一、使用ul,添加新闻信息列表

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title> p标签</title> 6 </head> 7 <body> 8 9 10 </body> 11 </html>
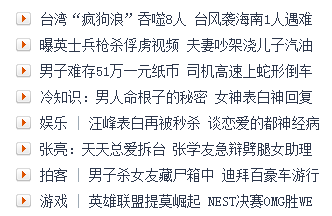
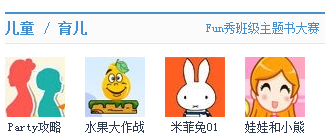
在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表、图片列表,如下图所示。
新闻列表
图片列表
这些列表就可以使用ul-li标签来完成。ul-li是没有前后顺序的信息列表。
语法:
来试试,在编辑器中的第8行输入<ul><li>我的第一个列表信息</li></ul>
li 在英文里代表 List(列表),ol 在英文里代表 ordered list(有序列表),ul 在英文里代表 unordered list(无序列表)
二、使用ol,添加图书销售排行榜

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title> p标签</title> 6 </head> 7 <body> 8 9 10 </body> 11 </html>
使用ol,添加图书销售排行榜
如果想在网页中展示有前后顺序的信息列表,怎么办呢?如,当当网上的书籍热卖排行榜,
如下图所示。这类信息展示就可以使用<ol>标签来制作有序列表来展示。
语法:
<ol> <li>信息</li> <li>信息</li> ...... </ol>
举例:
下面是一个热点课程下载排行榜:
<ol> <li>前端开发面试心法 </li> <li>零基础学习html</li> <li>JavaScript全攻略</li> </ol>
<ol>在网页中显示的默认样式一般为:每项<li>前都自带一个序号,序号默认从1开始,如下图所示:
来试试,在编辑器中的第 8 行输入
<ol> <li>我的第一个列表信息。</li> <li>我的第一个列表信息。</li> </ol>
别忘了<ol>标签的语法
<ol>
<li>信息</li>
<li>信息</li>
......
</ol>
三、认识div在排版中的作用

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>div标签</title> 6 </head> 7 <body> 8 <h2>热门课程排行榜</h2> 9 <ol> 10 <li>前端开发面试心法 </li> 11 <li>零基础学习html</li> 12 <li>javascript全攻略</li> 13 </ol> 14 <h2>最新课程排行</h2> 15 <ol> 16 <li>版本管理工具介绍—Git篇 </li> 17 <li>Canvas绘图详解</li> 18 <li>QQ5.0侧滑菜单</li> 19 </ol> 20 </body> 21 </html>
在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。
语法:
<div>…</div>
确定逻辑部分:
什么是逻辑部分?它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。
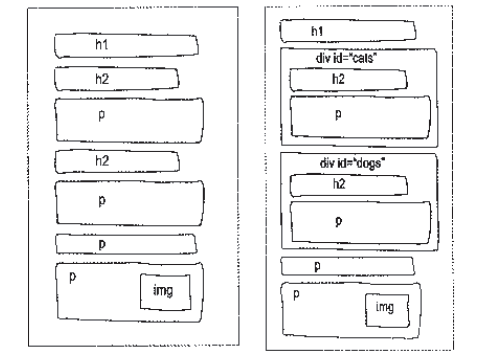
如下图所示:图中用红色边框标出的部分就是一个逻辑部分,就可以使用<div>标签作为容器。
来试试:用div标签为网页划分独立的版块
在编辑器中使用div标签划分出独立的逻辑部分。(答案有很多种噢,看看谁的最简炼)
别忘了<div>标签的语法: <div> … </div>
参考代码:(只是其中的一种)
<div>
<h2>热门课程排行榜</h2>
<ol>
<li>前端开发面试心法 </li>
<li>零基础学习html</li>
<li>javascript全攻略</li>
</ol>
</div>
<div>
<h2>最新课程排行</h2>
<ol>
<li>版本管理工具介绍—Git篇 </li>
<li>Canvas绘图详解</li>
<li>QQ5.0侧滑菜单</li>
</ol>
</div>
一个html页面可以看成一个家,而一个div你们可以看成家的每个小房间,房间有了当然没什么效果,
但是一个家必须分成一个个小房间才能多姿多彩,但每个房间里怎么装饰就得你们自己放东西,当然装饰就得交给css了,
后面讲到<div class>大家就懂了。div标签就是一个框,将里面的东西框起来,然后通过css来使这个框按照所需要的样式显示出来。
<div>就是分类,把一类东西放在一块,另一类东西放另一块。这样一目了然,就是<div>实现的。
四、给div命名,使逻辑更加清晰

