多语言/国际化/全球化&本地化,这些词汇表达的是同一个意思,即系统同时支持多种不同国家的语言,我们用本地化这个词来表达。在ASP.NET Core 6.0中可以很方便的做到,这篇博客也是记录一下主要的步骤,最后会放出一个demo供参考。注意我们的版本是.net Core 6.0,所以下面的步骤是基于这个版本。
一、添加本地化服务
builder.Services.AddLocalization(options => options.ResourcesPath = "Resources");
builder.Services.AddMvc()
.AddViewLocalization(Microsoft.AspNetCore.Mvc.Razor.LanguageViewLocationExpanderFormat.Suffix)
.AddDataAnnotationsLocalization();
builder.Services.Configure<RequestLocalizationOptions>(options =>
{
var supportedCultures = new[] { "zh-CN", "en-US" };
options.SetDefaultCulture(supportedCultures[0])
.AddSupportedCultures(supportedCultures)
.AddSupportedUICultures(supportedCultures);
});支持多语言,我们一般使用资源文件,即resx格式的文件存储,并统一放置在项目的Resources目录下。这里我们使用了zh-CN和en-US两种语言,可以根据需要自行添加更多的其它语言。
二、处理本地化中间件请求
//处理本地化中间件请求
var supportedCultures = new[] { "zh-CN", "en-US" };
var localizationOptions = new RequestLocalizationOptions().SetDefaultCulture(supportedCultures[0])
.AddSupportedCultures(supportedCultures)
.AddSupportedUICultures(supportedCultures);
app.UseRequestLocalization(localizationOptions);三、准备资源文件
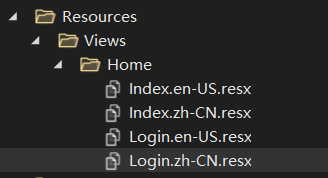
按照如下图的目录结构准备相应视图的资源文件

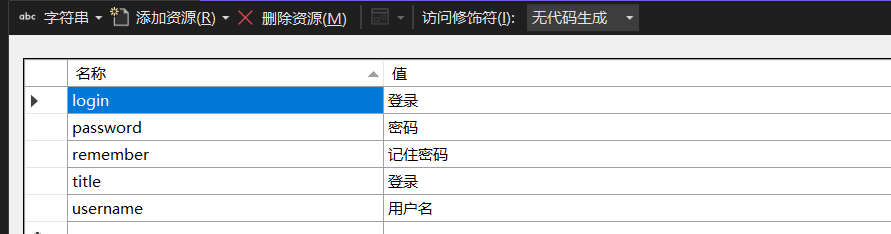
资源文件的内容示例:

四、视图使用资源文件
1. 注入视图本地化中间件
@using Microsoft.AspNetCore.Mvc.Localization
@inject IViewLocalizer Localizer2. 使用中间件
@Localizer["title"]如上就实现了本地化的功能,非常简单。当然控制器部分内容的本地化跟视图操作一样的,可通过注入IStringLocalizer实现。在Resources文件夹中创建Controllers文件夹,分目录存放即可。
附后放出一个demo项目,供参考:
链接:https://pan.baidu.com/s/1Nym4GQjwFBAHKWt2xZjQuQ
提取码:8eb6
参考资料:
https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/localization?view=aspnetcore-6.0