
<template> <div id="app">
<div v-html="H"></div> //绑定html
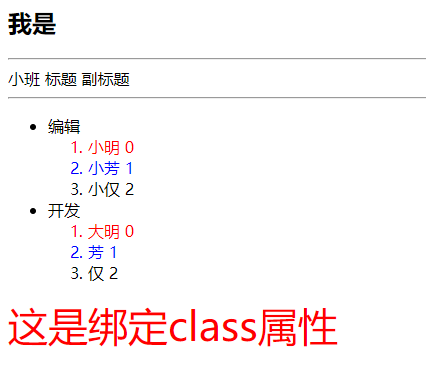
你好,我是vue<br/> {{msg}} <hr>{{obj.name}}</hr> <h v-bind:title="title">标题</h> <h :title="title1">副标题</h> <hr> <ul> 无序 <li v-for="item in items"> //是两级列表 {{item.title}} 第一级内容 <ol> 有序 <li v-for="(per,key) in item.person" :class="{red:key==0,blue:key==1}"> v-for遍历元素,key是每一项索引,这里作用来获取第一项和第二项改变字体颜色 {{per.name}} -----------第二季内容
{{key}} </li> </ol> </li> </ul> </hr>
<div class="isdanger" v-bind:class="[{active:isactive},isantive]" v-bind:style="stylesheet">这是绑定class属性</div> </div> </template>
<script>
export default
{ name: 'app', data () {
return
{ msg: '', obj:{name:'小班'},
items:[{ "title":"编辑", "person":[ {"name":"小明"},{"name":"小芳"},{"name":"小仅"} ]},
{ title:"开发", "person":[{"name":"大明"},{"name":"芳"},{"name":"仅"}] } ],
title:"这是vue的api", title1:"这是副标题", isactive:true, stylesheet:{ color:"red", fontSize:'40px' },
H:"<h2>我是</h2>" } } } --------------绑定html,让前台解析用v-html
</script>
<style>
.red{ color:red } .blue{ color:blue }
</style>