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>div标签</title> 6 </head> 7 <body> 8 <div> 9 <h2>热门课程排行榜</h2> 10 <ol> 11 <li>前端开发面试心法 </li> 12 <li>零基础学习html</li> 13 <li>javascript全攻略</li> 14 </ol> 15 </div> 16 <div> 17 <h2>web前端开发导学课程</h2> 18 <ul> 19 <li>网页专业名词大扫盲 </li> 20 <li>网站职位定位指南</li> 21 <li>为您解密Yahoo网站制作流程</li> 22 </ul> 23 </div> 24 </body> 25 </html>
我们把一些标签放进<div>里,划分出一个独立的逻辑部分。为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,
用id属性来为<div>提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的。
如下两图进行比较,如果设计师把两个图给你,哪个图你看上去能更快的理解呢?是不是右边的那幅图呢。
语法:
<div id="版块名称">…</div>
任务
来试试给网页的独立的版块添加“标记”
1、在编辑器中的第8行修改<div>代码为<div id="hotList">。
2、在编辑器中的第16行修改<div>代码为<div id="learningInstructed">。
别忘了标记版块名称的语法:
<div id="版块名称">…</div>
div相当于划分成一个个房间,id就是房间号了
DIV的ID号是为了使用CSS的ID选择器,应用CSS样式,否则毫无意义。
五、table标签,认识网页上的表格
 table标签,认识网页上的表格
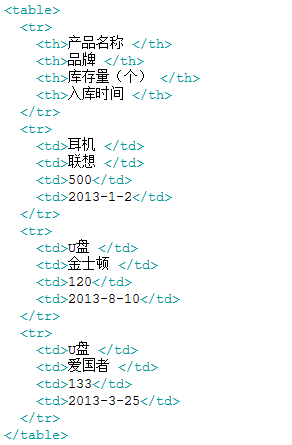
table标签,认识网页上的表格有时候我们需要在网页上展示一些数据,如某公司想在网页上展示公司的库存清单。如下表:
想在网页上展示上述表格效果可以使用以下代码:
创建表格的四个元素:
table、tbody、tr、th、td
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。
3、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
4、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
5、<th>…</th>:表格的头部的一个单元格,表格表头。
6、表格中列的个数,取决于一行中数据单元格的个数。
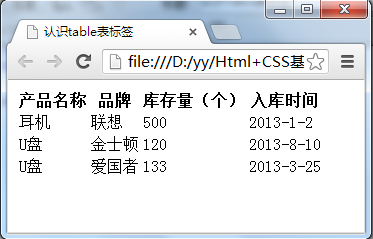
上述代码在浏览器中显示的默认的样式为:
总结:
1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为粗体并且居中显示
任务
来试试为数学成绩表添加一行内容
在右部编辑器中的第25-29行输入下列代码:
25.<tr>
26. <td>三班</td>
27. <td>32</td>
28. <td>80</td>
29.</tr>
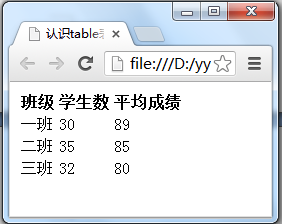
结果图:
1、表格的行标签的语法:
<tr>… </tr>
2、一行中的单元格语法:
<tr> <td>…</td> <td>…</td> … </tr>
如果把网页比作一个女士
加载样式的过程是化妆过程
那么tbody就相当于屏蔽了化妆的过程直到
女士化好妆在真正出来见人
td是“table data(表格数据)”的缩写,用于表示行中各个单元格(cell)的开始和结束。
tbody全显示出来
th表头
tr每一行
td每一个单元格
有几对tr就表示有几行,有几个td表示有几列。
六、用css样式,为表格加入边框

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>为表格添加边框</title> 6 <style type="text/css"> 7 table tr td,th{border:1px solid #000;} 8 </style> 9 </head> 10 11 <body> 12 <table summary=""> 13 <tr> 14 <th>班级</th> 15 <th>学生数</th> 16 <th>平均成绩</th> 17 </tr> 18 <tr> 19 <td>一班</td> 20 <td>30</td> 21 <td>89</td> 22 </tr> 23 <tr> 24 <td>二班</td> 25 <td>35</td> 26 <td>85</td> 27 </tr> 28 <tr> 29 <td>三班</td> 30 <td>32</td> 31 <td>80</td> 32 </tr> 33 </table> 34 35 </body> 36 </html>
Table 表格在没有添加 css 样式之前,是没有边框的。我们为表格添加一些样式,为它添加边框。
在代码编辑器中添加如下代码:
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>
上述代码是用 css 样式代码,为th,td单元格添加粗细为一个像素的黑色边框。
结果窗口显示出结果样式:
表格四元素:table tr td,th
边框大小与颜色:{border:1px solid #000;}
七、caption标签,为表格添加标题和摘要

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>认识table表标签</title> 6 <style type="text/css"> 7 table tr td,th{ 8 border:1px solid #000; 9 } 10 </style> 11 </head> 12 <body> 13 <table> 14 15 <tr> 16 <th>产品名称 </th> 17 <th>品牌 </th> 18 <th>库存量(个) </th> 19 <th>入库时间 </th> 20 </tr> 21 <tr> 22 <td>耳机 </td> 23 <td>联想 </td> 24 <td>500</td> 25 <td>2013-1-2</td> 26 </tr> 27 <tr> 28 <td>U盘 </td> 29 <td>金士顿 </td> 30 <td>120</td> 31 <td>2013-8-10</td> 32 </tr> 33 <tr> 34 <td>U盘 </td> 35 <td>爱国者 </td> 36 <td>133</td> 37 <td>2013-3-25</td> 38 </tr> 39 </table> 40 </body> 41 </html>
表格还是需要添加一些标签进行优化,可以添加标题和摘要。代码如下:
摘要
摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:<table summary="表格简介文本">
标题
用以描述表格内容,标题的显示位置:表格上方。
语法:
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>
来试试,为文章添加标题
1. 在编辑器中为表格添加摘要,摘要的内容为“本表格记录2012年到2013年库存记录,记录包括U盘和耳机库存量”。
2. 在编辑器中为表格添加标题,标题的内容为“2012年到2013年库存记录”。
别忘了caption标签的语法
<caption>...</caption>
标题,肯定在最上面,也不能跑到表外面吧。所以在<table>下一行的位置写就行。
备注,是这个表的备注,所以,紧跟着table吧。 <table summary="本表是2012年的库存表">
table的summary属性目的是语义化标签,是为了SEO,和<!--注释-->完全是两回事,
因为浏览器(除了ie),百度,谷歌的引擎是不会读你的注释文字的。