六、使用下拉列表框进行多选

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>使用下拉列表框进行多选</title> 6 </head> 7 <body> 8 <form action="save.php" method="post" > 9 <label>爱好:</label> 10 <select> 11 <option value="看书">看书</option> 12 <option value="旅游">旅游</option> 13 <option value="运动">运动</option> 14 <option value="购物">购物</option> 15 </select> 16 </form> 17 </body> 18 </html>
下拉列表也可以进行多选操作,在<select>标签中设置multiple="multiple"属性,就可以实现多选功能,
在 windows 操作系统下,进行多选时按下Ctrl键同时进行单击(在 Mac下使用 Command +单击),可以选择多个选项。如下代码:
在浏览器中显示的结果:
试一试:让“爱好”下拉列表框具有多选功能
在编辑器中第10行补充代码 multiple="multiple"。
你是否输入像下面的代码:

/*不知道这样写会不会被老板打死*/
七、使用提交按钮,提交数据

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>提交按钮</title> 6 </head> 7 <body> 8 <form method="post" action="save.php"> 9 <label for="myName">姓名:</label> 10 <input type="text" value=" " name="myName " /> 11 <input type="text" value="提交" name="submitBtn" /> 12 </form> 13 </body> 14 </html>
在表单中有两种按钮可以使用,分别为:提交按钮、重置按钮。
当用户需要提交表单信息到服务器时,需要用到提交按钮。
语法:
<input type="submit" value="提交">
type:只有当type值设置为submit时,按钮才有提交作用
value:按钮上显示的文字
举例:
在浏览器中显示的结果:
试一试:把编辑器的输入框改为按钮
你是否输入像下面的代码:
八、使用重置按钮,重置表单信息

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>重置按钮</title> 6 </head> 7 <body> 8 <form action="save.php" method="post" > 9 <label>爱好:</label> 10 <select> 11 <option value="看书">看书</option> 12 <option value="旅游" selected="selected">旅游</option> 13 <option value="运动">运动</option> 14 <option value="购物">购物</option> 15 </select> 16 <input type="submit" value="确定" /> 17 <input type="submit" value="提交" /> 18 </form> 19 </body> 20 </html>
当用户需要重置表单信息到初始时的状态时,比如用户输入“用户名”后,发现书写有误,
可以使用重置按钮使输入框恢复到初始状态。只需要把type设置为"reset"就可以。
语法:
<input type="reset" value="重置">
type:只有当type值设置为reset时,按钮才有重置作用
value:按钮上显示的文字
举例:
在浏览器中显示的结果:
单击重置按钮
试一试:把“提交按钮”改为“重置按钮”
1、在编辑器中的第17行,把type="submit"改为type="reset"
2、在编辑器中的第17行,把value="提交"改为value="重置"
你是否输入像下面的代码:
九、form表单中的label标签

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>form中的lable标签</title> 6 </head> 7 8 <body> 9 <form> 10 <label for="male">男</label> 11 <input type="radio" name="gender" id="male" /> 12 <br /> 13 <label for="female">女</label> 14 <input type="radio" name="gender" id="female" /> 15 <br /> 16 <label for="email">输入你的邮箱地址</label> 17 <input type="email" id="email" placeholder="Enter email"> 18 19 </form> 20 21 </body> 22 </html>
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。
如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,
浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
语法:
<label for="控件id名称">
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
例子:
<form> <label for="male">男</label> <input type="radio" name="gender" id="male" /> <br /> <label for="female">女</label> <input type="radio" name="gender" id="female" /> <label for="email">输入你的邮箱地址</label> <input type="email" id="email" placeholder="Enter email"> </form>
来试试:完成下面任务
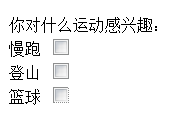
要求:慢跑、登山和篮球复选框要与各自的复选项用for属性关联。效果图如下:
参考代码如下: 你对什么运动感兴趣:<br />
<label for="jog">慢跑</label> <input type="checkbox" name="jog" id="jog" /><br /> <label for="climb">登山</label> <input type="checkbox" name="climb" id="climb" /><br /> <label for="basketball">篮球</label> <input type="checkbox" name="basketball" id="basketball" />
不加label的话鼠标一定要点击小圆点才能激活条目,加了label可以直接点击对应的文字来激活条目。
label的作用就是获得焦点,在例子中,把鼠标移动到文字上(男、女、输入你的邮箱地址),同样可以激活控件进行选择,输入。
但是如果不加label的话,鼠标就必须移动到控件上面。
name 可以重复,id不可以重复,在程序中,使用name定位值,不使用id 定位。如本例中name="gender",但是有id=male和id=“female”。