type": null, "id": "b52ef9d982264f7ca2aa9f0d7a772c03", "uploadTime": "2021-05-29 19:09:28", "Name": "黄龙坤" },
{ "PIN": "104010010", "work_type": null, "id": "fde9fc04351b4d438726f7a0f086ace0", "uploadTime": "2021-05-21 20:04:52", "Name": "秦志文" }
];
// 数据格式 转换
for (var i = 0; i < data3.length; i++) {
data3[i]["PersonId"] = data3[i]["id"];
data3[i]["PersonName"] = data3[i]["Name"];
data3[i]["PersonPIN"] = data3[i]["PIN"];
}
table2.reload({ data: data3 });
});
// table2
var data2 = [
{
"PIN": "104010004",
"work_type": null,
"id": "1aea0d9fae654614879114fb45a15755",
"uploadTime": "2021-05-21 19:53:55",
"Name": "宋进喜"
},
{
"PIN": "104010003", "work_type": null, "id": "1b9812d290c4461a9ccc5cca2c374632", "uploadTime": "2021-05-21 19:51:11",
"Name": "黄福贵"
},
{ "PIN": "104010011", "work_type": null, "id": "26cf9200c2924fa0ac13a8065c1dcb9e", "uploadTime": "2021-05-23 12:52:04", "Name": "赵庆雷" },
{ "PIN": "108018", "work_type": null, "id": "2d42736c85b246a6af4108aac014a4f4", "uploadTime": "2021-05-29 19:27:41", "Name": "凌大林" },
{ "PIN": "104010012", "work_type": null, "id": "3b9654ef84d54d6987618053c115ee17", "uploadTime": "2021-05-23 12:54:08", "Name": "马科" }, { "PIN": "104010006", "work_type": null, "id": "4a9b9f89270e46adaeb55edf50facede", "uploadTime": "2021-05-21 19:56:32", "Name": "刘东兴" },
{ "PIN": "108015", "work_type": null, "id": "504f7d0780f142d5b2a30984f713e54d", "uploadTime": "2021-05-29 19:08:07", "Name": "周应" }, { "PIN": "108012", "work_type": null, "id": "512ba4834db946eba35e9f04c084199c", "uploadTime": "2021-05-29 19:06:00", "Name": "张时明" }, { "PIN": "108013", "work_type": null, "id": "5c6eeab43c55450e8d631d3adea23094", "uploadTime": "2021-05-29 19:06:55", "Name": "陈国林" }, { "PIN": "105010002", "work_type": null, "id": "5fca1903495643a58ecf2c7c01201e92", "uploadTime": "2021-05-26 14:58:42", "Name": "黄福国" }, { "PIN": "104010013", "work_type": null, "id": "78dc55bfe9ac47b880f4308f63a59474", "uploadTime": "2021-05-25 12:30:34", "Name": "徐函" }, { "PIN": "104010007", "work_type": null, "id": "af7aec46f72c4901a6c6dfe134575b67", "uploadTime": "2021-05-21 19:57:52", "Name": "鄂双健" },
{ "PIN": "108016", "work_type": null, "id": "b52ef9d982264f7ca2aa9f0d7a772c03", "uploadTime": "2021-05-29 19:09:28", "Name": "黄龙坤" }, { "PIN": "104010009", "work_type": null, "id": "b5680c1c3fd74faca1be9de712c2747c", "uploadTime": "2021-05-21 20:02:31", "Name": "李月文" }, { "PIN": "120010", "work_type": null, "id": "b90459b92cef4290986fe83d847739ef", "uploadTime": "2021-05-25 13:03:11", "Name": "李云山" }, { "PIN": "108019", "work_type": null, "id": "d2a1857303924b8394f18dfc5e20b395", "uploadTime": "2021-06-01 11:35:35", "Name": "唐坤" }, { "PIN": "108017", "work_type": null, "id": "d6f62b204ae84406b2718f83928491b2", "uploadTime": "2021-05-29 19:26:04", "Name": "徐洪" }, { "PIN": "104010008", "work_type": null, "id": "fd372d08ab0248f0b8a8cb5a4264cc03", "uploadTime": "2021-05-21 19:58:45", "Name": "李娜娜" },
{ "PIN": "104010010", "work_type": null, "id": "fde9fc04351b4d438726f7a0f086ace0", "uploadTime": "2021-05-21 20:04:52", "Name": "秦志文" }
];
// 所有选中的行
//var all_select_row = [];
var all_select_row = [
{ "PIN": "104010011", "work_type": null, "id": "26cf9200c2924fa0ac13a8065c1dcb9e", "uploadTime": "2021-05-23 12:52:04", "Name": "赵庆雷" },
{ "PIN": "108018", "work_type": null, "id": "2d42736c85b246a6af4108aac014a4f4", "uploadTime": "2021-05-29 19:27:41", "Name": "凌大林" },
];
// 数据格式 转换
if (true) {
for (var i = 0; i < data2.length; i++) {
data2[i]["PersonId"] = data2[i]["id"];
data2[i]["PersonName"] = data2[i]["Name"];
data2[i]["PersonPIN"] = data2[i]["PIN"];
}
for (var i = 0; i < all_select_row.length; i++) {
all_select_row[i]["PersonId"] = all_select_row[i]["id"];
all_select_row[i]["PersonName"] = all_select_row[i]["Name"];
all_select_row[i]["PersonPIN"] = all_select_row[i]["PIN"];
