iPhone中有UIEdgeInsets描述一个边。
[pre]typedef struct UIEdgeInsets {
CGFloat top, left, bottom, right; // specify amount to inset (positive) for each of the edges. values can be negative to 'outset'
} UIEdgeInsets;
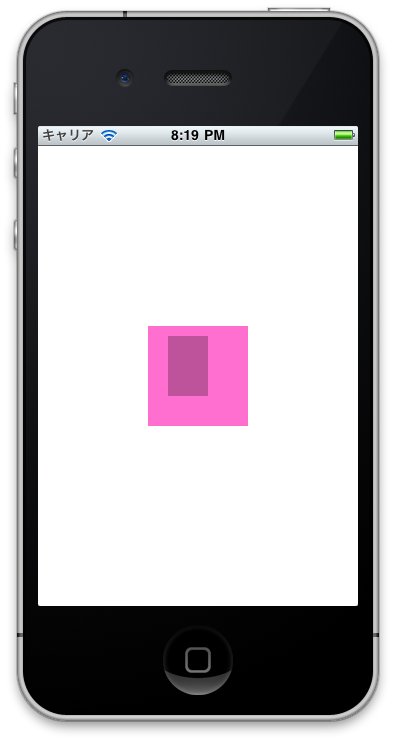
[/pre]粉红色是下面的观点是w100 × H100的,顶:10,左:20,底部:30,右:40应用长方形UIEdgeInsets,一个灰色的矩形代表一个透明。

图一 contentInset
这个图一用UIEdgeInsetsMake()函数来创建。
[pre]UIEdgeInsets contentInset= UIEdgeInsetsMake(10.0f,20.0f,30.0f,40.0f);[/pre]灰色半透明的区域计算如下。
[pre] CGRect grayViewRect; grayViewRect = UIEdgeInsetsInsetRect(_pinkView.frame,contentInset);
_grayView.frame = grayViewRect;[/pre]UIEdgeInsets每个字段可以是负值。 在这种情况下,表示有扩大矩形。 顶部:-10,左:-20,底部:-30,右:从UIEdgeInsets -40 grayViewRect计算为如下所示。

UIEdgeInsetsZero常量可用。 这是一个上,左,下,右UIEdgeInsets为全零的常量。
UIEdgeInsets,NSStringFromUIEdgeInsets()函数都可以使用。
[pre] NSLog(@“UIEdgeInsetsZero =%@”,NSStringFromUIEdgeInsets(UIEdgeInsetsZero)); / / UIEdgeInsetsZero = {0,0,0,0} |