
一个被 157317 个项目引用的 JS 开源库
Clipboard.js 简介
Clipboard.js 是一个用于将文本复制到剪贴板的 JS 库。没有使用 Flash,没有使用任何框架,开启 gzipped 压缩后仅仅只有 3kb。

作者 zenorocha 认为:
将文本复制到剪贴板应该不难。它不需要几十个步骤来配置,也不需要加载数百 KB 的文件。最最重要的是,它不应该依赖于 Flash 或其他任何框架。
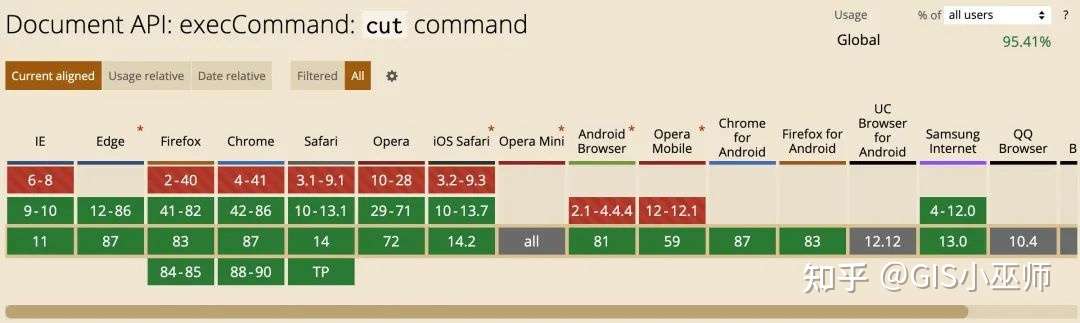
该库依赖于 Selection 和 execCommand API,几乎所有的浏览器都支持 Selection API。然而 execCommand API 却存在一定的兼容性问题:
 Copy API的兼容
Copy API的兼容 Cut API的兼容
Cut API的兼容
但是,不用担心!对于较老的浏览器,Clipboard.js 也可以优雅地降级处理。
Clipboard.js 安装和使用
两种安装方式
在使用 Clipboard.js 之前,你可以通过 NPM 或 CDN 的方式来安装它:
NPM
npm install clipboard --save
CDN
<script src="https://cdn.jsdelivr.net/npm/clipboard@2.0.6/dist/clipboard.min.js"></script>
简单使用
设置复制剪贴的内容
从另一个元素复制内容。你可以给目标元素添加一个 data-clipboard-target 属性来实现这个功能
<input id="foo" value="https://github.com/zenorocha/clipboard.js.git">
<!-- Trigger -->
<button class="btn" data-clipboard-target="#foo">
<img src="assets/clippy.svg" alt="Copy to clipboard">
</button>
你还可以定义一个 data-clipboard-action 属性来指明你想要复制还是剪切内容
<textarea id="bar">大师兄很帅...</textarea>
<!-- Trigger -->
<button class="btn" data-clipboard-action="cut" data-clipboard-target="#bar">
剪切
</button>
复制当前的内容,需要给目标元素设置一个 data-clipboard-text 属性即可
<button class="btn" data-clipboard-text="小师妹好好看">
复制
</button>
事件
如果你想要展示一些用户反馈,或者在用户复制/剪切后获取已经选择的文字,这里有个示例供你参考。
我们通过触发自定义事件,比如 success 和 error 让你可以设置监听并实现自定义逻辑
var clipboard = new ClipboardJS('.btn');
clipboard.on('success', function(e) {
console.info('Action:', e.action);
console.info('Text:', e.text);
console.info('Trigger:', e.trigger);
e.clearSelection();
});
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});
其他用法
如果你不想修改 HTML,提供了一个非常方面的命令式的 API 给你使用。你需要做的就是声明一个函数,做一些处理,并返回一个值。
例如, 你希望动态设置target, 你需要返回一个node节点.
new ClipboardJS('.btn', {
target: function(trigger) {
return trigger.nextElementSibling;
}
});
如果你希望动态设置text, 你需要返回字符串。
new ClipboardJS('.btn', {
text: function(trigger) {
return trigger.getAttribute('aria-label');
}
});
如果在模态框(Modals)中使用,或是在其他修改焦点的类库中使用,你会希望将获得焦点的元素设置为 container 属性的值。
new ClipboardJS('.btn', {
container: document.getElementById('modal')
});
同样地,如果你使用单页应用,你可能想要更加精确地管理 DOM 的生命周期。你可以清理事件以及创建的对象。
var clipboard = new ClipboardJS('.btn');
clipboard.destroy();
好了!关于 Clipboard.js 的使用,阿宝哥就介绍到这里,感兴趣的小伙伴可以查看 Github 上 Clipboard.js 的使用示例。
Clipboard.js
https://clipboardjs.com/