一进入系统,然后点击菜单“系统管理”,会看到展开的“系统设置”菜单,又缩回去了,每次都会有(处女座看到就想改)。
隐藏这个动画的JS:jquery.easyui.min.js,这个JS里面有个方法“_141”
我现在改成的是,用“$.fn.tree.defaults.animate”这个配置参数,控制是否显示动画。
自定义定义了两个方法:collapseAllNoAnimation,_153000
修改步骤:
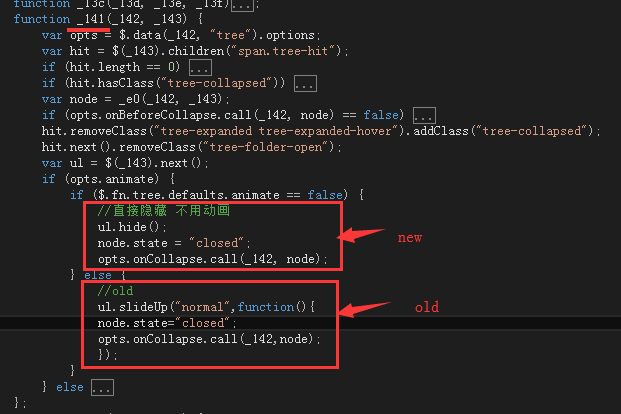
1、 核心方法修改,增加了一个是否显示动画的判断。
JS位置:Rookey.Frame.WebScriptsjquery-easyuijquery.easyui.min.js
方法:_141,搜索这个名字的方法,修改一下就可以了

if ($.fn.tree.defaults.animate == false) { ul.hide(); node.state = "closed"; opts.onCollapse.call(_142, node); } else { ul.slideUp("normal", function () { node.state = "closed"; opts.onCollapse.call(_142, node); }); }
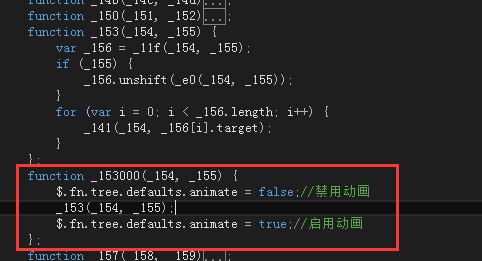
2、在_153下面,新增一个方法_153000:

function _153000(_154, _155) { $.fn.tree.defaults.animate = false;//禁用动画 _153(_154, _155); $.fn.tree.defaults.animate = true;//启用动画 };
3、在collapseAll下面新增了一个方法collapseAllNoAnimation:

collapseAllNoAnimation: function (jq, _1b0) { return jq.each(function () { _153000(this, _1b0);//不显示动画 }); }
4、调用的地方修改一下
JS位置:Rookey.Frame.WebScriptscommonMain.js
方法名:TreeOnLoadSuccess
将 $(dom).tree("collapseAll"); 改为 $(dom).tree("collapseAllNoAnimation");