}
}
var table2 = table.render({
elem: '#table2'
, data: data2
, cols: [[
{ type: "checkbox" }
//, { field: 'id', title: 'id' }
, { field: 'PIN', title: '工号' }
, { field: 'Name', title: '姓名' }
, { field: 'uploadTime', title: '录入时间' }
]]
, done: function (res, page, count) {
var isChecked = function (item1) {
for (var i = 0; i < all_select_row.length; i++) {
var item2 = all_select_row[i];
if (item2.PersonId == item1.PersonId) {
return true;
}
}
return false;
};
// 加载数据 设置选中项
for (var i = 0; i < res.data.length; i++) {
var item = res.data[i];
if (isChecked(item)) {
item["LAY_CHECKED"] = 'true';
var index = item['LAY_TABLE_INDEX'];
$('div[lay-id="table2"] tr[data-index=' + index + '] input[type="checkbox"]').prop('checked', true);
$('div[lay-id="table2"] tr[data-index=' + index + '] input[type="checkbox"]').next().addClass('layui-form-checked');
}
}
}
});
// table 点击事件
table.on('row(table2)', function (obj) {
//obj.tr.addClass("layui-table-click").siblings().removeClass("layui-table-click");
//obj.tr.find("div.layui-unselect.layui-form-checkbox")[1].click();
//obj.tr.find("td div.laytable-cell-checkbox div.layui-form-checkbox I")[0].click();
// 获取选中的数据
setTimeout(function () {
//var arr = table.checkStatus("table2").data;
//console.log("checked 当前选中的所有数据");
//console.log(arr);
var item = obj.data;
var isChecked = obj.tr.find("td div.laytable-cell-checkbox div.layui-form-checkbox:first").hasClass("layui-form-checked");
console.log(isChecked);
if (isChecked) {
// add
all_select_row.push(item);
} else {
// remove
console.log('remove')
console.log(all_select_row);
console.log(item);
var index = all_select_row.findIndex(function (c) {
return c.PersonId == item.PersonId;
})
if (index > -1) {
all_select_row.splice(index, 1);
}
}
// 设置选中的用户信息
setPerson(all_select_row);
}, 200);
});
var setPerson = function (arr) {
// 清空数据
$("#Persons").val("[]");
$("#PersonNames").val("");
$("#PersonIds").val("");
// 构造数据
if (arr.length > 0) {
var arr2 = [];
var names = "";
var ids = "";
for (var i = 0; i < arr.length; i++) {
var item = arr[i];
arr2.push({
MainTableName_En: "ViolationManagement",
MainTableName_Cn: "违章管理",
MainTableId: -1,
PersonId: item.PersonId,
PersonName: item.PersonName,
PersonPIN: item.PersonPIN,
Type: 0,
});
names += item.PersonName + ",";
ids += item.PersonId + ",";
}
// 去末尾最后一个逗号
if (names != "") {
names = names.substring(0, names.length - 1);
}
if (ids != "") {
ids = ids.substring(0, ids.length - 1);
}
console.log(arr2);
console.log(names);
console.log(ids);
$("#Persons").val(JSON.stringify(arr2));
$("#PersonNames").val(names);
$("#PersonIds").val(ids);
}
};
//$(document).on("click", "td div.laytable-cell-checkbox div.layui-form-checkbox", function (e) {
// e.stopPropagation();
//});
////单击行勾选checkbox事件
//$(document).on("click", ".layui-table-body table.layui-table tbody tr", function () {
// var index = $(this).attr('data-index');
// var tableBox = $(this).parents('.layui-table-box');
// //存在固定列
// if (tableBox.find(".layui-table-fixed.layui-table-fixed-l").length > 0) {
// tableDiv = tableBox.find(".layui-table-fixed.layui-table-fixed-l");
// } else {
// tableDiv = tableBox.find(".layui-table-body.layui-table-main");
// }
// var checkCell = tableDiv.find("tr[data-index=" + index + "]").find("td div.laytable-cell-checkbox div.layui-form-checkbox I");
// if (checkCell.length > 0) {
// checkCell.click();
// }
//});
//$(".layui-table-body table.layui-table tbody tr div.laytable-cell-checkbox div.laytable-cell-checkbox").each(function () {
// $(this).find("input[type='checkbox']:first").prop("checked", false);
//});
//form.render('checkbox');
//$(document).on("click", "td div.laytable-cell-checkbox div.layui-form-checkbox", function (e) {
// e.stopPropagation();
//});
});
</script>
</body>
</html>