在es6之前,对象不是基于类创建的,而是用一种成为构造函数的特殊函数来定义对象和它们的特征。
1.1 创建对象可以通过三种方式
1、对象字面量
var obj1 = new Object();
2、new Object()
var obj2 = {};
3、自定义构造函数
function Star(uname, age) { this.uname = uname; this.age = age; this.sing = function() { console.log('我会唱歌'); } } var ldh = new Star('刘德华', 18); var zxy = new Star('张学友', 19); ldh.sing(); zxy.sing();
1.2 构造函数
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new一起使用。我们可以把对象中的一些公共的属性和方法抽取出来,然后封装到这个函数里面。
在js中,使用构造函数时要注意以下两点:
- 构造函数用于创建某一类对象,其首字母要大写
- 构造函数要和new一起使用才有意思
new在执行时会做这四件事情:
- 在内存中创建一个新的空对象
- 让this指向这个新对象
- 执行构造函数里面的代码,给这个新对象添加属性和方法
- 返回这个新对象(所以构造函数里面不需要return)
构造函数方法很好用,但是存在浪费内存的问题。

1.3 构造函数原型prototype
构造函数通过原型分配的函数是所有对象所共享的。
javascript规定,每一个构造函数都有一个prototype属性,指向另一个对象。注意这个prototype就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
我们可以把那些不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法。
function Star(uname, age) { this.uname = uname; this.age = age; } // 一般情况下,我们的公共属性定义到构造函数里面, 公共的方法我们放到原型对象身上 Star.prototype.sing = function() { console.log('我会唱歌'); } var ldh = new Star('刘德华', 18); var zxy = new Star('张学友', 20); ldh.sing(); zxy.sing();
思考:
1.原型是什么? 一个对象,我们也称为prototype为原型对象。
2.原型的作用是什么? 共享方法。
1.4 对象原型__proto__
对象都会有一个属性__proto__指向构造函数prototype原型对象,之所以我们对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有__proto__原型的存在。
- __proto__对象原型和原型对象prototype是等价的。
- __proto__对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此实际开发中,不可以使用这个属性,它只是内部指向原型对象prototype

1.5 原型constructor
对象原型(__proto__)和构造函数(prototype)原型对象里面都有一个属性constructor属性,constructor我们称为构造函数,因为它指向构造函数本身。
constructor主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
function Star(uname, age) { this.uname = uname; this.age = age; } // 一般情况下,我们的公共属性定义到构造函数里面, 公共的方法我们放到原型对象身上 Star.prototype.sing = function () { console.log('我会唱歌'); } Star.prototype = { // 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数 constructor: Star, sing: function () { console.log('我会唱歌'); }, movie: function () { console.log('我会演电影'); } } var ldh = new Star('刘德华', 18); var zxy = new Star('张学友', 19);
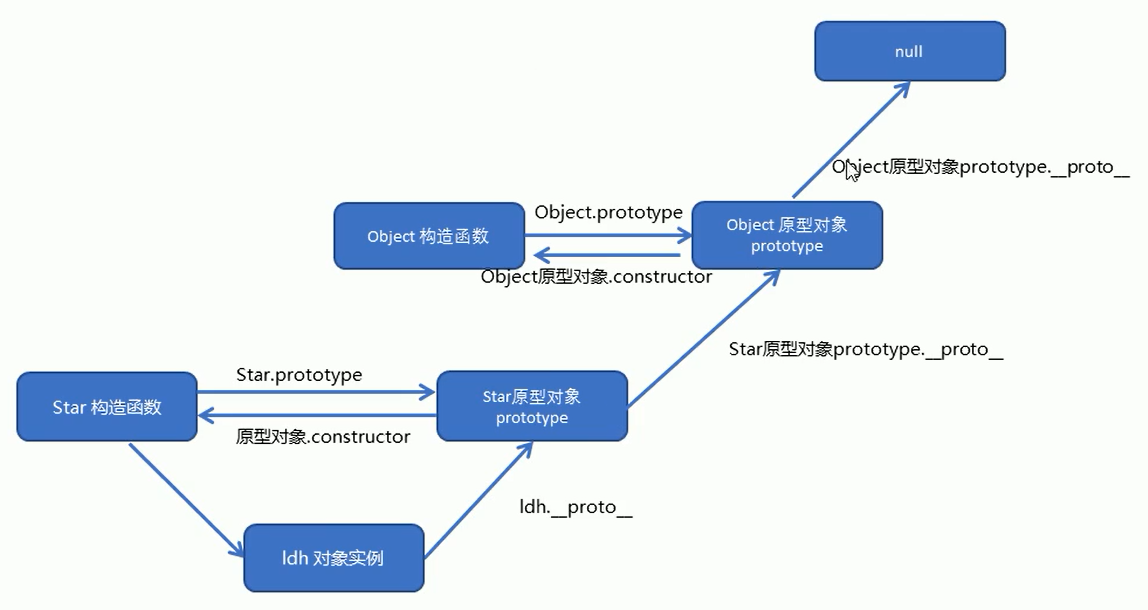
1.6 原型链
js的成员查找机制(规则)
- 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
- 如果没有就查找它的原型(也就是__proto__只想的prototype原型对象)。
- 如果还没有就查找原型对象的原型(Object的原型对象)。
- 依次类推,一直找到Object为止(null)。
- __proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线。

1.7 扩展内置对象方法
可以通过原型对象,对原来的内置对象进行扩展自定义的方法。比如给数组增加自定义求偶数和的功能。
注意:数组和字符串内置对象不能给原型对象覆盖操作Array.prototype = { },只能是Array.prototype.xxx = function() { } 的方式。
// 原型对象的应用 扩展内置对象方法 Array.prototype.sum = function() { var sum = 0; for (var i = 0; i < this.length; i++) { sum += this[i]; } return sum; }; var arr = [1, 2, 3]; console.log(arr.sum()); // 6 console.log(Array.prototype); var arr1 = new Array(11, 22, 33); console.log(arr1.sum()); // 66