
在系统自带的UILabel中是没有吸顶及吸底部的方法的(如果有请告诉我,我没找到),于是乎重写label
1 // 2 // gzhVerticalAlignmentLabel.h 3 // VerticalAlignmentLabel 4 // 5 // Created by 郭志贺 on 2020/6/1. 6 // Copyright © 2020 郭志贺. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 NS_ASSUME_NONNULL_BEGIN 12 13 typedef enum VerticalAlignment { 14 15 VerticalAlignmentTop, 16 17 VerticalAlignmentMiddle, 18 19 VerticalAlignmentBottom, 20 21 } VerticalAlignment; 22 23 @interface gzhVerticalAlignmentLabel : UILabel{ 24 25 @private VerticalAlignment verticalAlignment_; 26 27 } 28 29 30 31 @property (nonatomic, assign) VerticalAlignment verticalAlignment; 32 33 @end 34 35 NS_ASSUME_NONNULL_END
1 // 2 // gzhVerticalAlignmentLabel.m 3 // VerticalAlignmentLabel 4 // 5 // Created by 郭志贺 on 2020/6/1. 6 // Copyright © 2020 郭志贺. All rights reserved. 7 // 8 9 #import "gzhVerticalAlignmentLabel.h" 10 11 @implementation gzhVerticalAlignmentLabel 12 13 @synthesize verticalAlignment = verticalAlignment_; 14 15 16 17 18 - (void)setVerticalAlignment:(VerticalAlignment)verticalAlignment { 19 20 verticalAlignment_ = verticalAlignment; 21 22 [self setNeedsDisplay]; 23 24 } 25 26 27 28 - (CGRect)textRectForBounds:(CGRect)bounds limitedToNumberOfLines:(NSInteger)numberOfLines { 29 30 CGRect textRect = [super textRectForBounds:bounds limitedToNumberOfLines:numberOfLines]; 31 32 switch (self.verticalAlignment) { 33 34 case VerticalAlignmentTop: 35 36 textRect.origin.y = bounds.origin.y; 37 38 break; 39 40 case VerticalAlignmentBottom: 41 42 textRect.origin.y = bounds.origin.y + bounds.size.height - textRect.size.height; 43 44 break; 45 46 case VerticalAlignmentMiddle: 47 48 49 default: 50 51 textRect.origin.y = bounds.origin.y + (bounds.size.height - textRect.size.height) / 2.0; 52 53 } 54 55 return textRect; 56 57 } 58 59 60 61 -(void)drawTextInRect:(CGRect)requestedRect { 62 63 CGRect actualRect = [self textRectForBounds:requestedRect limitedToNumberOfLines:self.numberOfLines]; 64 65 [super drawTextInRect:actualRect]; 66 67 } 68 69 @end
使用方式
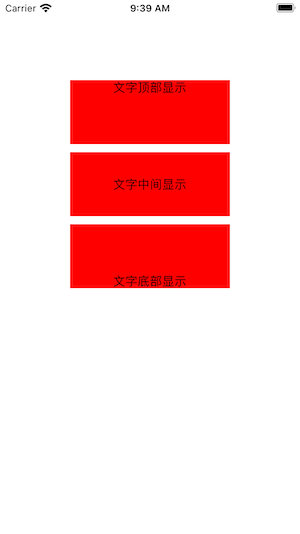
1 // 2 // ViewController.m 3 // VerticalAlignmentLabel 4 // 5 // Created by 郭志贺 on 2020/6/1. 6 // Copyright © 2020 郭志贺. All rights reserved. 7 // 8 9 #import "ViewController.h" 10 #import "gzhVerticalAlignmentLabel.h" 11 12 /** 屏幕高度 */ 13 #define ScreenH [UIScreen mainScreen].bounds.size.height 14 /** 屏幕宽度 */ 15 #define ScreenW [UIScreen mainScreen].bounds.size.width 16 17 @interface ViewController () 18 19 @property(nonatomic,strong)gzhVerticalAlignmentLabel * topLabel; 20 @property(nonatomic,strong)gzhVerticalAlignmentLabel * centerLabel; 21 @property(nonatomic,strong)gzhVerticalAlignmentLabel * bottomLabel; 22 23 @end 24 25 @implementation ViewController 26 27 - (void)viewDidLoad { 28 [super viewDidLoad]; 29 // Do any additional setup after loading the view. 30 31 _topLabel = [[gzhVerticalAlignmentLabel alloc]initWithFrame:CGRectMake((ScreenW-200)/2.0, 100, 200, 80)]; 32 _topLabel.verticalAlignment = VerticalAlignmentTop; 33 _topLabel.backgroundColor = [UIColor redColor]; 34 _topLabel.font = [UIFont systemFontOfSize:15]; 35 _topLabel.textAlignment = NSTextAlignmentCenter; 36 _topLabel.text = @"文字顶部显示"; 37 [self.view addSubview:_topLabel]; 38 39 _centerLabel = [[gzhVerticalAlignmentLabel alloc]initWithFrame:CGRectMake((ScreenW-200)/2.0, CGRectGetMaxY(_topLabel.frame)+10, 200, 80)]; 40 _centerLabel.verticalAlignment = VerticalAlignmentMiddle; 41 _centerLabel.backgroundColor = [UIColor redColor]; 42 _centerLabel.font = [UIFont systemFontOfSize:15]; 43 _centerLabel.textAlignment = NSTextAlignmentCenter; 44 _centerLabel.text = @"文字中间显示"; 45 [self.view addSubview:_centerLabel]; 46 47 48 _bottomLabel = [[gzhVerticalAlignmentLabel alloc]initWithFrame:CGRectMake((ScreenW-200)/2.0, CGRectGetMaxY(_centerLabel.frame)+10, 200, 80)]; 49 _bottomLabel.verticalAlignment = VerticalAlignmentBottom; 50 _bottomLabel.backgroundColor = [UIColor redColor]; 51 _bottomLabel.font = [UIFont systemFontOfSize:15]; 52 _bottomLabel.textAlignment = NSTextAlignmentCenter; 53 _bottomLabel.text = @"文字底部显示"; 54 [self.view addSubview:_bottomLabel]; 55 } 56 57 58 @end
